本記事ではファビコンの役割とその設定手順について解説していきます。
ブラウザのタブや検索結果に表示されるブログのファビコン、初期設定のままにしていませんか?
ブログを運営していると他と差別化する為デザイン全体に様々な工夫を行いますが、ファビコンにおいてはWordPressのアイコンテーマのデフォルトアイコンの状態で運営している人が多く見られます。
実はこのブログも最初の数ヶ月は使用テーマのファビコンのまま運営していました💦
そういえばそうでしたね。
ファビコンは特別設定しなくても運営はできますが「読者にブログを認識してもらう」のに大きく貢献してくれるので、初期設定のまま使用しているのは勿体ない状態と言えます。
もし設定をまだ行っていない場合はこの記事を読んだ後ぜひ一度ファビコンを見直してみて下さい!
ファビコンの設定を行う意味が分かり、他ブログとの差別化を進める事ができる。
サーバー:ConoHa WING
WordPressテーマ:SWELL
ファビコンの役割
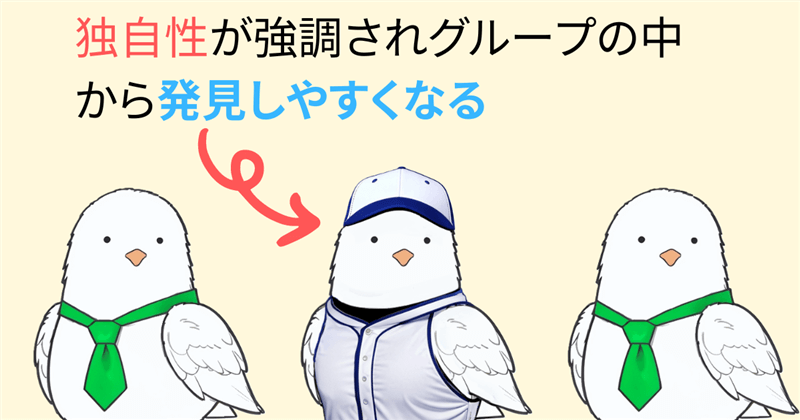
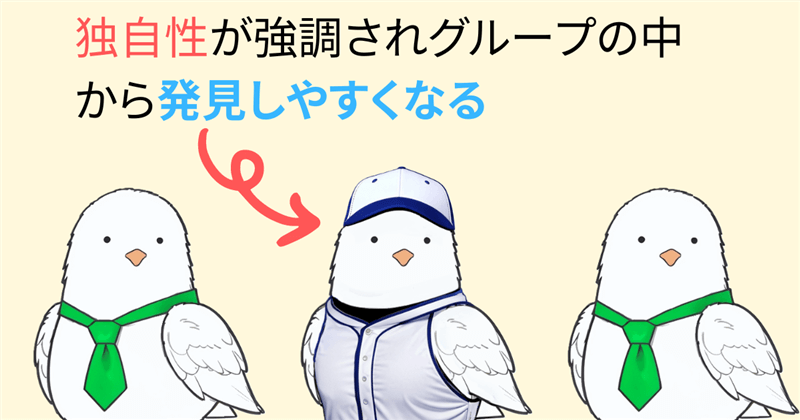
ファビコンを設定すると下記の様に読者がブログを認識しやすくなります。
- 検索時やタブ、ブックマークの中から探す時の目印になりブログを見つけやすくなる
- ブログのイメージが強化され、興味を持たれやすくなり信頼性や独自性を強める事ができる
イラストで表現・比較見てみると分かりやすいですね。




なるほど、確かに独自性を出すと発見しやすいかも!
ファビコンは人に例えるなら「顔」、ブランドなら「シンボル」の様に読者が視覚的に認識する事に役立ってくれます。
言われてみれば一番最初に目に留まるからファビコンを見て内容に興味を持つ事って結構ありますよね。
ファビコンの準備と設定手順
ここからはファビコンの準備と設定手順についてそれぞれ解説していきます。
ファビコンの準備
ファビコンの設定を行う前にまずは使用する画像を準備する必要があります。
基本的に画像は自分で用意する必要があるので、次の推奨されるポイントを踏まえてCanvaやKritaなどのツールを使って作成してみましょう。
- ファイル形式は「ico」,「png」 , 「gif」のいづれか
- サイズ512✕512px以上、形状は正方形
- デザインはサイズが小さいため自身のアイコンやブログの略称、発信内容に関連した記号や物などシンプルで分かりやすいものが良い


うーん、自分で描けない場合他に方法はないのでしょうか?あまりイラスト描くのに自信がなくて・・・
その場合はココナラ
![]()
![]()
その道を専門にしている人が自分の思い描いた事を形にしてくれるので、自分で作成するよりも完成度が高い物に仕上げる事ができますよ。
なるほど!「苦手は人に頼る」って事も大切ですね!
\ 自分のアイディアを形にしてくれる/
ファビコンの設定手順
使用する画像が準備できたら次の手順でWordPressに設定を行っていきます。
- WordPressの管理画面よりカスタマイズを選択
- カスタマイズより「WordPress設定」を選択
- 「サイト基本情報」を選択
- ファビコンを設定
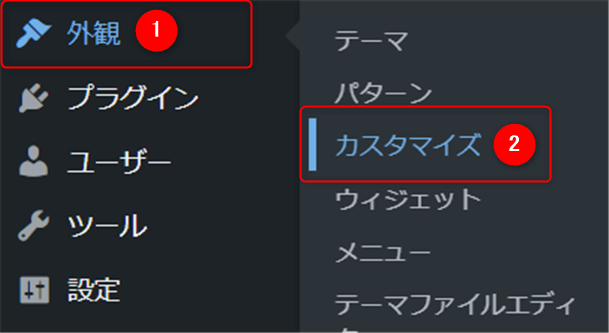
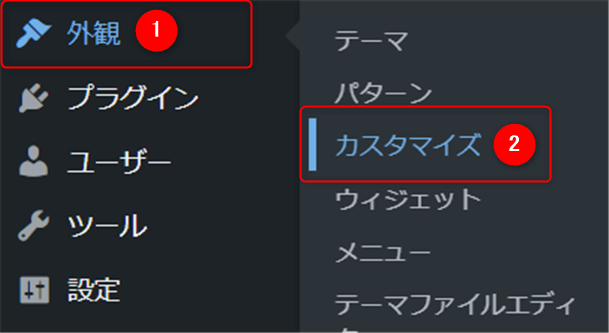
WordPressの管理画面より「外観」⇒「カスタマイズ」を選択


