WordPressでブログをするのに欠かせないWordPressのテーマ、ブログを始める前やテーマを変更しようと考えた時色々なブログを見て使用するテーマを検討すると思います。
そんな時良いなと思ったデザイン・構成がどのテーマを使用して作られているか分からなくて困った事はありませんか?
特にWordPress初心者は、テーマの種類や特徴を把握する所から始めるため調べるのは一苦労です。
調べ方が分からないとなかなか先に進める事ができませんよね。。。
安心して下さい!こうした問題実はブラウザの標準機能で簡単に調べる事ができます。
今回の記事では、その方法を2つ解説していきます。
どちらの方法も3分で実行できる簡単な内容なので気軽に試してみて下さい!
WordPressテーマを時間をかけず手軽に調べること事ができる。
サーバー:ConoHa WING
WordPressテーマ:SWELL
この記事の結論
先にこの記事の結論について述べます。
- デベロッパーツールの「ソース」を表示して確認する
- 右クリックメニューより「ページのソース表示」を実行して調べる
どちらも基本的な内容は一緒ですので自分の扱いやすい方法を試してみて下さい!
了解です!!
デベロッパーツールの「ソース」を表示して調べる
デベロッパーツールの「ソース」を使用すると、次の2ステップでWordPressテーマを調べる事ができます。
- デベロッパーツールを表示
