本記事では「テーブル デザイン」タブの中にある「テーブル スタイル」の使い方について解説を行っていきます。
この機能を使用する事でテーブルを一貫したスタイルで表示でき、データの見やすさや可読性を向上させる事が出来ます。
また本記事とは別にテーブルの作成方法やメリットについて解説した記事もありますので、興味がある方はそちらの記事を参照いただければ幸いです。

- 「テーブル スタイル」の使い方が分かる
- テーブルのスタイルやオプションを変えることが出来る様になる
「テーブルスタイル」とは?
- フォントの色や背景色等を簡単に切替えられ、可読性や見やすさの向上に繋げるなど視覚的に装飾する(見た目を変える)設定が出来る。
- 見出し行や集計行などをオプションとして簡単に設定出来る。
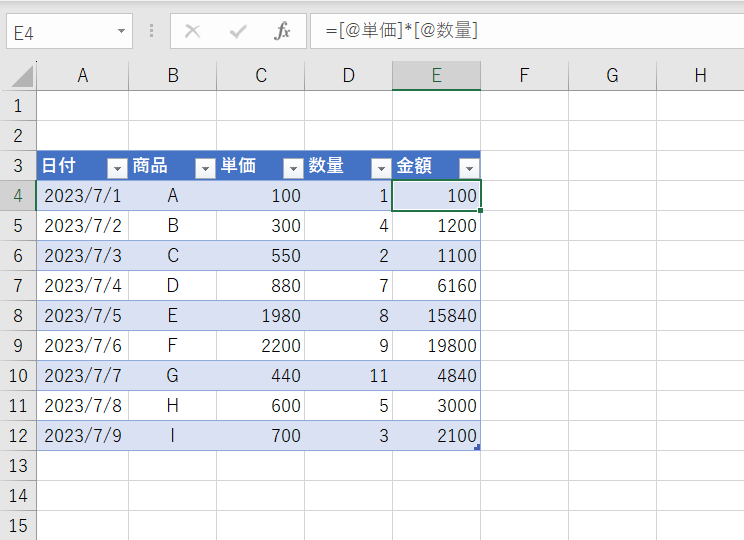
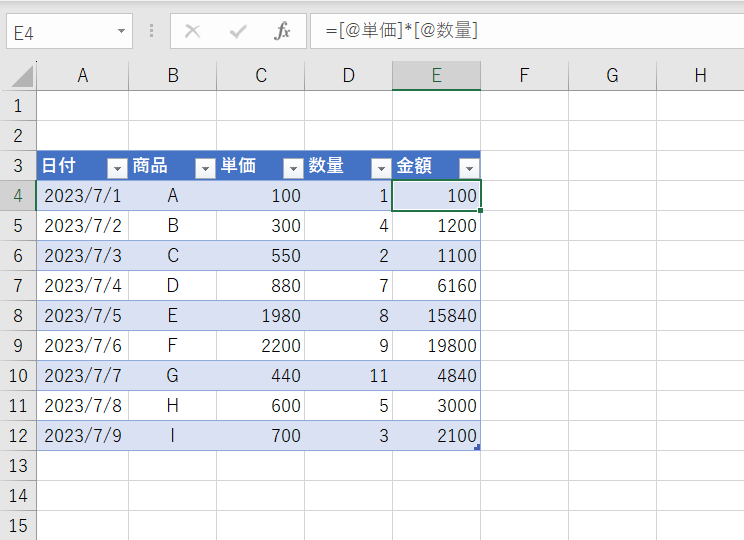
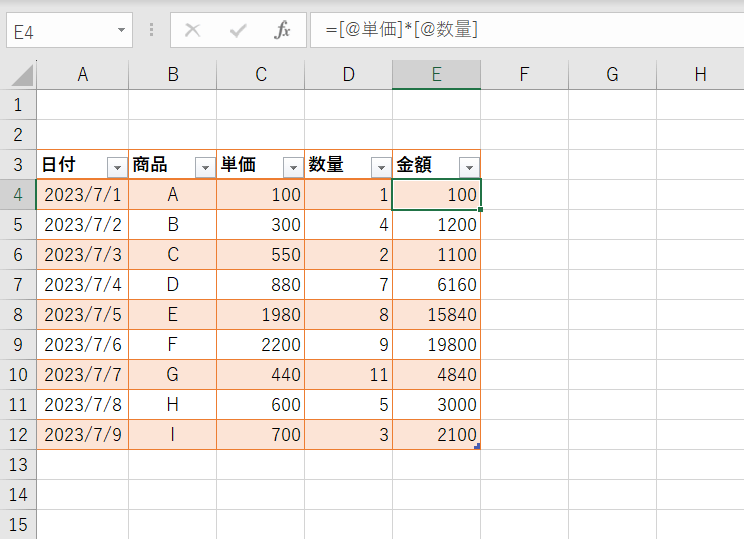
