今回はKritaを使ったイラスト線画の作成とプロンプトでの色塗りについて解説を行います。
画像生成でイラスト作成時に全体の構成が上手くいったのに色合いがイメージと違ってガッカリした経験はありませんか?
完成したイラストに対して手書きで修正したり、改めて生成し直すのはなかなか手間がかかります。
修正する事で悪化したり、同じ構成を生成できなかったりするから大変ですよね💦
こうした悩み、実はペイントソフトのKritaで解決できます。
Kritaのプラグイン:krita-ai-diffusion を使えばイラストの線画作成や「プロンプトによる色塗り」が簡単にでき、修正作業が捗ります。
Kritaでイラストの線画作成とプロンプトを用いた色塗りの方法が分かり、イラストを自分のイメージに近い仕上がりに調整出来る。
本記事は次の環境で解説を行います。
- Windows11 23H2
- Krita(5.2.3)
- krita-ai-diffusion(1.22.0)
なおKrita本体やプラグイン:krita-ai-diffusionの導入ついては下記記事を参照下さい。


「プロンプトを考えるのが面倒…」
「画像生成に時間がかかる…」
そんなときはDrop AIを試してみるのも1つの方法です。
- Stable Diffusionベースの高品質な画像を初心者でも簡単に生成
- キーワードを選ぶだけでプロンプトが作れるから、悩まず画像生成できる
- Web上でサクッと使えるから、ソフトのインストールや環境構築もなし
Drop AIは無料で体験できるので、まずは気軽に試してみてください。→無料体験はこちら
使用するイラスト・生成モデルと作成結果
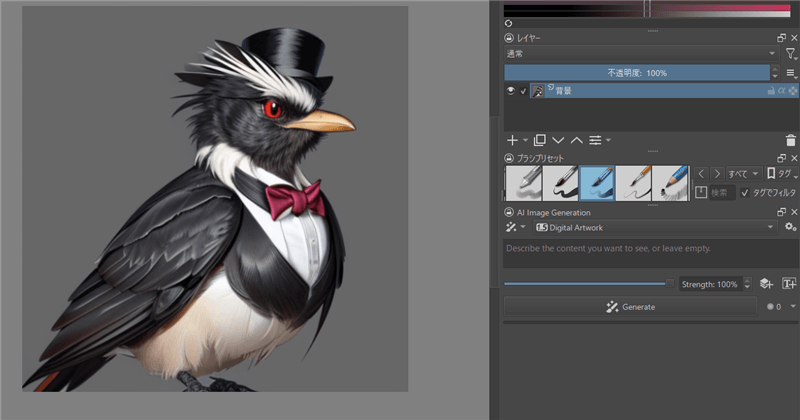
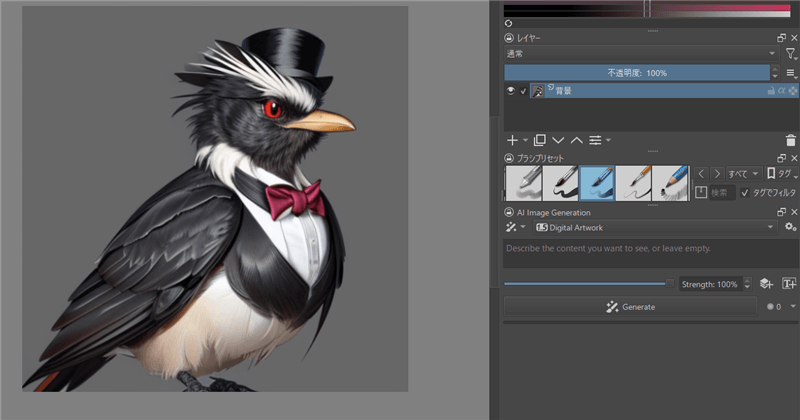
今回は次のイラストと生成モデルの「Digital Artwork」を使って解説をしていきます。




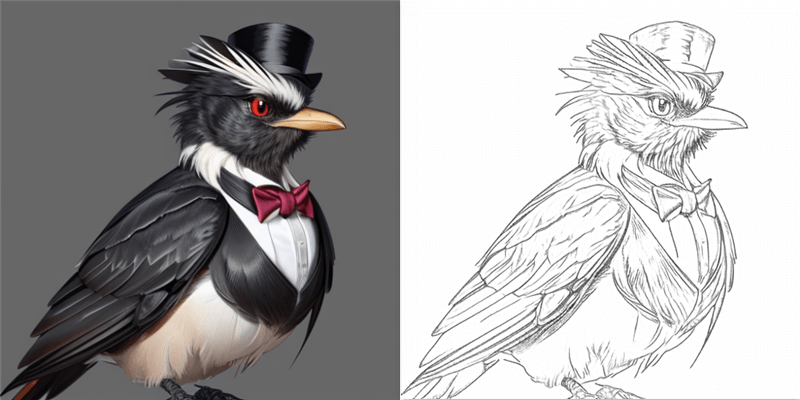
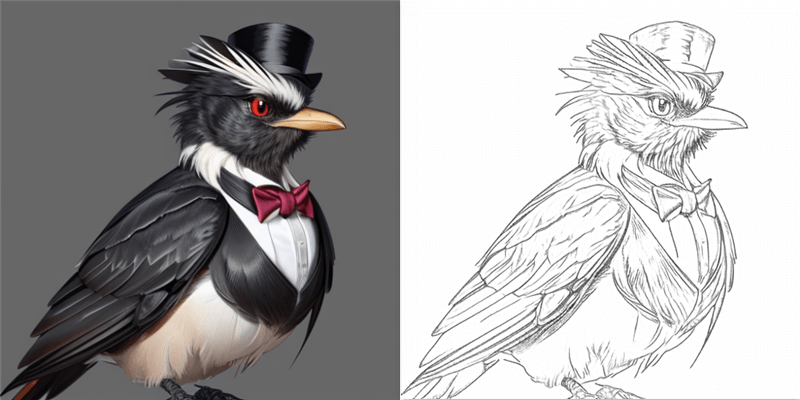
またイラストの線画と色塗りの結果は次の様になります。




Kritaでイラストの線画作成
ここからは実際のイラストを使ってイラストの線画作成を行っていきます。
Kritaの線画作成はプラグイン:krita-ai-diffusionを使って次の手順で処理を行います。
- コントロールレイヤーの追加
- 処理の設定
- イラストの線画作成
