本記事ではExcelを使って簡単にできるマインドマップの作成を行います。
情報の分析や整理によく使われるマインドマップですが、手書きで書こうとすると、
- 項目の並び替えが大変
- 項目を一つずつ線で繋ぐ
- 図形とテキストを組み合わせてレイアウトを整える
など本来の目的以外の要因に時間が取られがちです。
マインドマップ専用ツールやアプリもありますが、会社のバソコンなど使用制限されている環境だと利用が難しいです。
確かに。。。
この様な課題に対し企業・個人共に広く使用されているExcelのある機能を使用する事で専用ツールを使わず簡単にマインドマップを作成することが可能になります。
Excelを使ってマインドマップを作成でき、情報の分析や整理を効率良く進める事ができる様になる。
Excelでできるマインドマップの作り方
先にこの記事の結論を述べます。
Excelではメニューの「挿入」にあるSmartArtを用いる事でマインドマップを簡単に作成でき、情報の分析や整理に役立てる事ができる。
SmartArtってこういう事にも使えるんですね!
この機能を用いる事で図形の挿入や項目同士を線で繋ぐ事も簡単に実行できるので手作業で行う手間が大分省けます。
SmartArtを用いたマインドマップの作成手順
ExcelのSmartArtを用いたマインドマップの作成は次の手順で行います。
- SmartArtの選択
- カテゴリ・グラフィックの選択
- テキスト入力
- 図形の追加・削除
- レイアウトの調整
思ったより簡単に作成できそうですね。