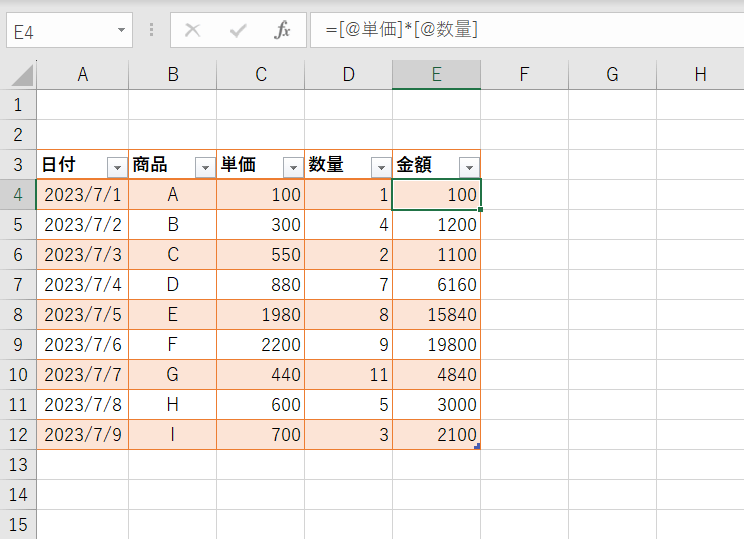
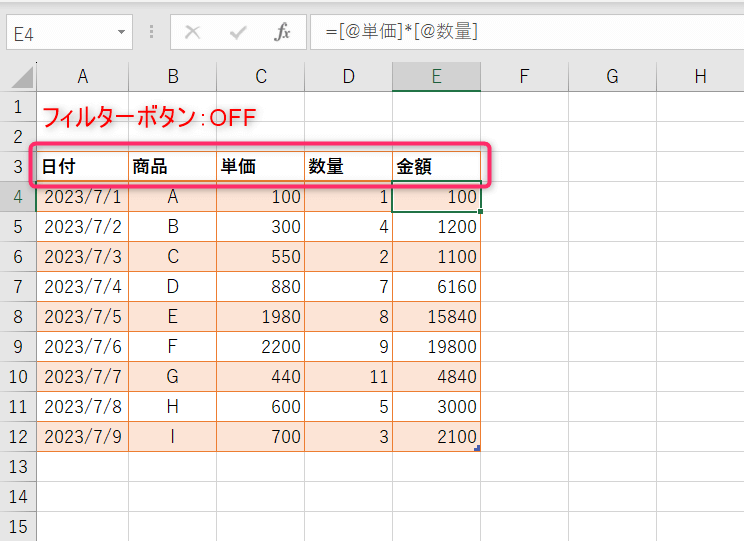
下記テーブルデータを元に、それぞれの設定について解説していきます。


テーブルのスタイル設定
「テーブル デザイン」タブの「テーブル スタイル」よりテーブルの罫線や背景色を瞬時に変更する事が出来ます。
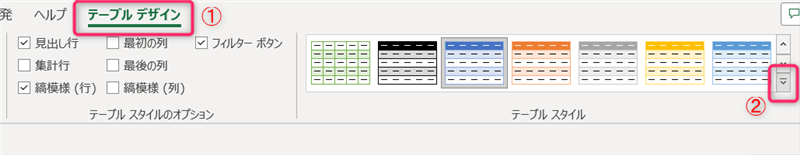
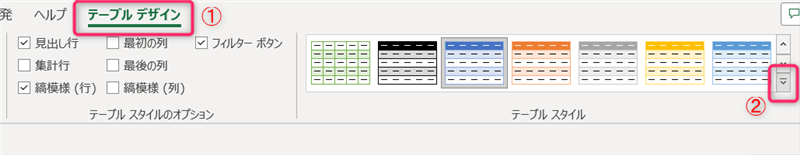
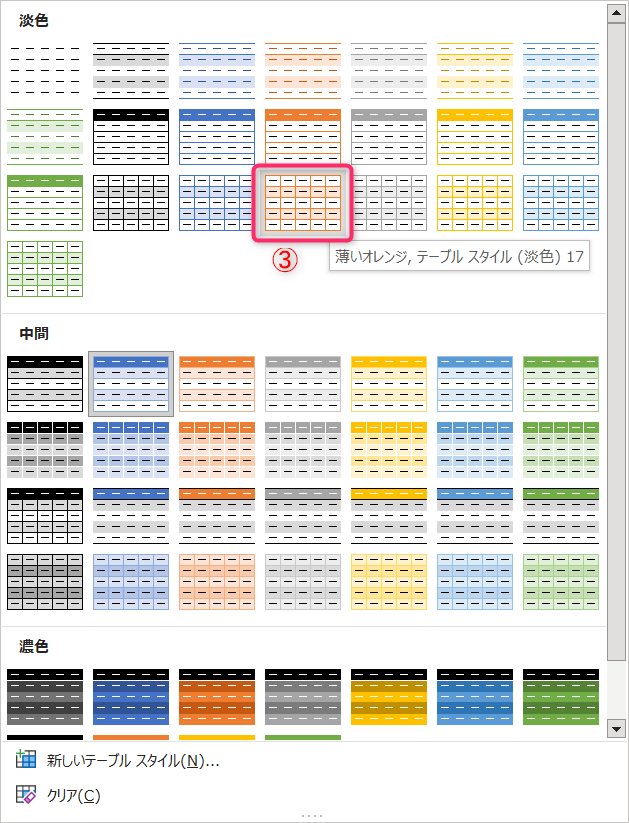
①「テーブル デザイン」タブを選択⇒「テーブル スタイル」の②クイックスタイルをクリック


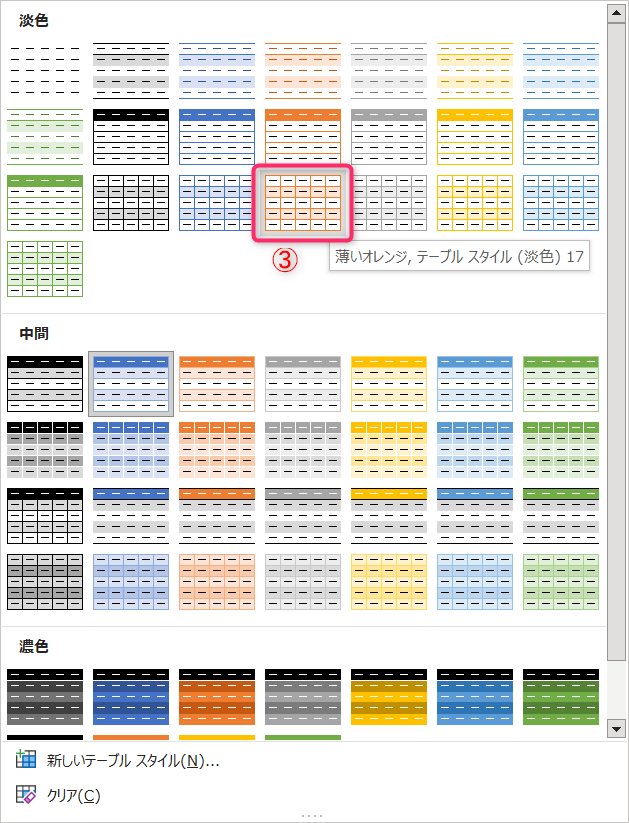
スタイルの一覧が表示されるので、③自分の好みのスタイルを選んで決定すると、そのスタイルの設定がテーブルに反映されます。




背景色や罫線など一瞬で変わりましたね!