コントロールレイヤーの追加
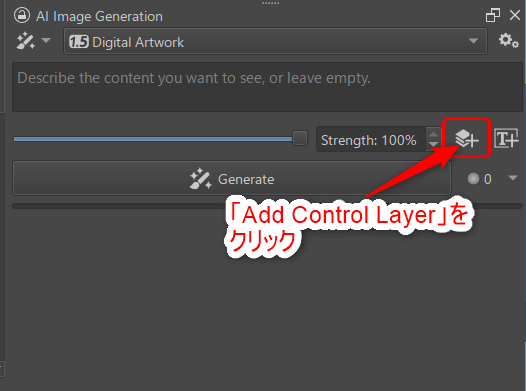
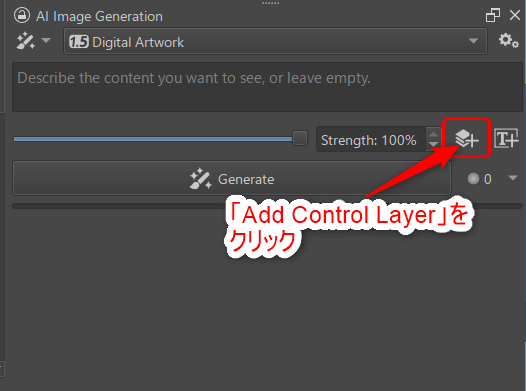
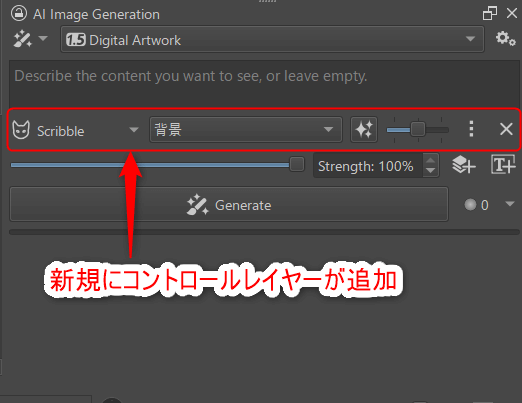
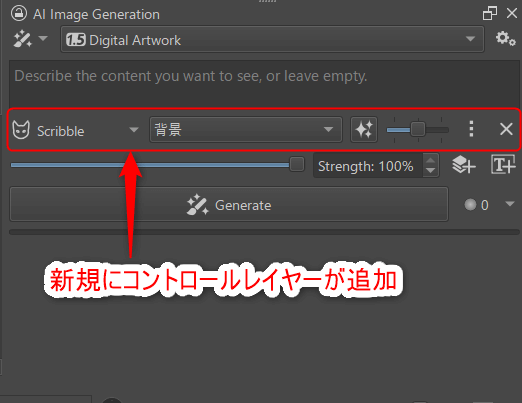
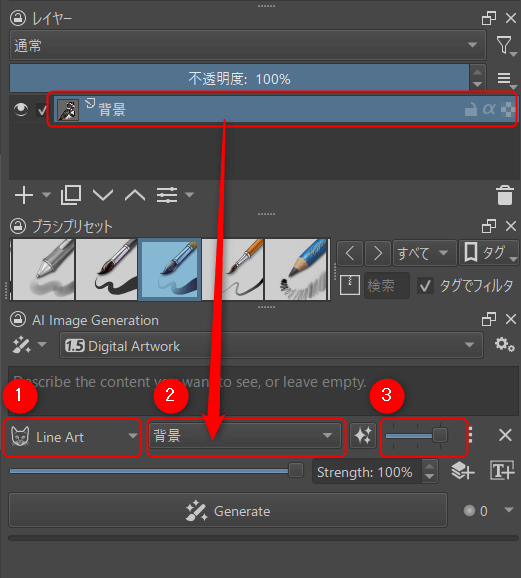
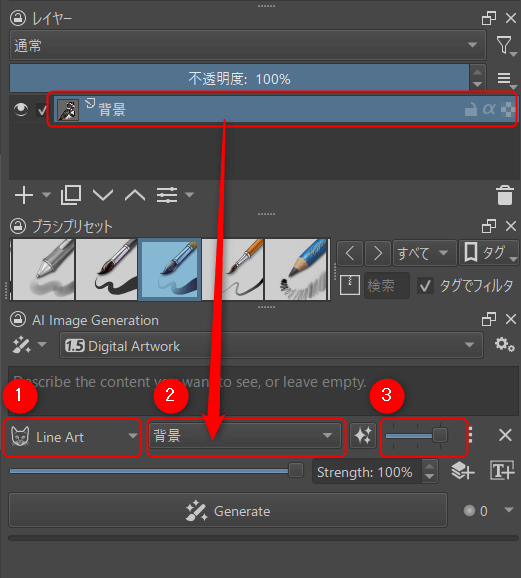
「Add Control Layer」から線画作成に使用するコントロールレイヤーを追加します。




処理の設定
線画を作成する際に使用する処理の設定を行います。
今回は線画の処理によく使用される「Line Art」で処理を行います。


- 処理方法⇒「Line Art」を選択
- 線画を作成したいレイヤーの指定⇒今回は「背景」を選択
- Control strength(元のイラストがどれ位画像生成に影響させるかの割合)⇒最大に指定
③に関しては線画作成には直接関係ありませんが、次の「プロンプトによる色塗り」に関係する項目なのでこの時一緒に設定しておきましょう!
了解です!