操作自体は特に難しい内容はありません。次の項目から一緒に作成してみましょう。
よろしくお願いします!
SmartArtの選択
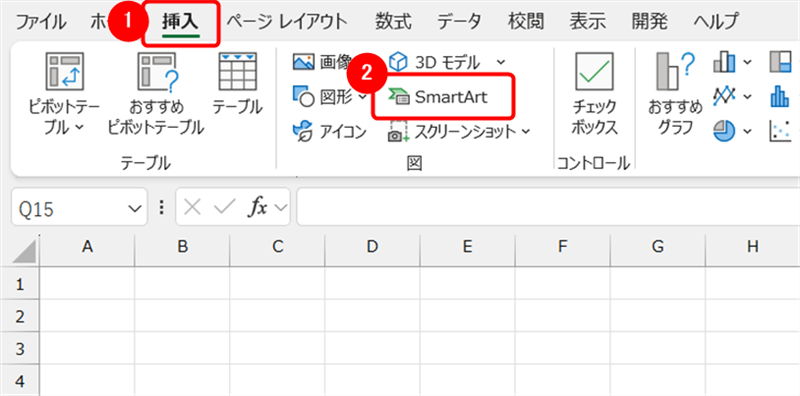
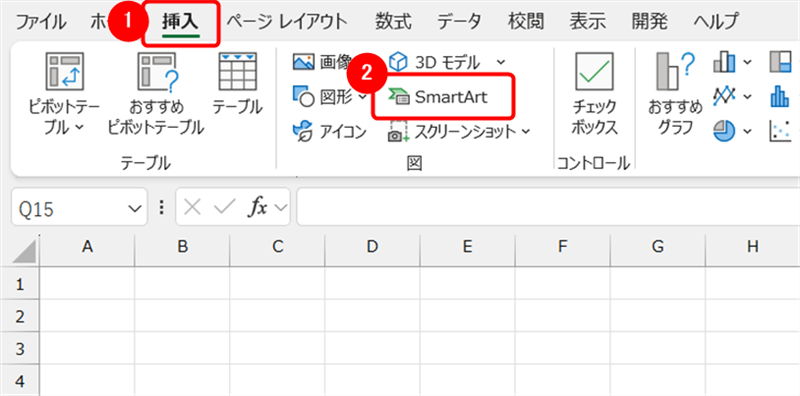
メニューの「挿入」より「SmartArt」を選択し表示させます。




カテゴリ・グラフィックの選択
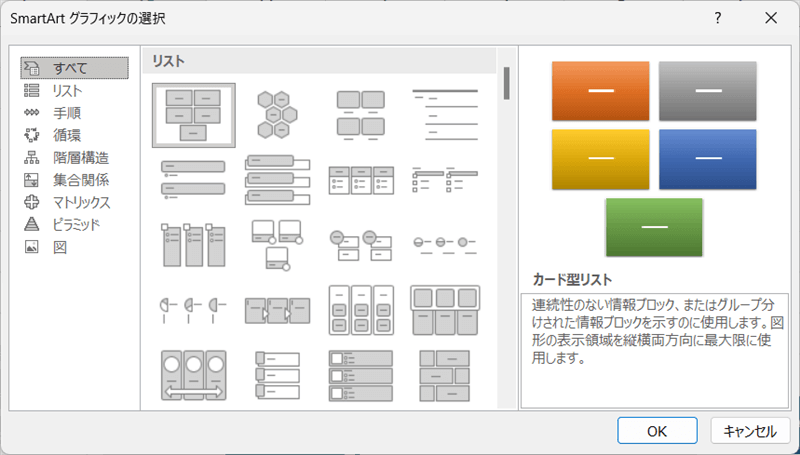
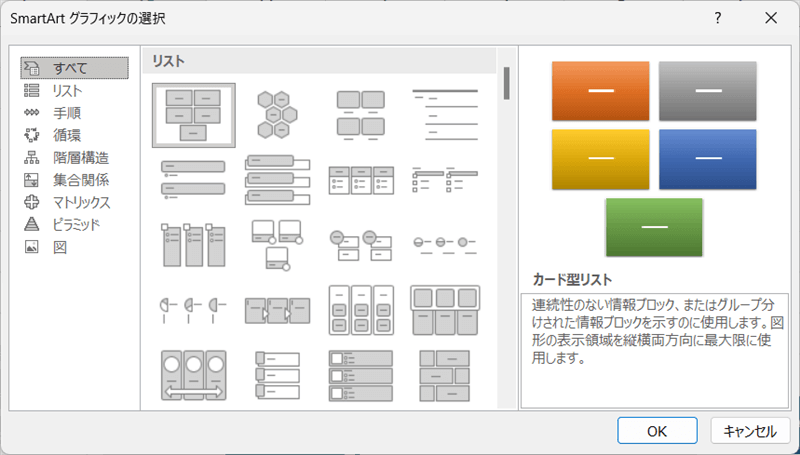
SmartArtよりマインドマップに用いるカテゴリとグラフィックを選択し、「OK」で確定します。
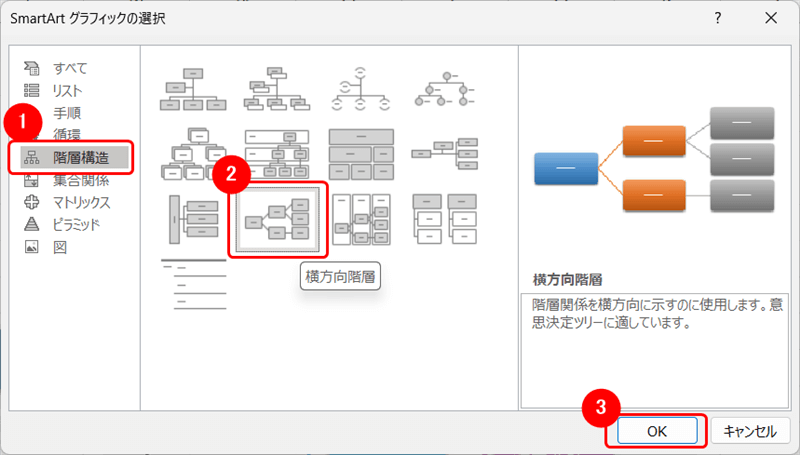
