パソコンでWebページをスクリーンショットする時、撮影したい範囲が画面に収まらなくて不便に感じたことはありませんか?
Webページ全体や長いページを撮影したい場合、通常の横長のスクリーンショットでは不十分なことがあります。
実はこうした悩みにはGoogle Chromeのある機能を使えば、Webページ全体を縦長のスクリーンショットで撮ることができます。
本記事はその方法を解説していきます。
Google Chromeを使ってWebページ全体を写した縦長のスクリーンショットを撮る方法が分かる。
この記事の結論
先にこの記事の結論について述べます。
- Chromeのデベロッパーツールにある「Toggle device toolbar」を使用することでWebページ全体を縦長のスクリーンショットで撮ることができる。
- 「Toggle device toolbar」では画面サイズの可変や指定の他、各種端末毎の表示に切替え撮影が可能。
自分の端末に合った表示に切替えできるのはありがたいです!
次の項目から詳細に解説していきますね!
裏技の実行3ステップ
次の3ステップを行うことでWebページ全体を縦長のスクリーンショットで撮ることができます。
- 撮りたいWebページ上でデベロッパーツールを表示
- デベロッパーツールより「Toggle device toolbar」を選択
- 撮影サイズをカスタマイズして撮影
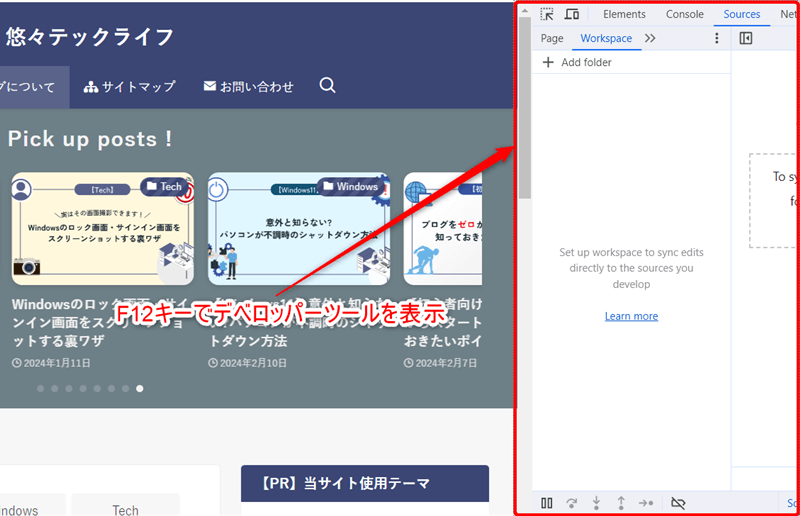
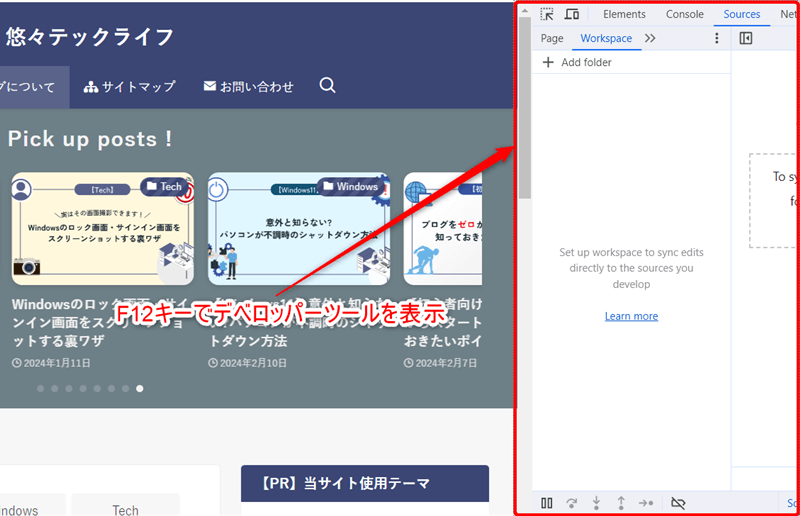
撮りたいWebページ上でデベロッパーツールを表示
撮りたいWebページを表示した状態で、【F12】キーを入力します。


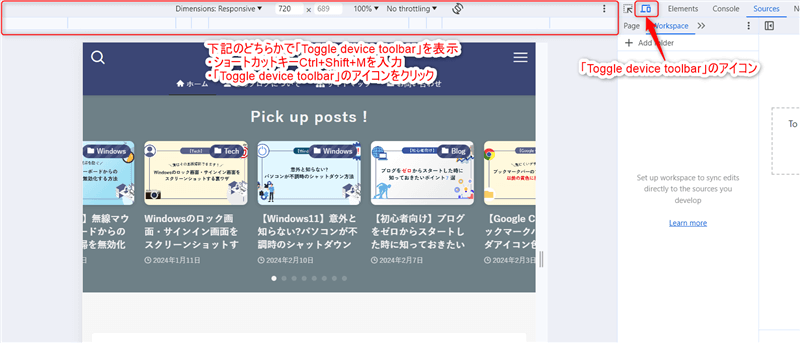
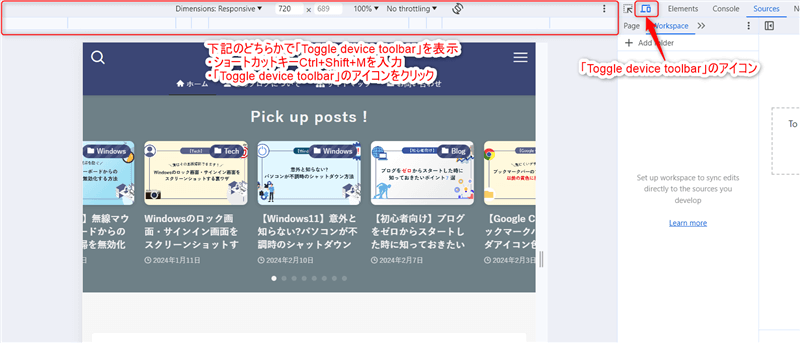
デベロッパーツールより「Toggle device toolbar」を選択
ショートカットキー【Ctrl】+【Shift】+【M】を入力または「Toggle device