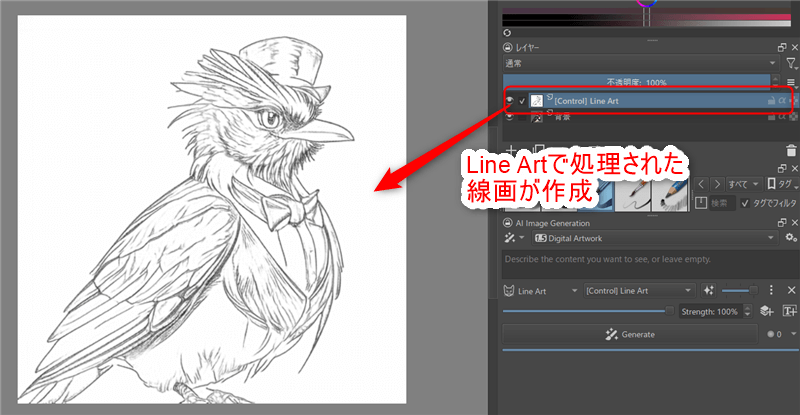
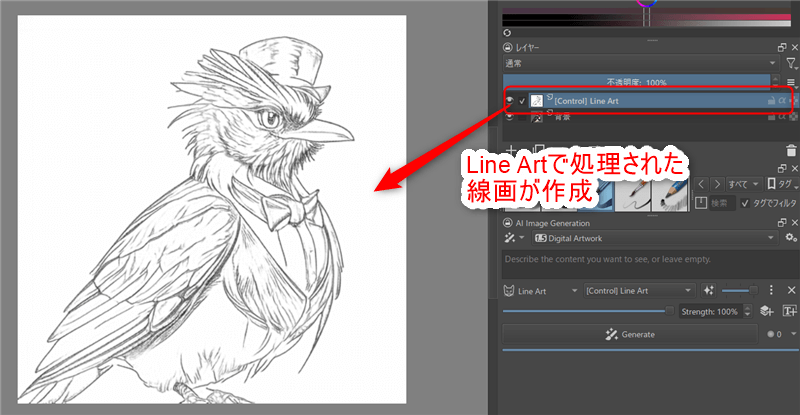
イラストの線画作成
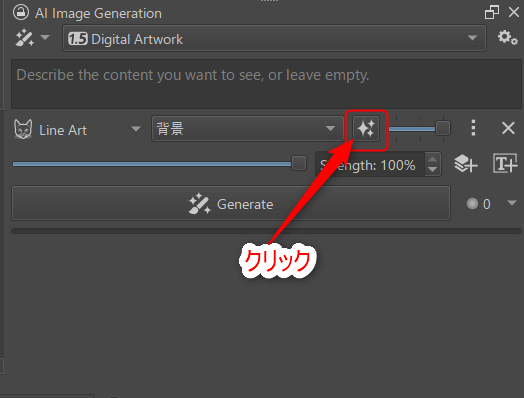
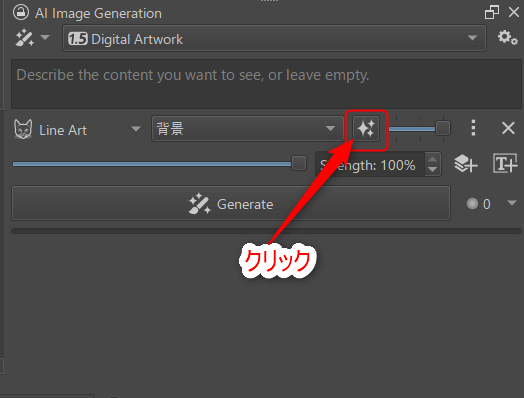
処理方法が確定したらコントロールレイヤーの横にあるボタンをクリックし、線画を作成します。




これでイラストの線画作成は完了です。
一瞬で作成できましたね!