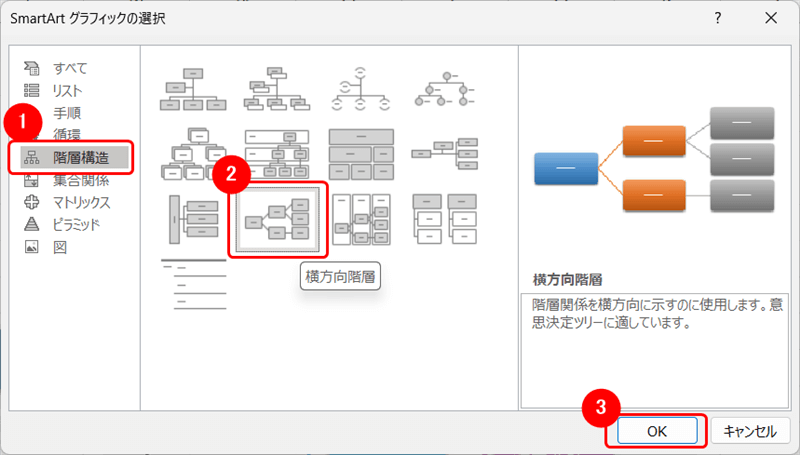
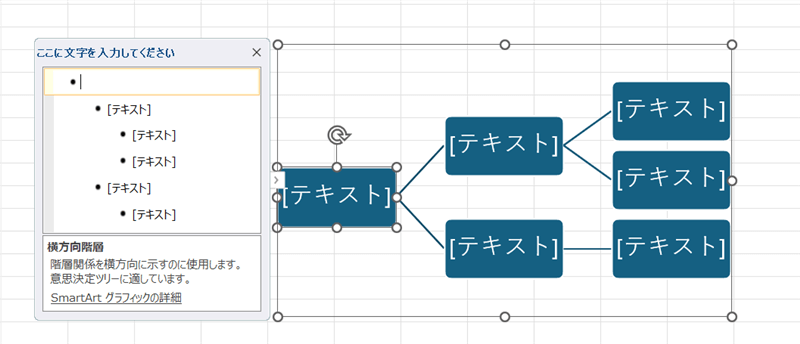
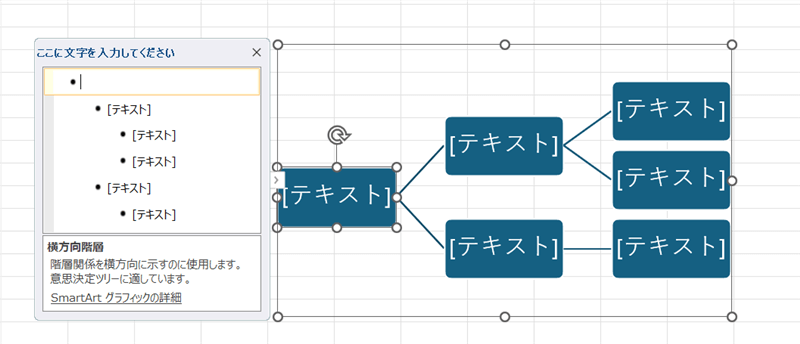
今回は作りやすい「階層構造」の「横方向階層」を選択します。




ここから実際にテキストやレイアウトを整え、マインドマップを作成していきます。
テキスト入力
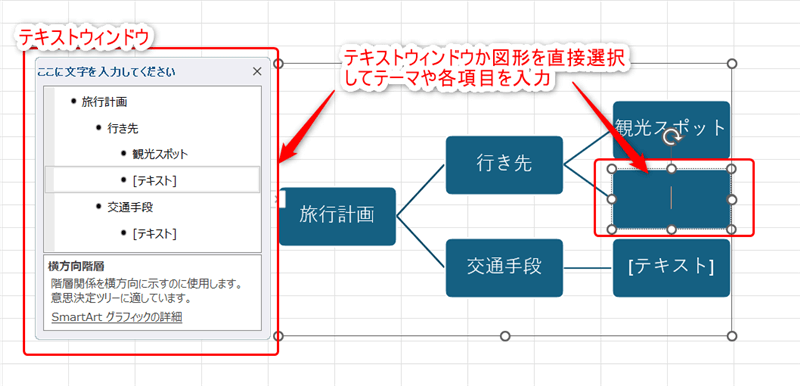
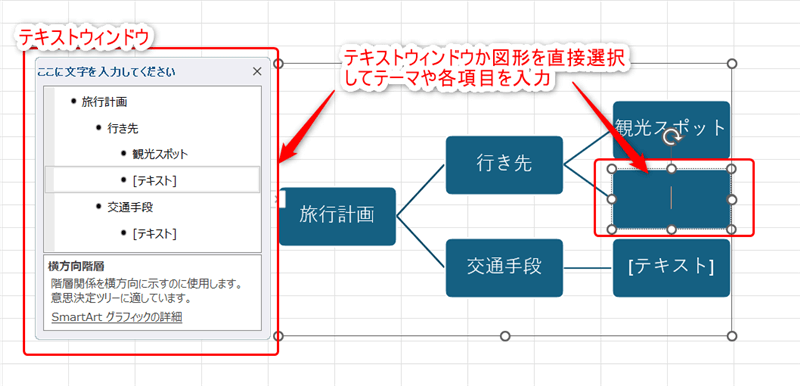
SmartArtを選択して表示されるテキストウィンドウか図形を直接選択してテーマや各項目の情報を入力していきます。