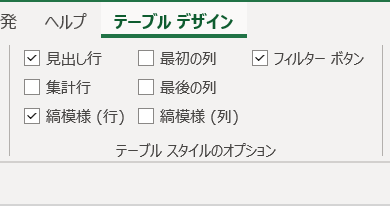
テーブル スタイルのオプション設定
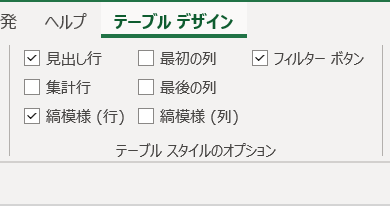
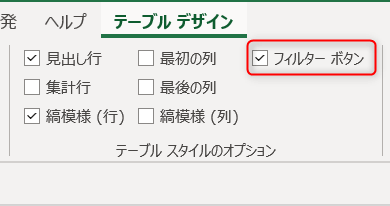
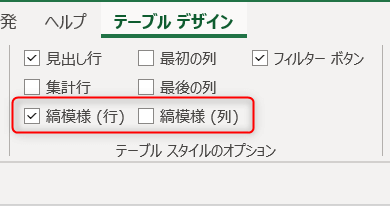
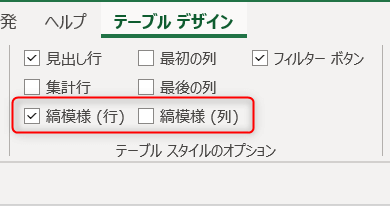
「テーブル デザイン」タブの「テーブル スタイルのオプション」はそれぞれの項目にチェックを入れる事でテーブルにオプションを簡単に設定する事が出来ます。


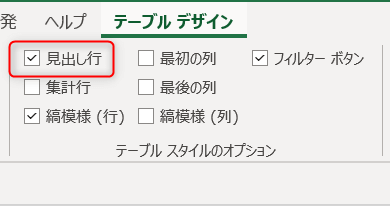