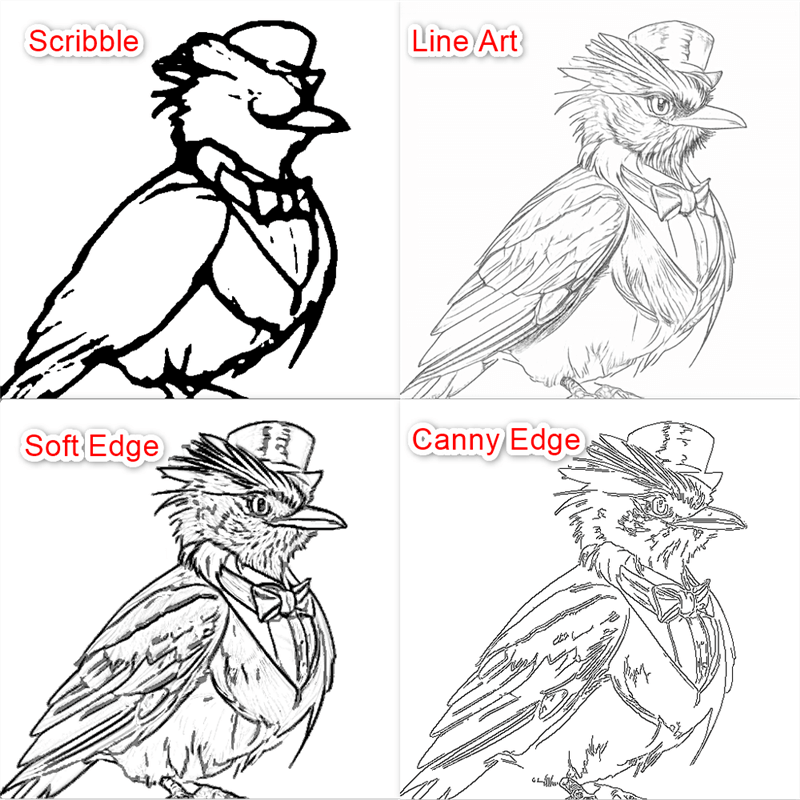
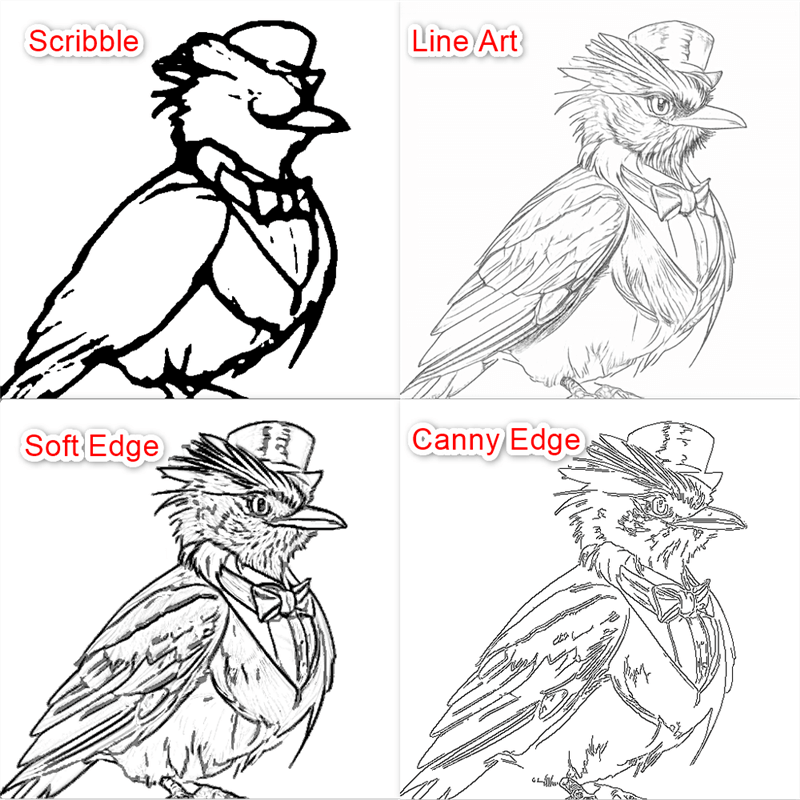
また線画にする処理にはLine Artを含め手書きをベースにして生成するのに使われる「Scribble」、エッジを用いた生成に使われる「Soft Edge」や「Canny Edge」の各3つの処理方法があるので自身の用途に合わせて使い分けて下さい。


プロンプトによるイラストへの色塗り
ここでは先程線画作成したイラストを使用してプロンプトによる色塗りを行っていきます。
プロンプトによるイラストへの色塗りは次の手順で実行します。
- Live生成の開始
- プロンプトを追加しながら生成を繰り返し調整
- 仕上がったイラストの反映
Live生成の開始
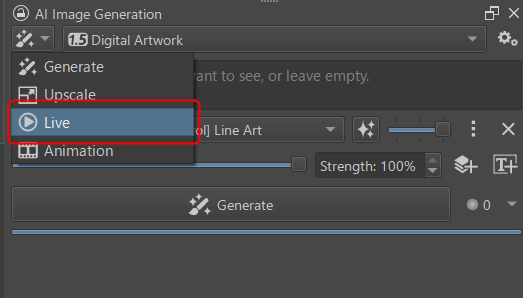
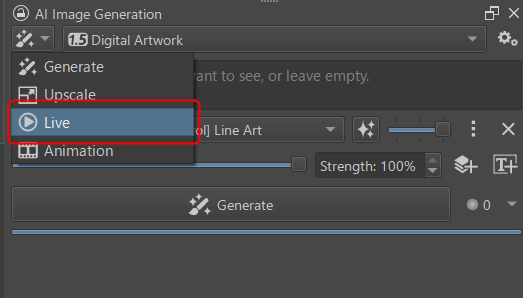