図形の追加・削除
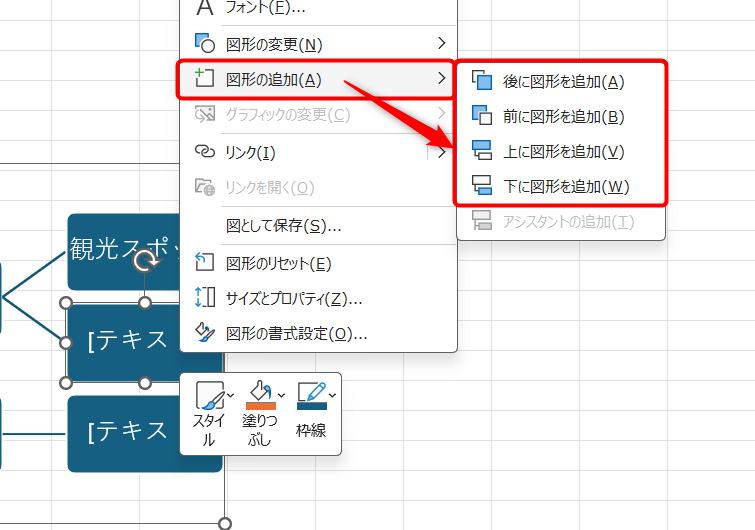
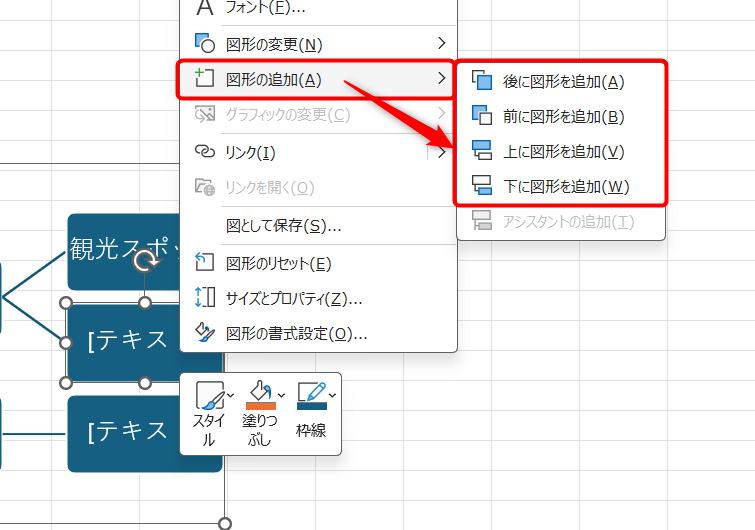
図形を増やす場合は起点となる図形を選択して右クリック⇒「図形の追加」より図形の位置を指定して追加させます。


すみません、前・後、上・下とそれぞれ位置の指定があるけど違いがよく分からないです💦
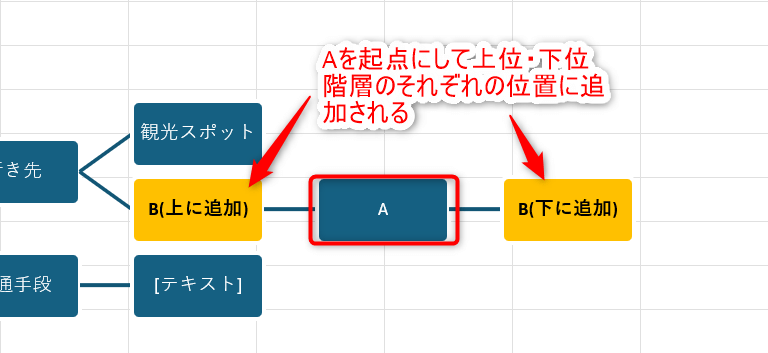
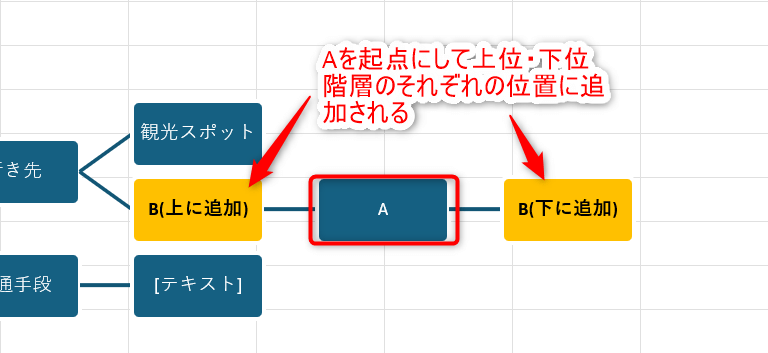
そういう時は図で見てみましょう。例えばAという図形に対してそれぞれの方向にBという図形を追加すると次の様になります。