toolbar」のアイコンをクリックし、「Toggle device toolbar」を表示します。


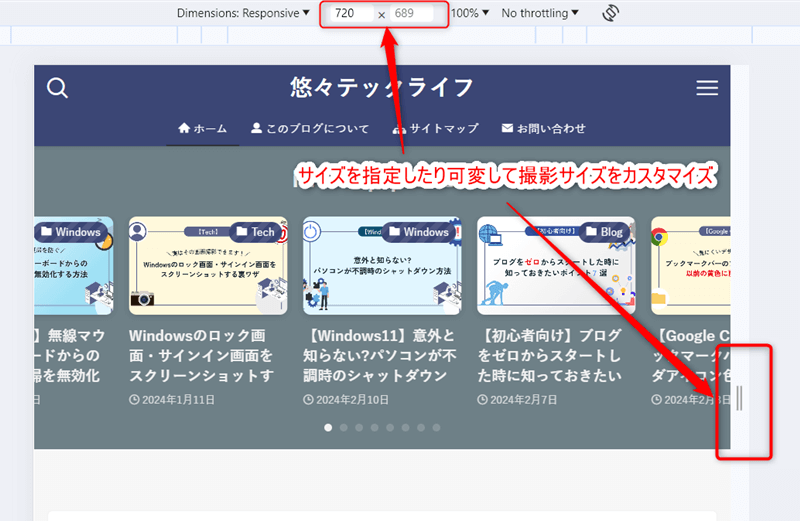
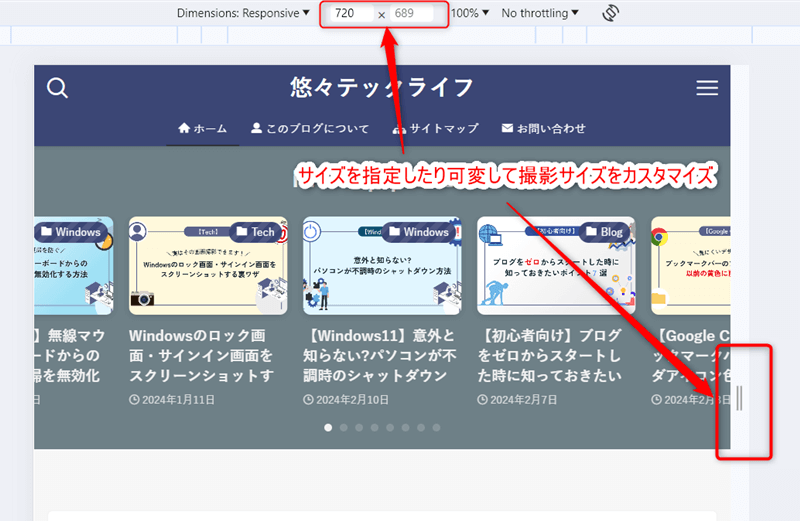
撮影サイズをカスタマイズして撮影
撮影サイズを直接指定・可変を行い、撮影範囲を決定します。


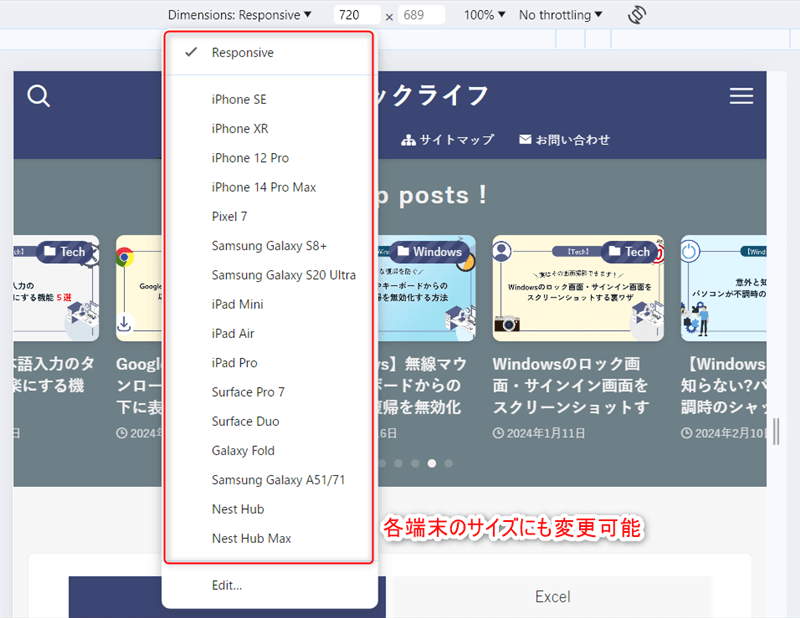
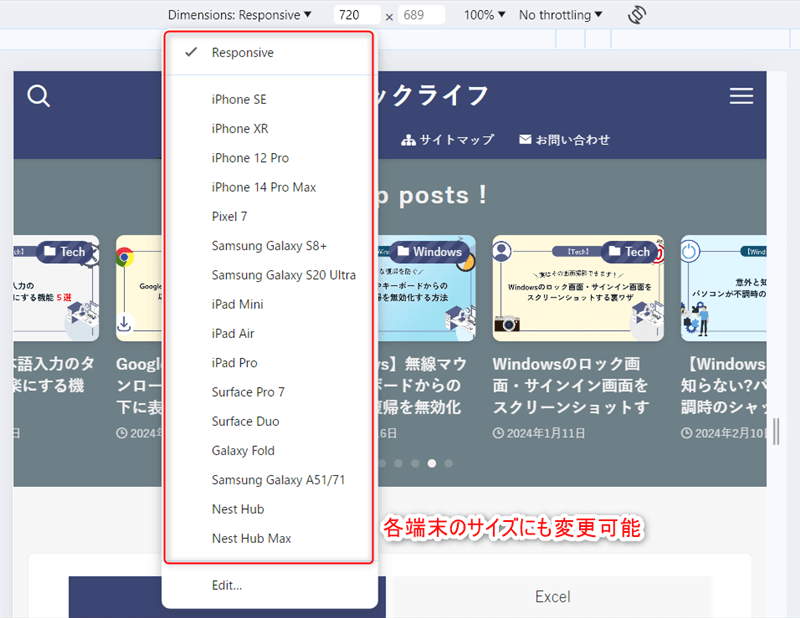
この時「Dimensions: Responsive」をクリックするとiPhoneなどの端末名が表示され、選択することでその端末の画面サイズに表示を変更ができます。