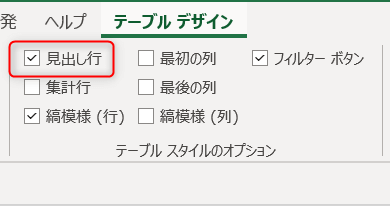
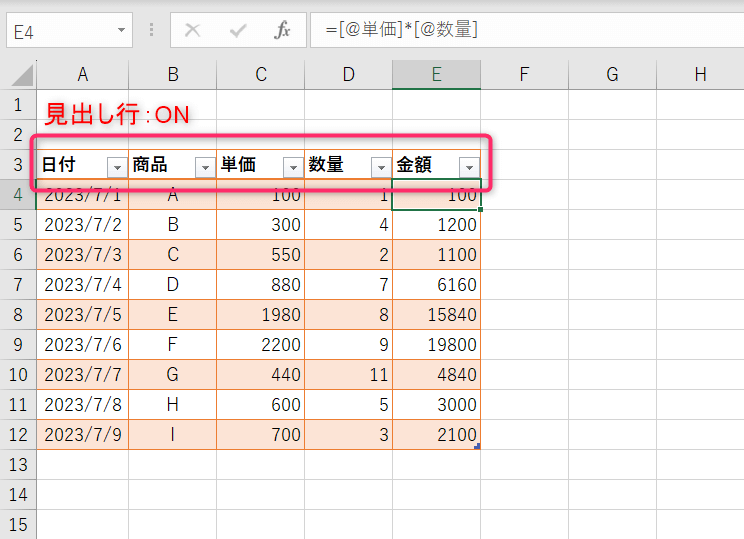
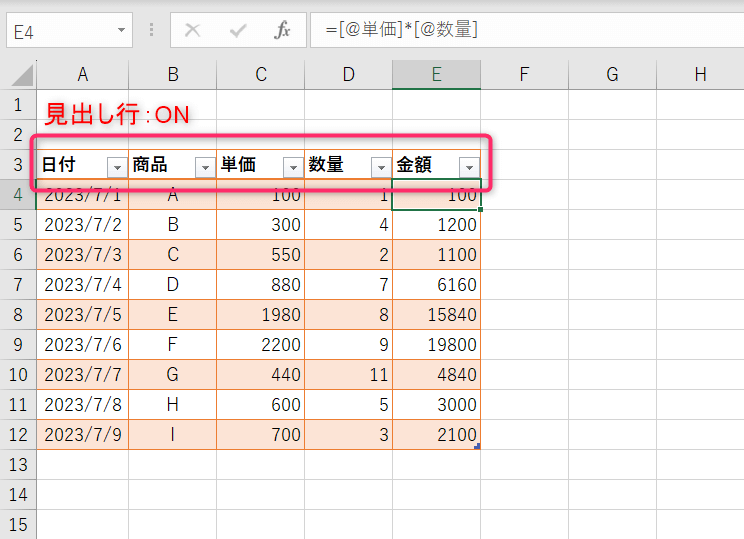
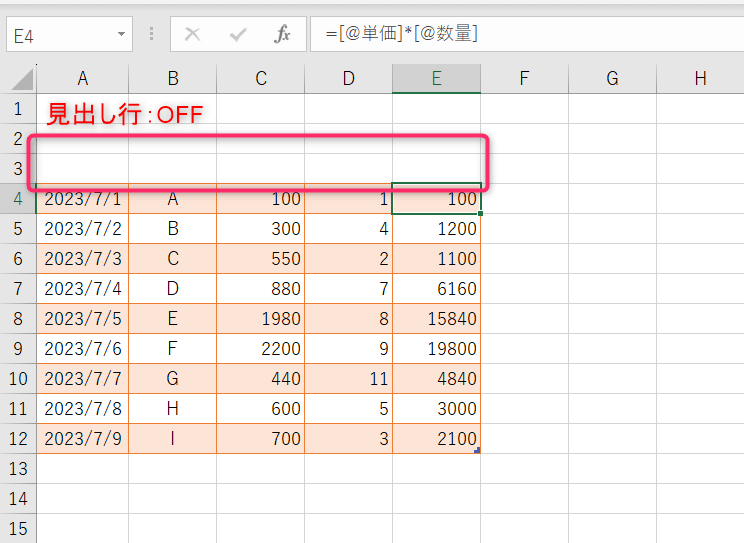
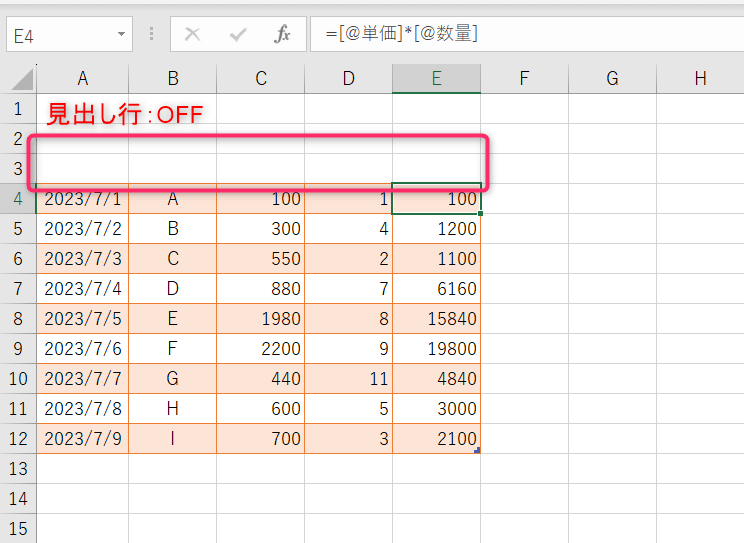
見出し行
- テーブルにした際に1行目にある見出し行の表示・非表示を設定するオプション。
- デフォルトではONで設定されています。






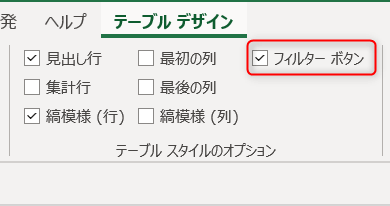
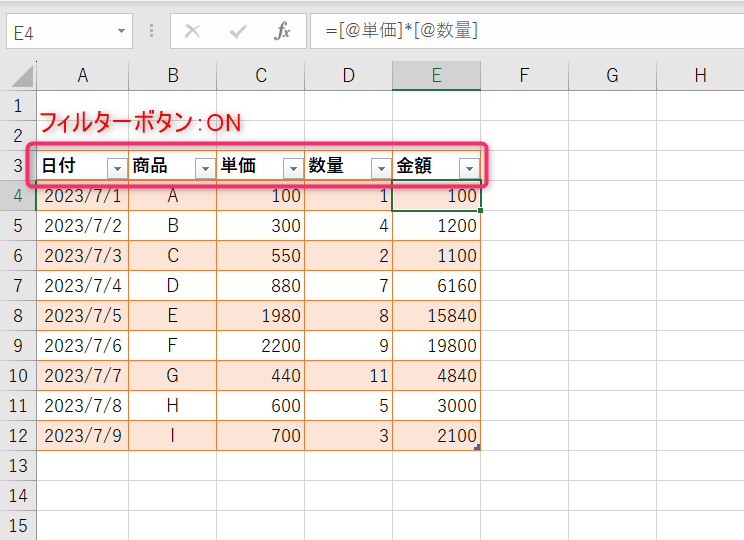