生成方法を「Live」に切替えます。




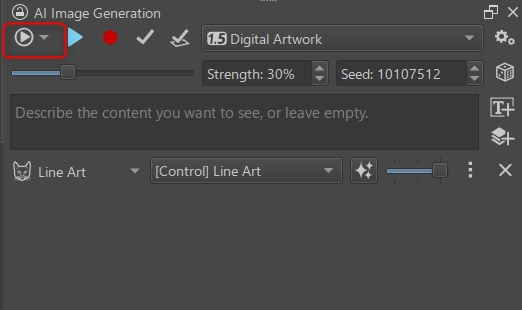
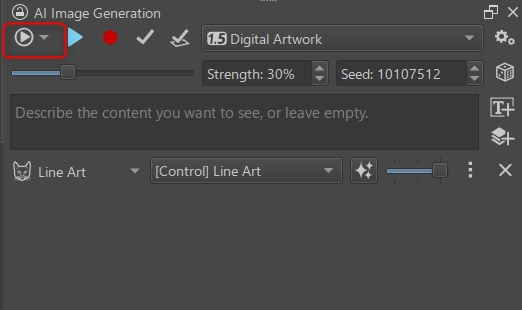
次の設定を行いLive生成を開始します。


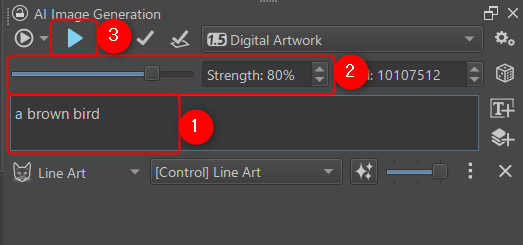
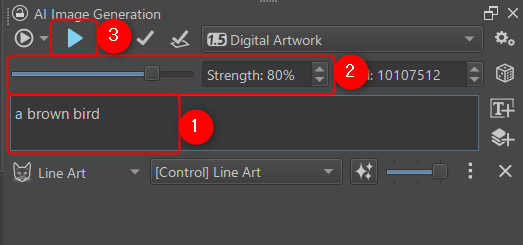
- プロンプトに「a brown bird」と入力
- AIの割合を表すStrengthを80に指定
- ボタンをクリックしてLive生成を開始
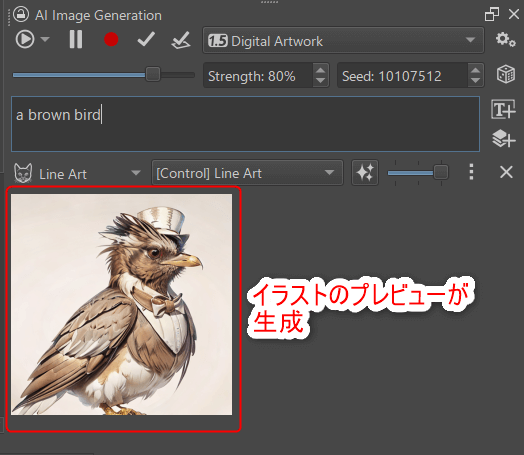
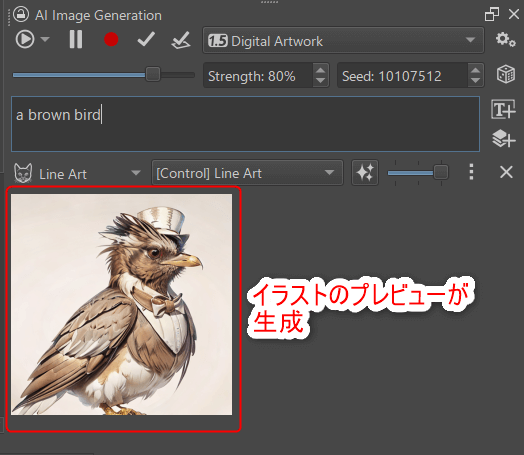
しばらく待つとプレビューにイラストが表示されます。


おぉ~、色が反映されましたね!