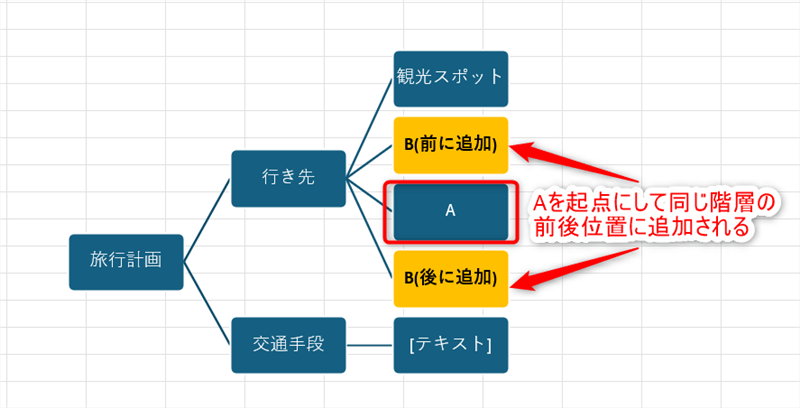
前・後へ図形を追加した場合


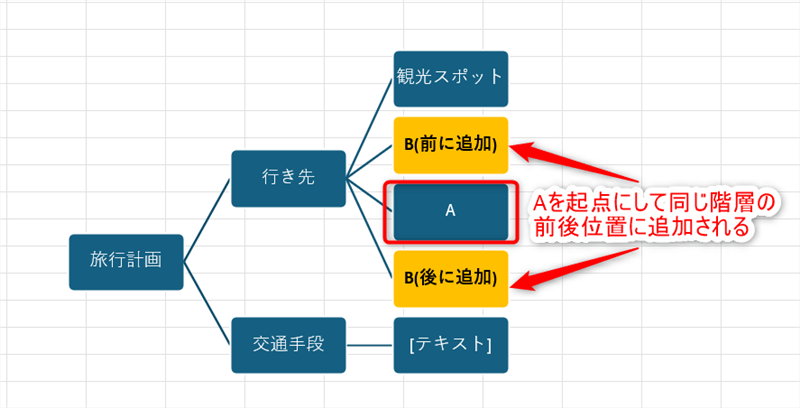
上・下へ図形を追加した場合


前・後は起点の図形と同じ階層に、上・下は起点の図形に対して上位、下位それぞれの階層へ図形が追加されます。
なるほど!図にしてみると分かりやすいですね。
また不要な図形がある場合、対象を選択後【Delete】キーを押すと削除できます。
レイアウトの調整
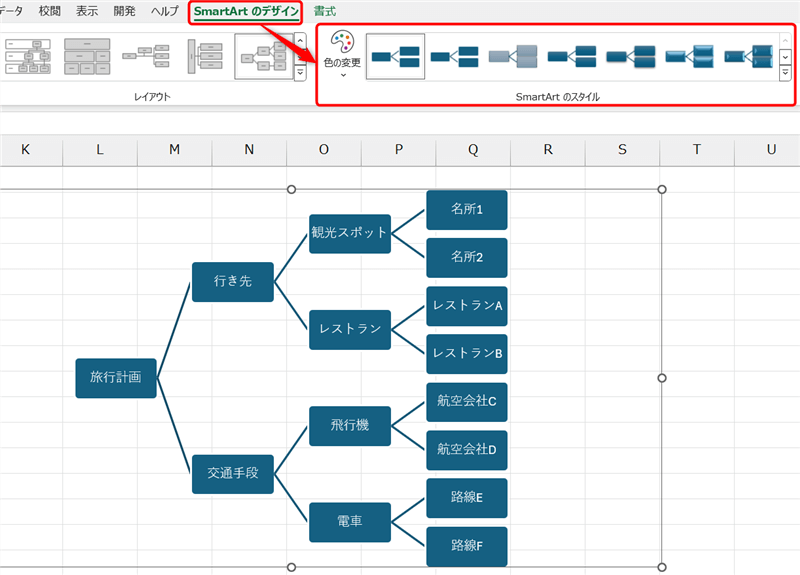
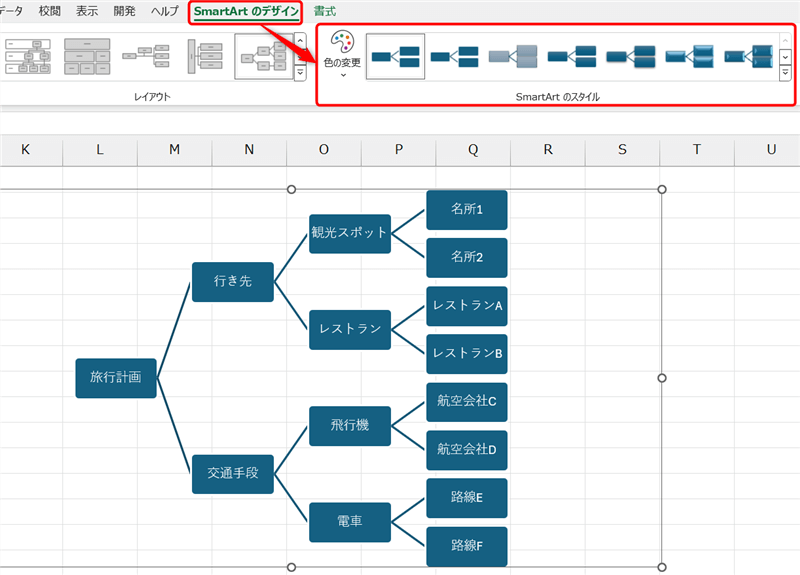
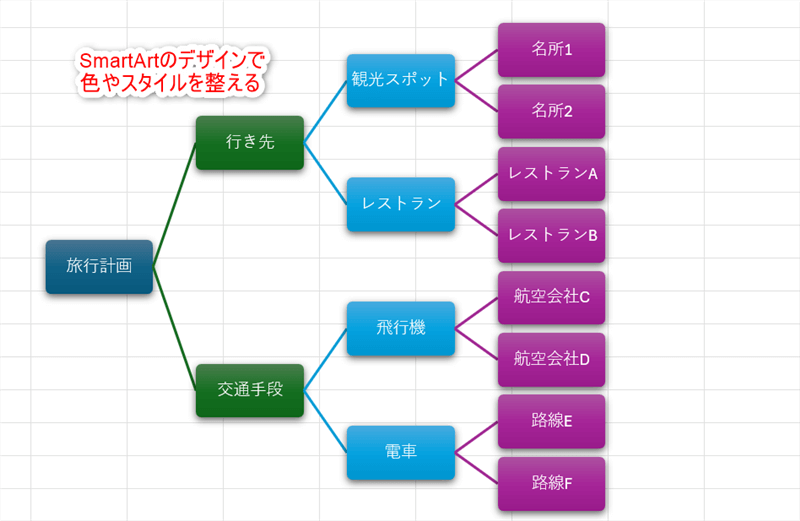