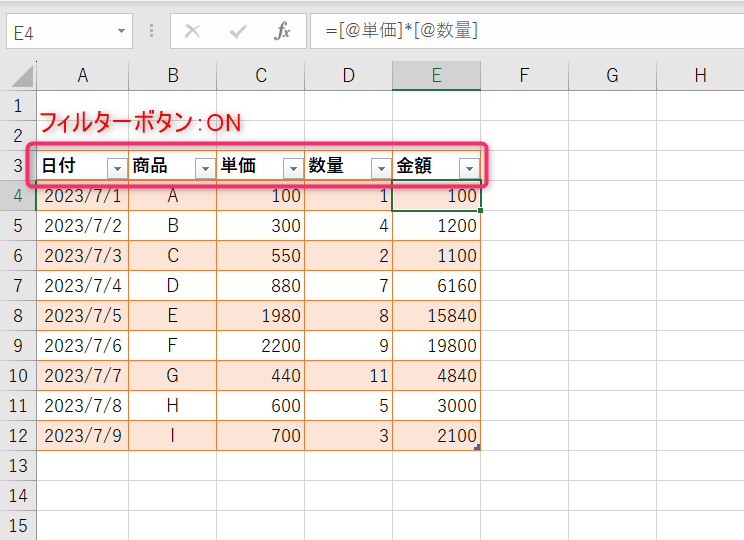
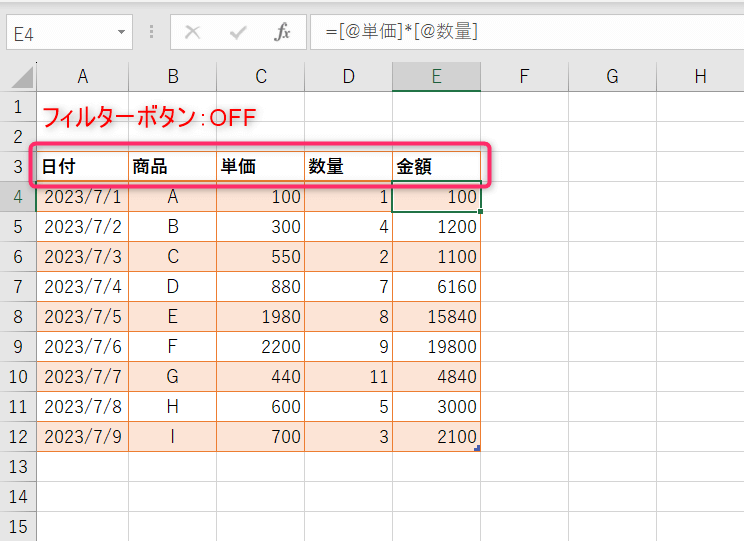
フィルターボタン
- 見出し行にフィルターボタンを表示・非表示させるオプション。
- デフォルトではONに設定されています。






縞模様(行)・縞模様(列)
- テーブルのデータを1行(列)おきに縞模様にするオプション。
- デフォルトでは縞模様(行):ON,縞模様(列):OFFとなっています。


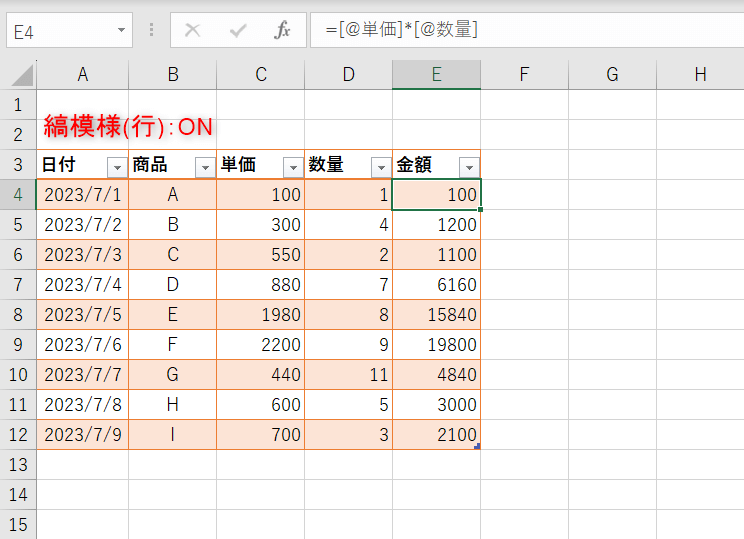
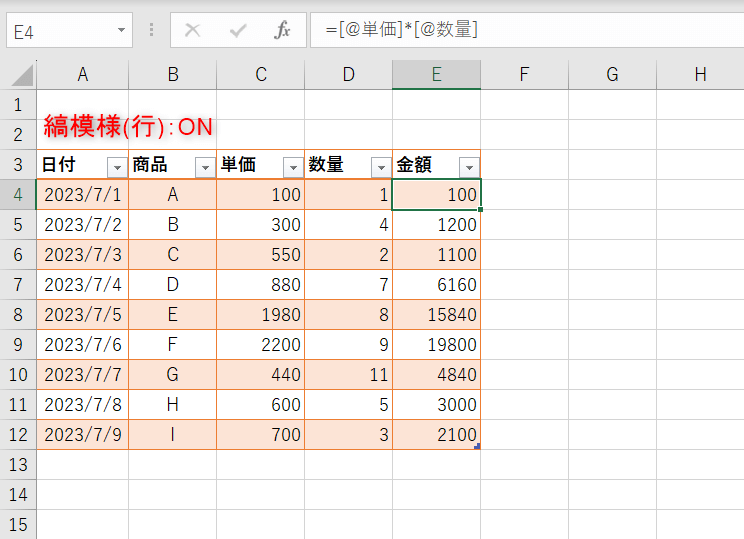
縞模様(行):ON(デフォルト)