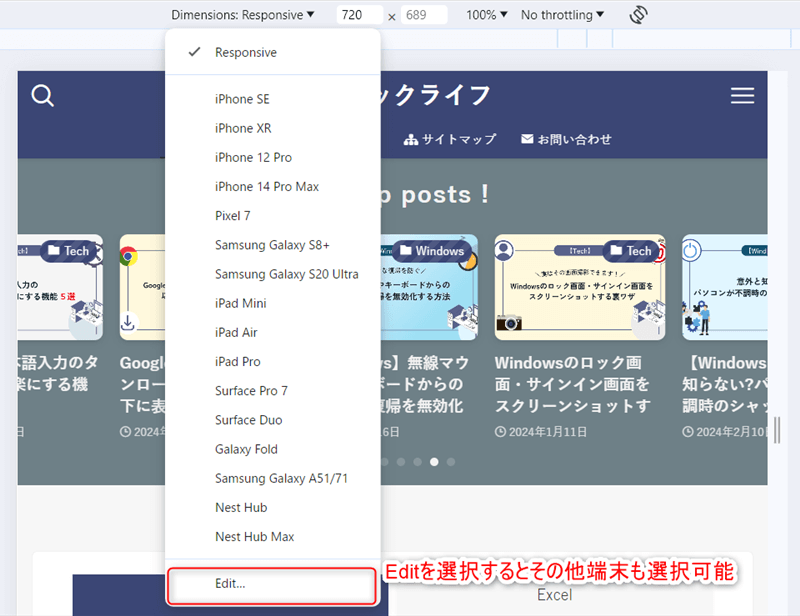
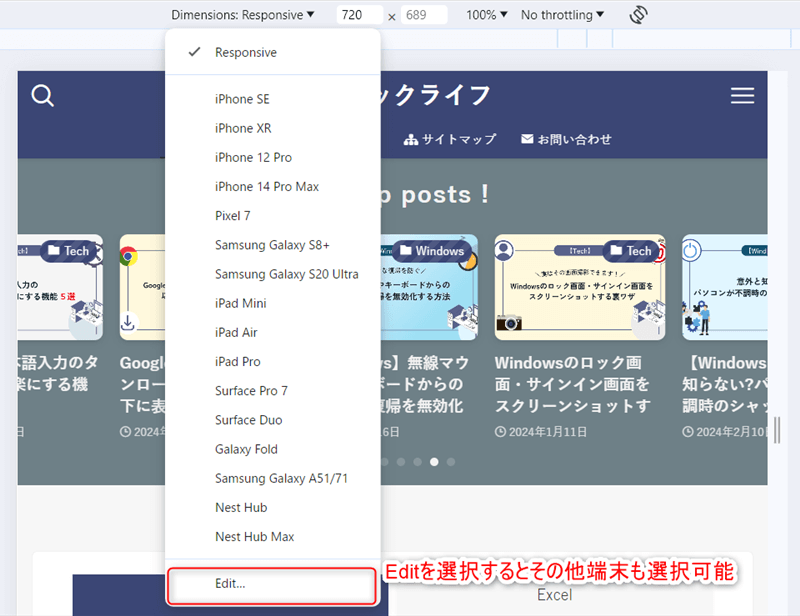
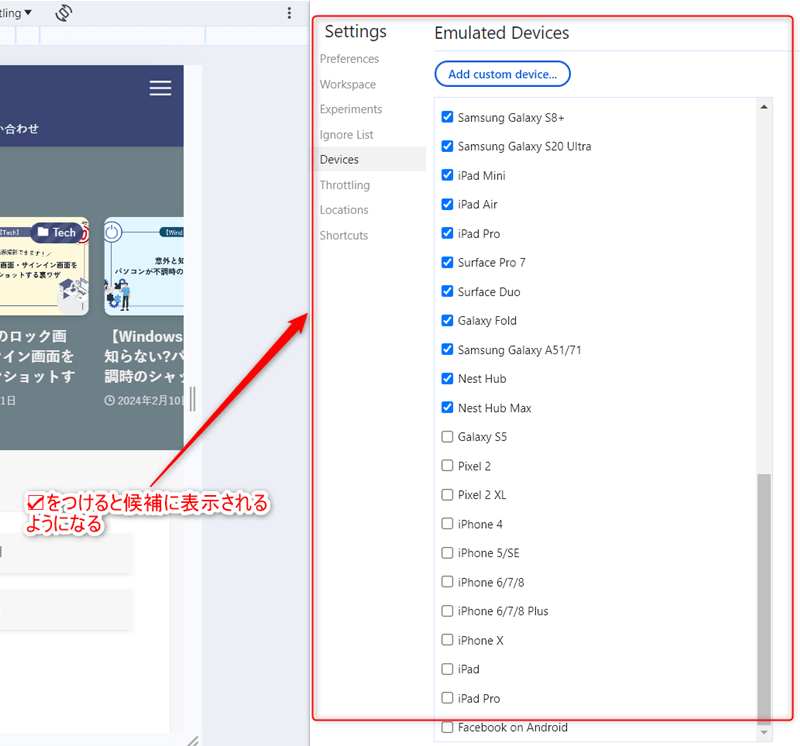
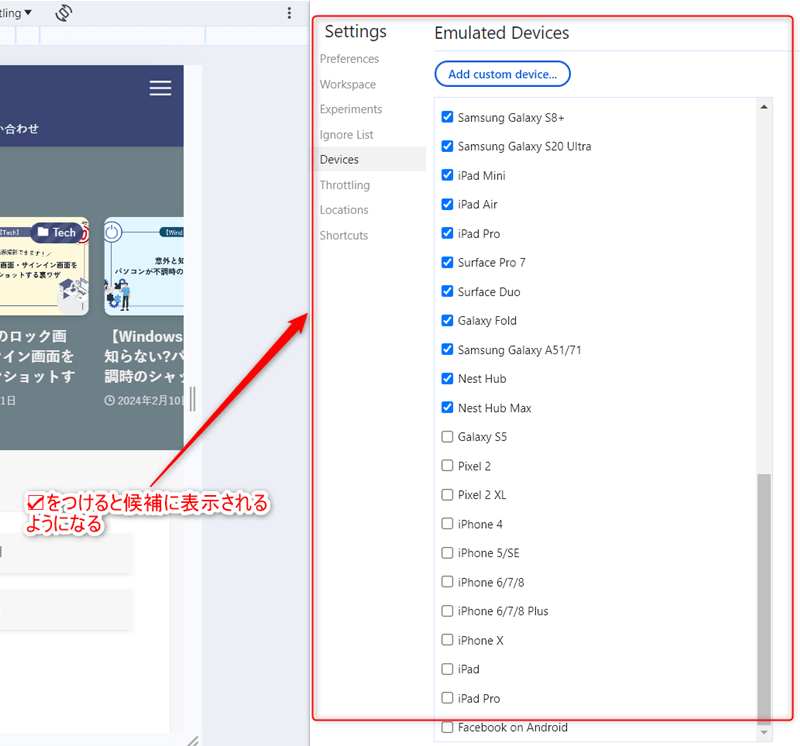
またこの中に変更したい端末が無い場合は一番下の「Edit」を選択すると、表示以外の端末も候補に表示できます。


他端末が表示されるので、表示したい端末にと次回から候補に表示されます。


他にも結構種類がありますね!