- 「ソース」より「themes」を確認
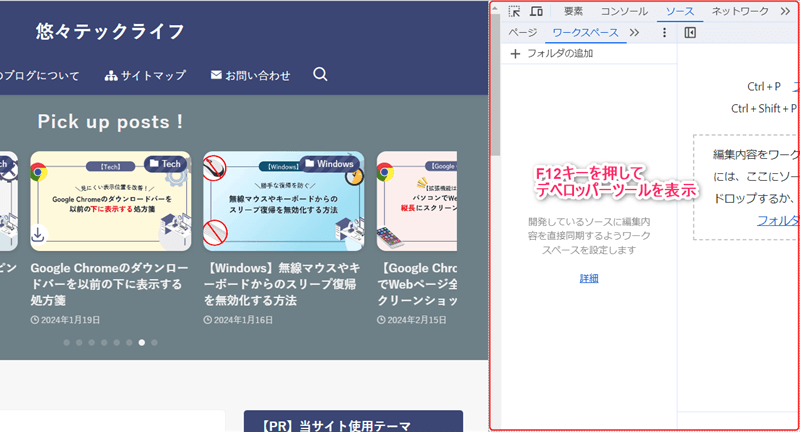
デベロッパーツールを表示
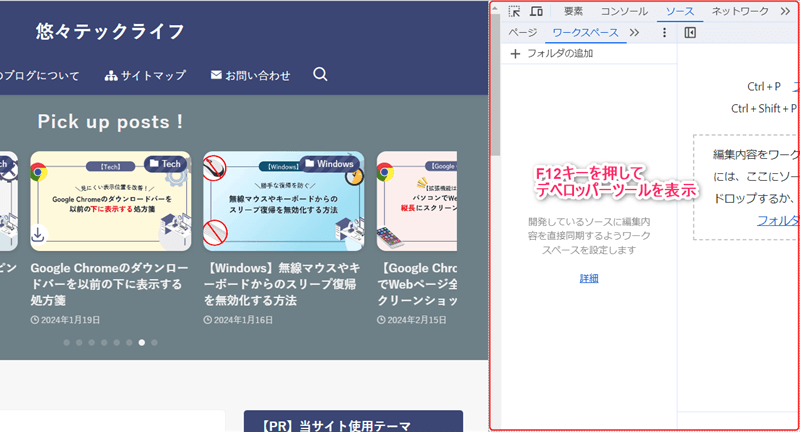
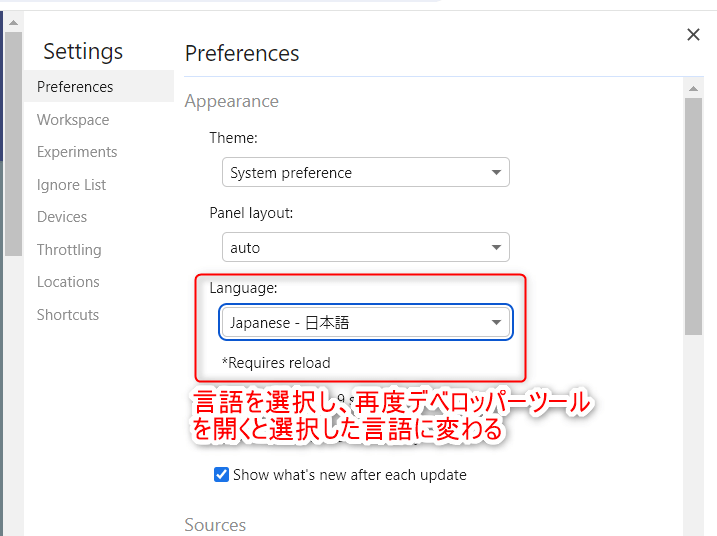
確認したいWebページを表示した状態で【F12】キーを押してデベロッパーツールを表示させます。






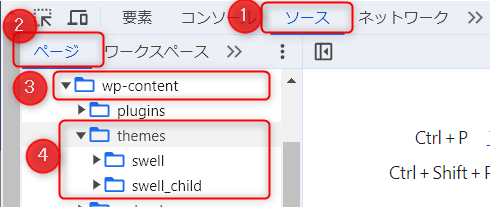
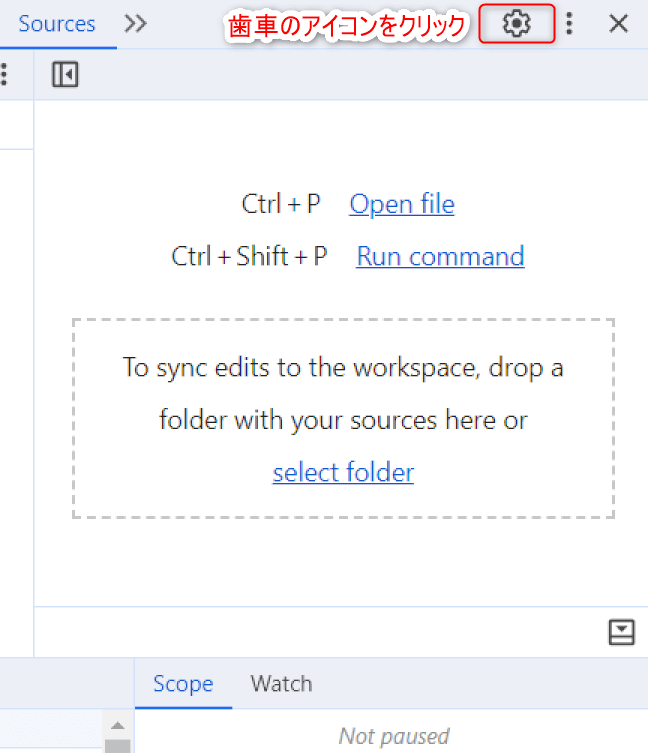
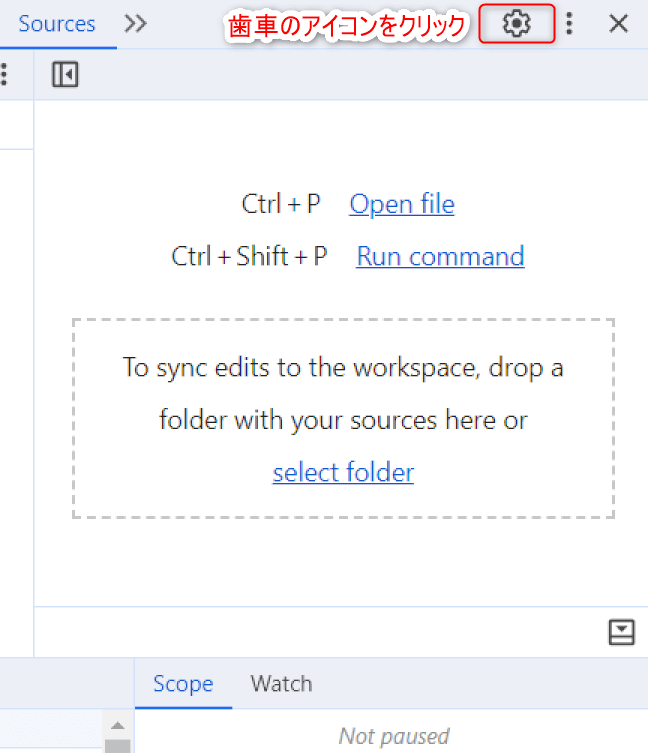
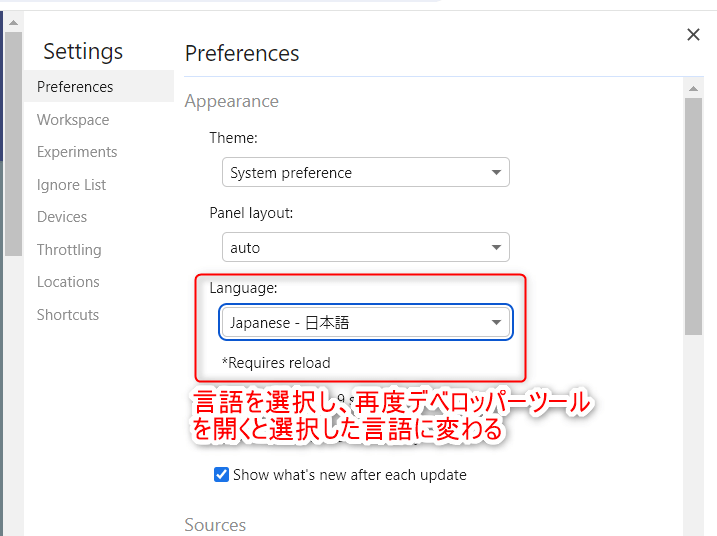
「ソース」より「themes」を確認
右クリックメニューより「ページのソースを表示」を実行して調べる
先程のデベロッパーツールでの方法と同様「ページのソース」を使用すると、次の2ステップでWordPressテーマを調べる事ができます。
- 右クリックより「ページのソース」を表示
- 「ページのソース」よりテーマに該当する箇所を調べる
右クリックより「ページのソース」を表示
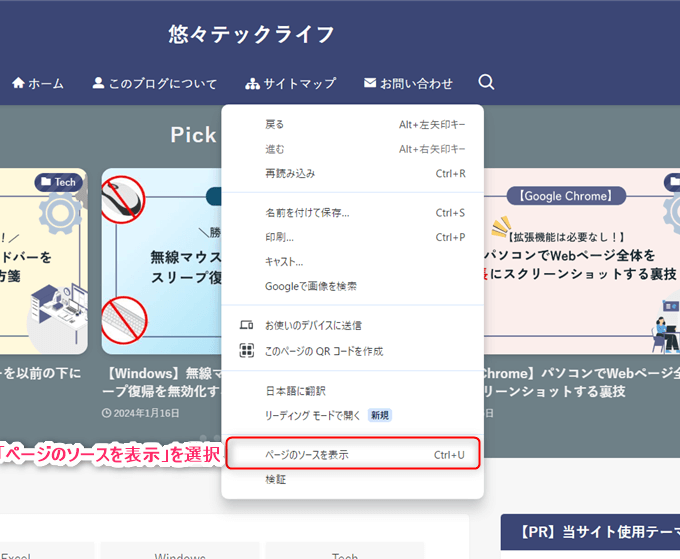