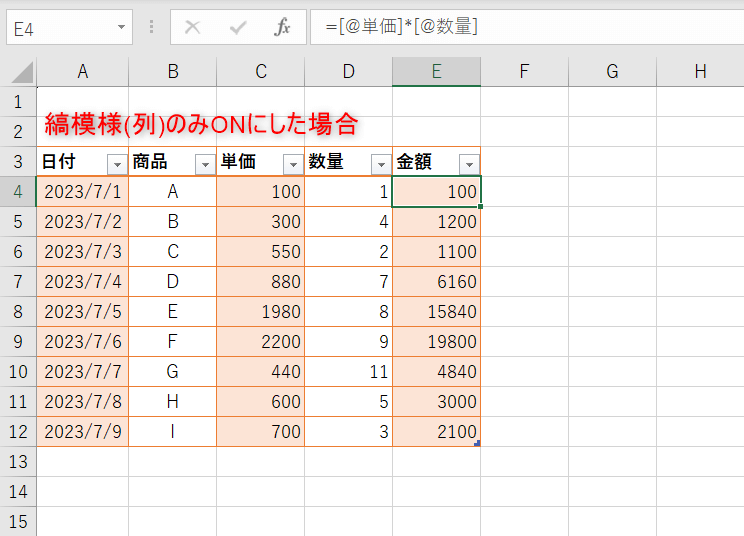
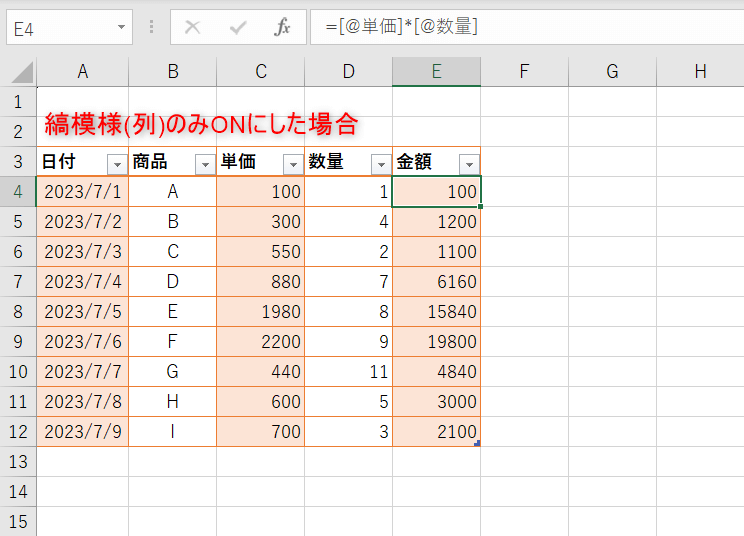
縞模様(列)のみONにした場合は下記のようになります。


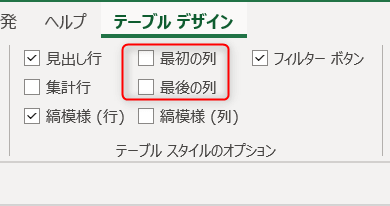
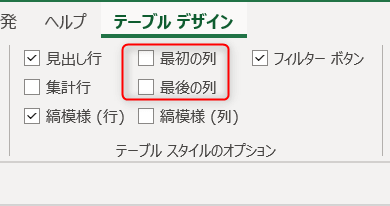
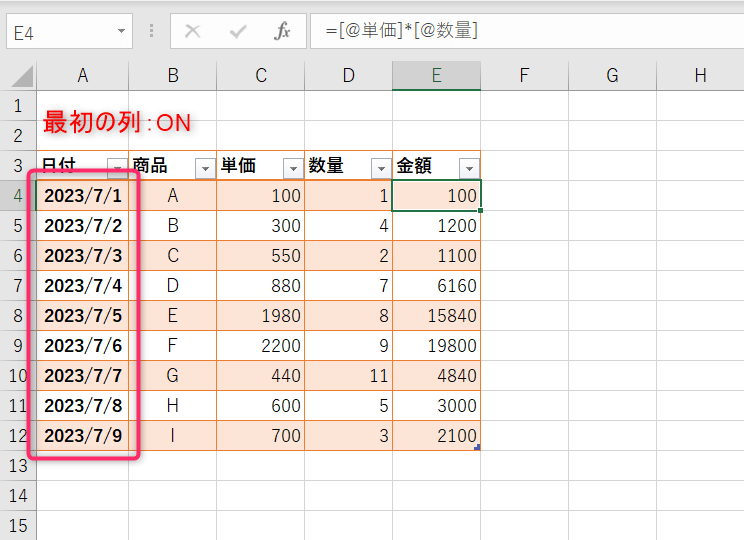
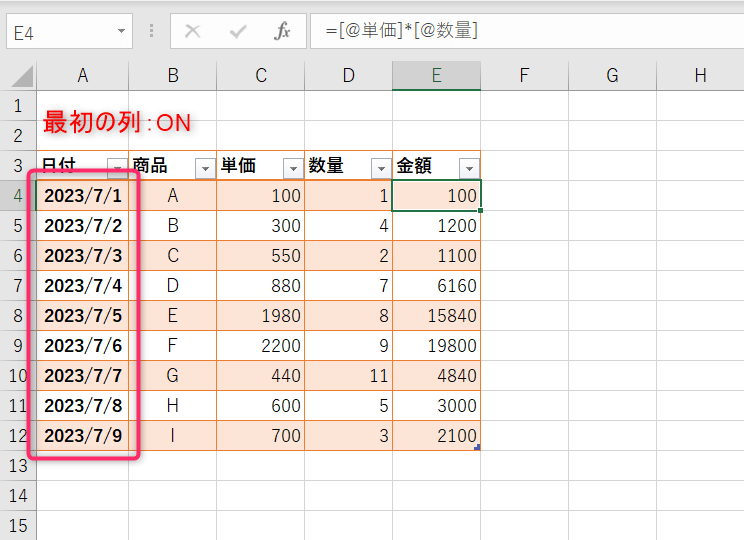
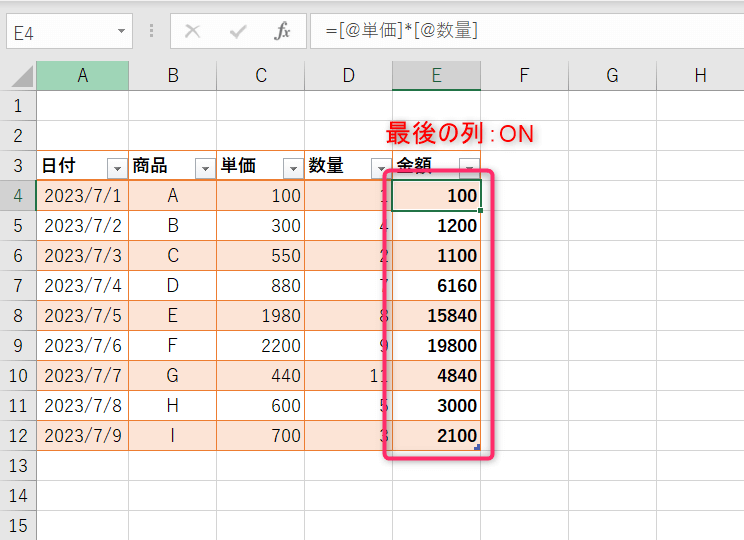
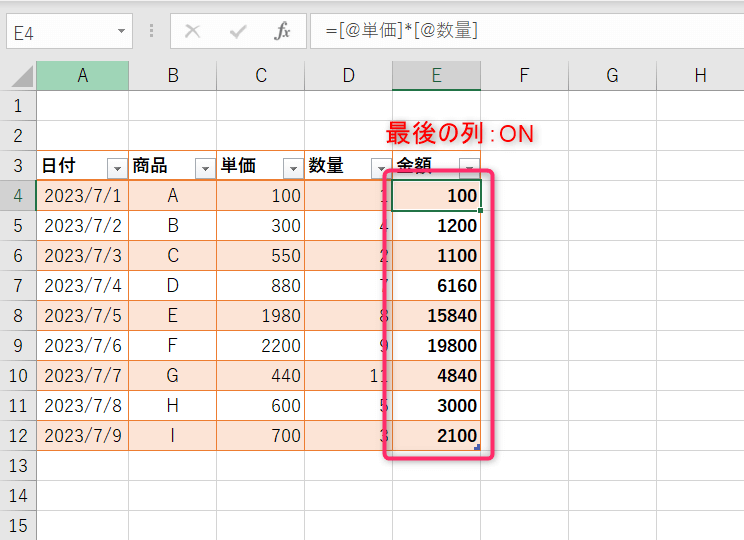
最初の列・最後の列