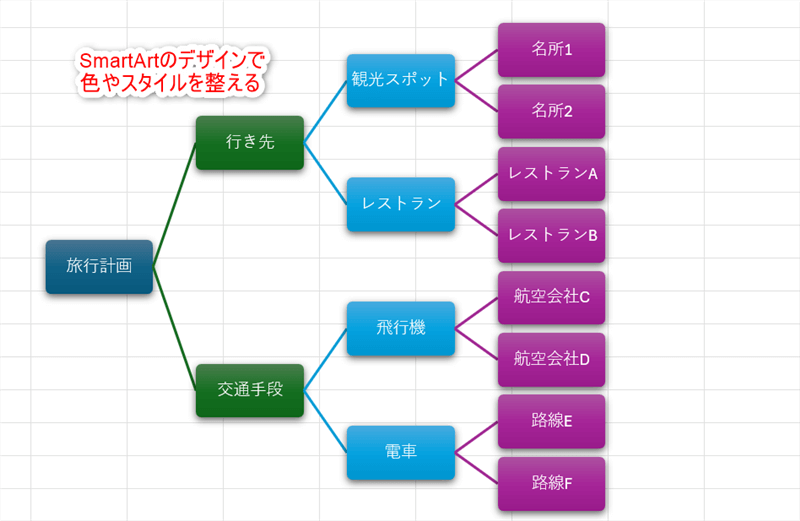
入力が終わったら最後にメニューの「SmartArtのデザイン」よりレイアウトを調整しましょう!


色やスタイルを変更し整えると先程のマインドマップが下記の様になります。


最初に比べて大分印象が変わりましたね!
終わりに
以上で解説を終了します。
SmartArtを使用する事で特別なツールや操作をせず、Excelを使用する感覚で簡単にマインドマップの作成が行えるので情報の分析や整理を行いたい時にはぜひ一度試してみて下さい。
またExcelにはこの他にも知っていると便利な機能や使い方があります。
本ブログではこうしたExcelの役立つ情報を随時発信していきますので、困った時にはぜひ参考にしてみて下さい!