ここからプロンプトを追加して色を塗っていきます。
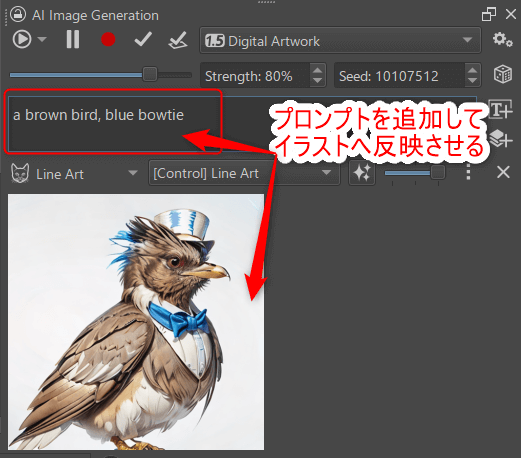
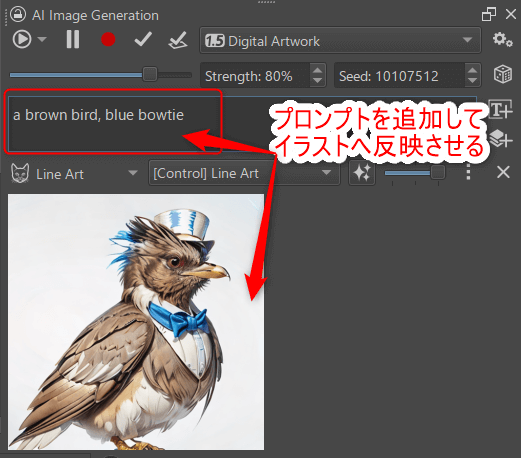
プロンプトを追加しながら生成を繰り返し調整
ここでは他のプロンプトを足していき、各色を塗っていきます。
先程のプロンプトの中に「青い蝶ネクタイ」を表す「blue bowtie」を追加してプレビューに反映されるのを待ちます。
各プロンプトは「,」で区切って追加していきます。


色合いが変化してきましたね!