- テーブルの最初(最後)の列を太字にして、強調してくれるオプション。
- デフォルトではどちらのオプションもOFFとなっています。






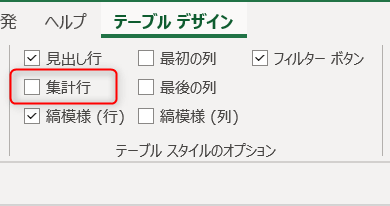
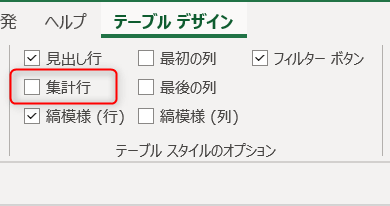
集計行
- テーブルの各列の集計を行ってくれるオプション。
- デフォルトではOFFに設定されています。
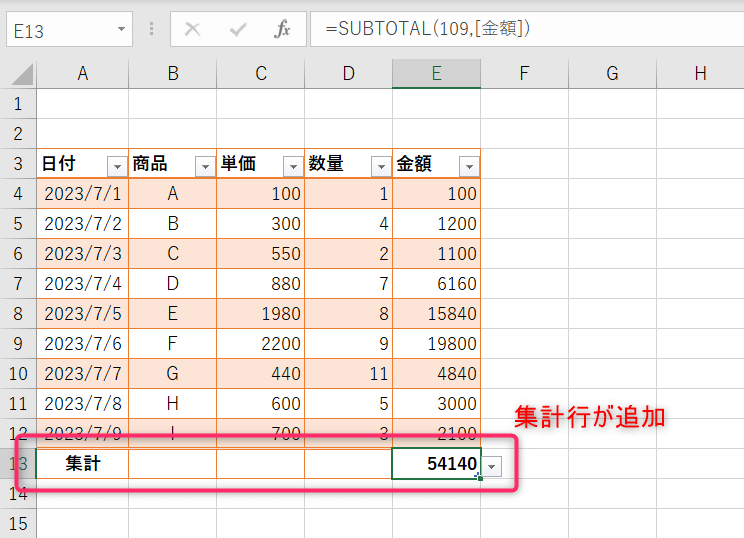
- SUBTOTAL関数を使った集計が行われ「合計」や「平均」、「個数」のカウントなど複数の方法での集計結果を求めることが出来ます。


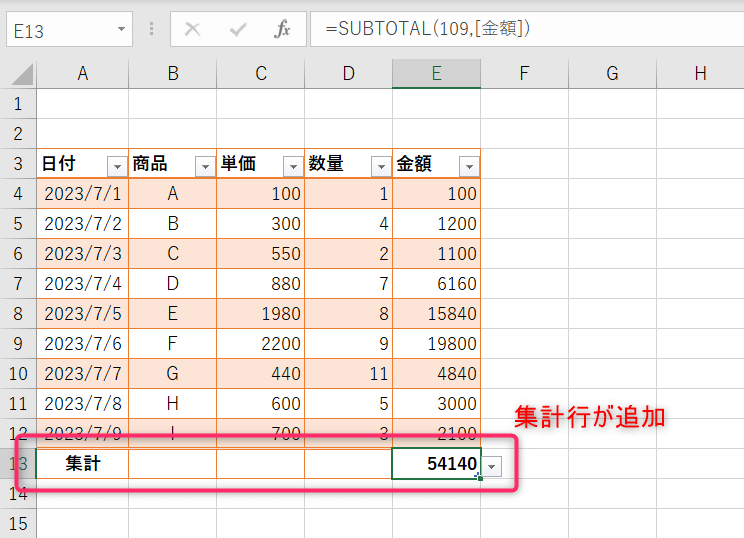