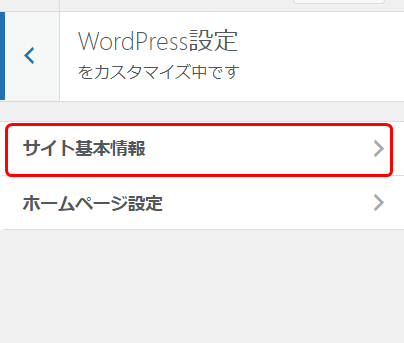
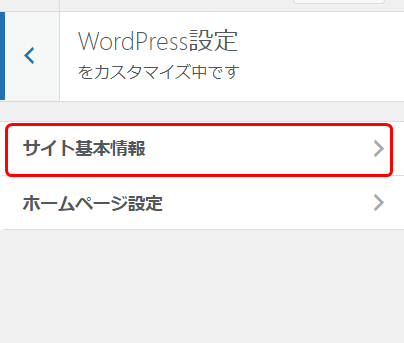
カスタマイズより「WordPress設定」を選択します。


「WordPress設定」より「サイト基本情報」を選択します。


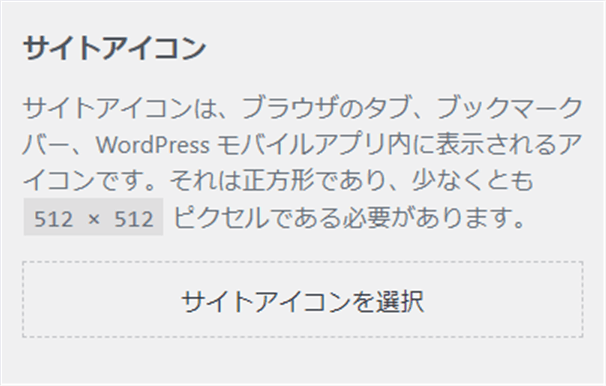
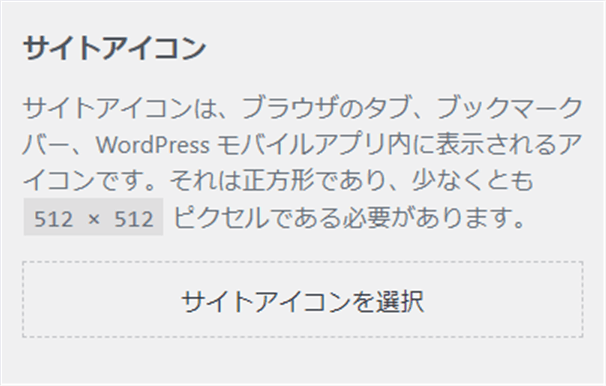
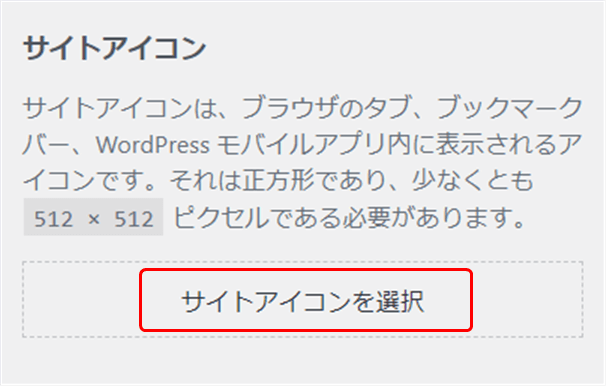
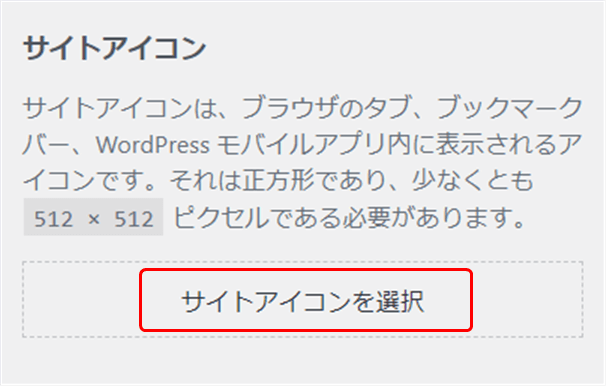
「サイトの基本情報」にある「サイトアイコンを選択」より用意した画像を設定⇒「公開」を選択して設定を保存すれば完了です。


終わりに
以上で解説は終了です。
ファビコンを設定するだけでも検索結果やタブ、ブックマークの中から読者に見つけてもらいやすくなりますので、他ブログとの差別化を行う時には初期設定のままにせず設定してみて下さい。