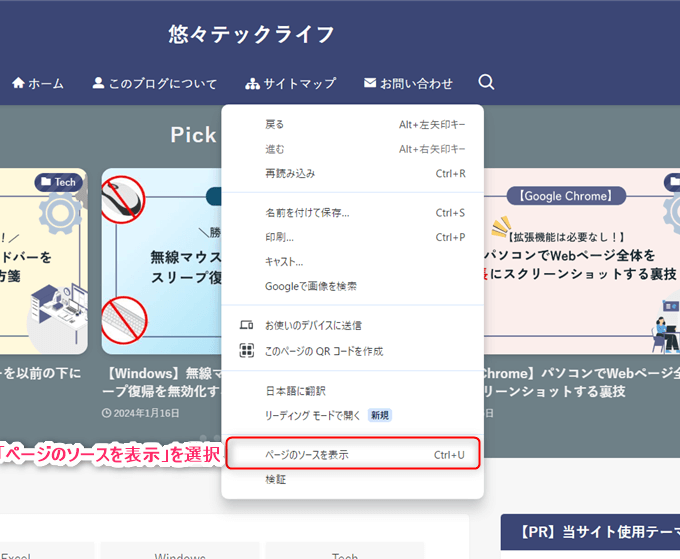
確認したいWebページを表示した状態で右クリック⇒「ページのソースを表示」を選択します。


「ページのソース」よりテーマに該当する箇所を調べる
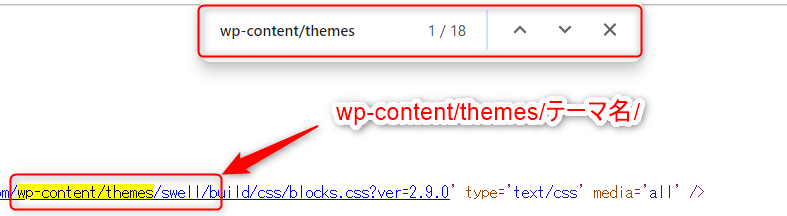
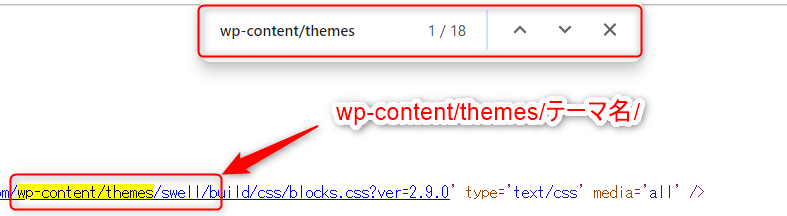
WordPressテーマは「ページのソース」上の「wp-content/themes/テーマ名/」を確認すると分かります。
【Ctrl】+【F】で検索バーを表示させ、「wp-content/themes」を入力し、テーマに該当する箇所を確認します。


調べると「SWELL
終わりに
以上で今回の解説を終了します。
WordPressでブログを始める際、テーマ選びは重要です。
デザインや機能性など多くの要素を考慮し、数あるテーマの中から自分に合ったものを見つけるのは簡単ではありません。
そんな時他のブログやサイトを参考にすることは一つの解決方法となりますが、どのテーマを使っているのか分からないとそこでも調べる作業が生じてしまいなかなか前に進むことができなくなります。
今回解説した方法はChromeやEdgeの標準機能のみで実行できるので、初心者の方でも簡単にテーマを調べる事ができます。
テーマ選びで困った時にはぜひ活用してみて下さい!