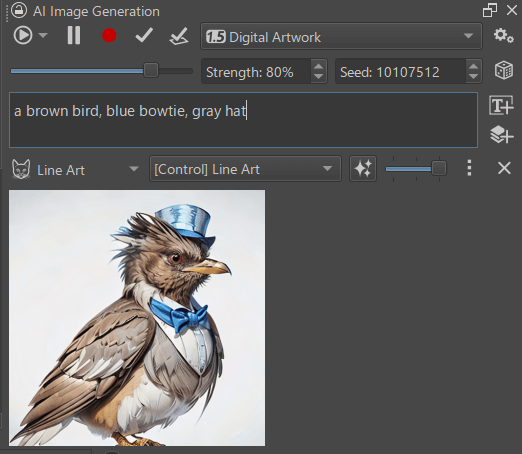
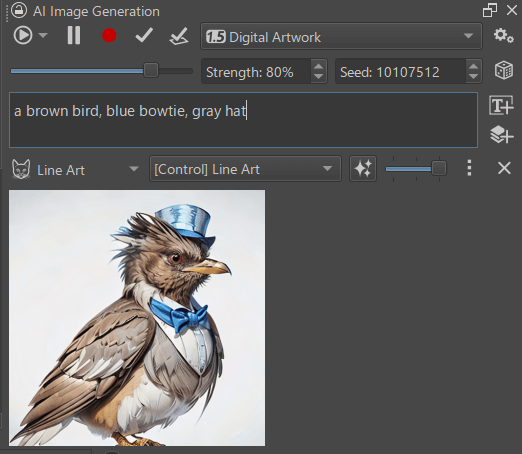
続いて「灰色の帽子」を表した「gray hat」をプロンプトへ追加し、プレビューへの反映を見てみましょう。


この様にそれぞれの部分についてプロンプトの追加を繰り返していく事で目的のイラストへ仕上げていきます。
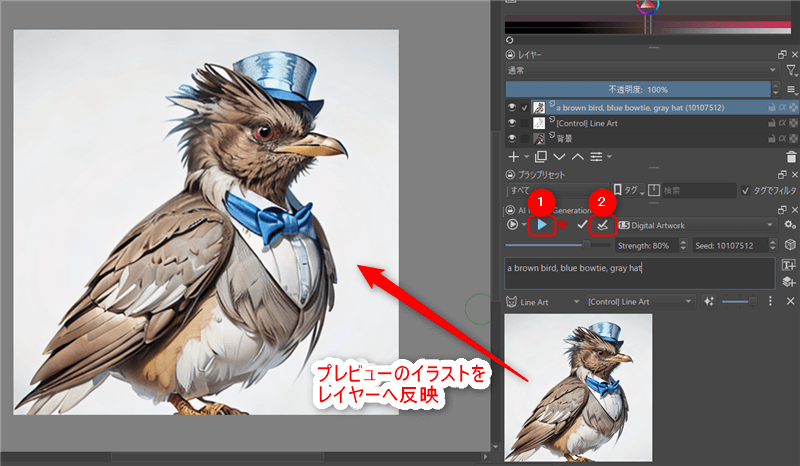
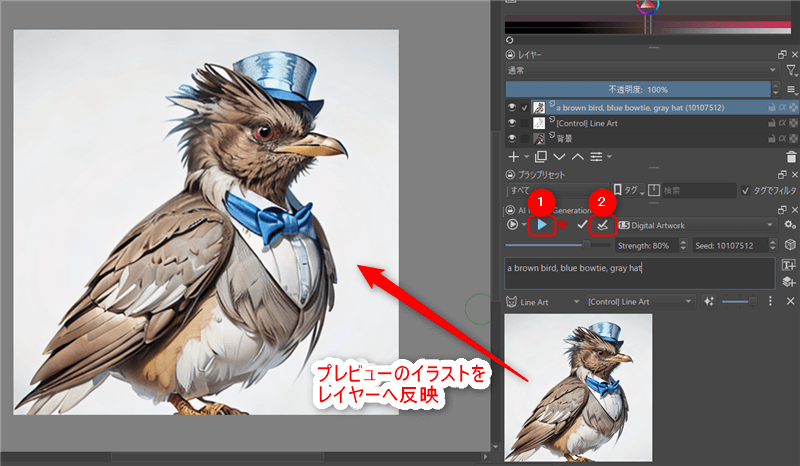
仕上がったイラストの反映
イラストが仕上がったら次の手順でLive生成を止め確定し、プレビュー上のイラストをレイヤーに反映させ完了させます。


- Live生成開始時に押したボタンをクリックして停止
- ボタンクリックでプレビューをレイヤーへ反映
イラストの色塗りは以上で完了です。お疲れ様でした!


最初と大分印象が変わりましたね!
終わりに
以上で今回の解説を終了します。
画像生成で完成したイラストの色合いがイメージと異なっていると手作業で塗り直したり、生成し直したりと苦労しますがKritaを使用すれば簡単に修正することができます。
今回の解説内容は手書きや写真など画像生成したイラスト以外にも有効なので、今まで修正してみたかったイラストがあれば一度試してみてはどうでしょうか?
また今後も本ブログではこうしたAIを活用した情報を随時発信していきますので、ぜひ参考にして今まで行っていた作業の効率を向上させて下さい!