集計行をONにすると、下記の様にテーブルの一番下の行の次に集計行が追加されます。


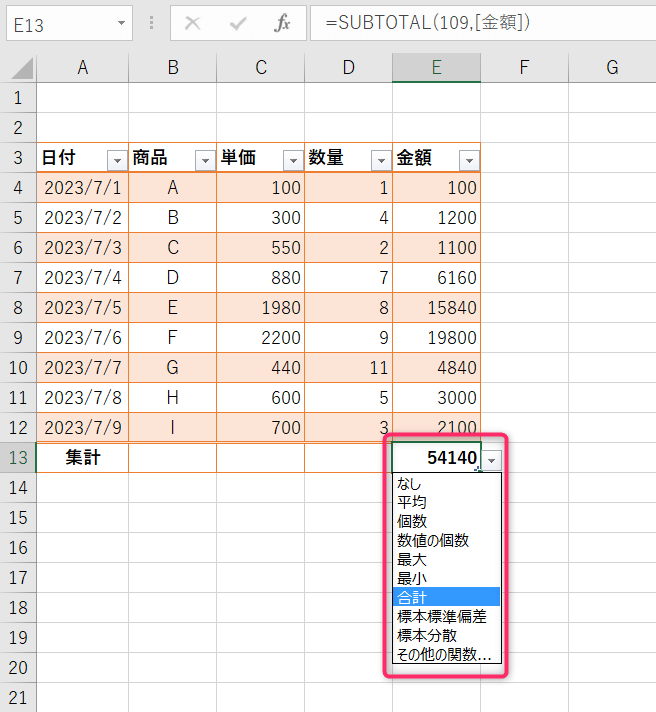
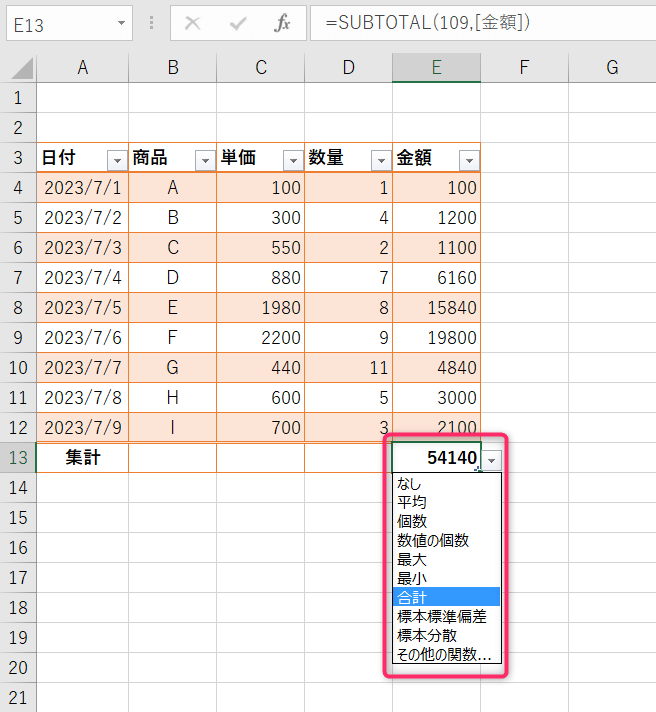
集計行のセルを選択するとドロップダウンリストのボタンが表示され、実行する集計方法を選ぶ事が出来ます。


終わりに
以上で解説は終了となります。
「テーブル スタイル」を使用する事によって通常の表に比べ一瞬で簡単に設定を変更でき、テーブルをより「見やすく」・「使いやすい」形に出来ます。
これによってデータの整理・分析が早く進められ、作業の効率向上に繋げられますので有効に活用してみて下さい!
最後までお読みいただきありがとうございました。