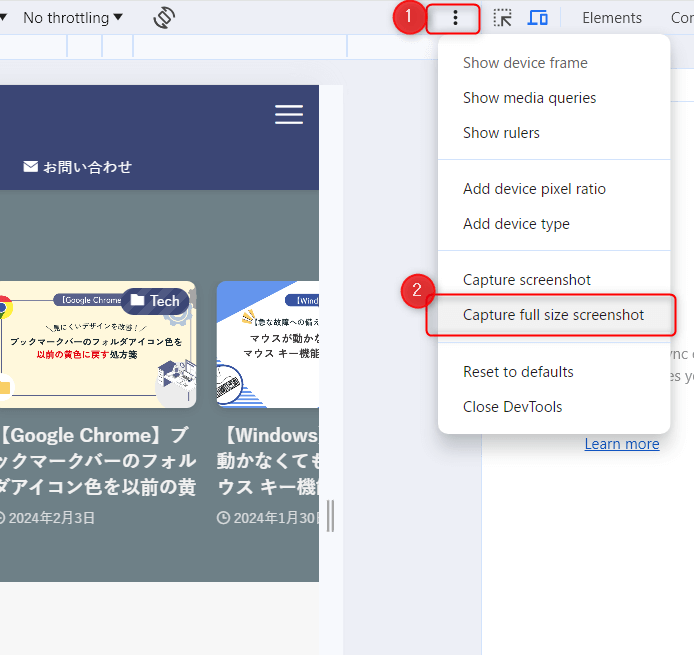
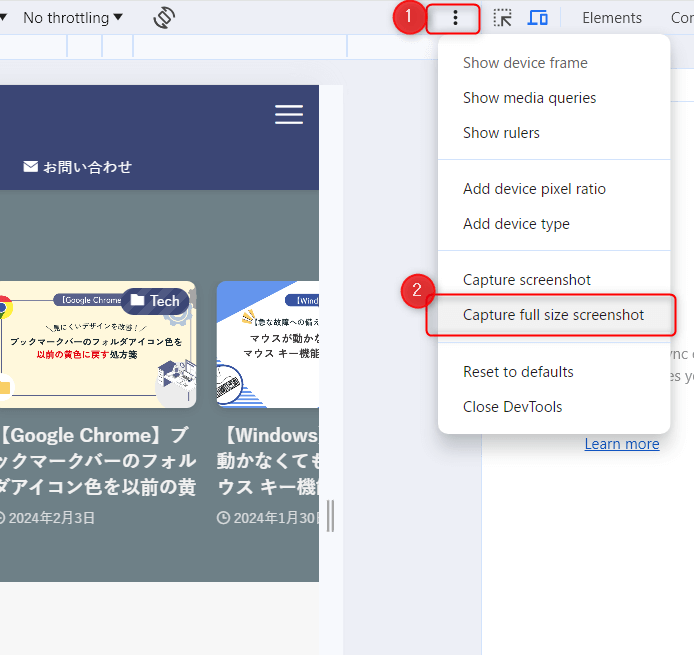
サイズが決まったら三点リーダーより「Capture full size screenshot」を選択し実行。


画面のスクリーンショットがダウンロードされれば操作は完了です。


Webページ全体が縦長の画像として撮れている!
標準機能で簡単に実行できるので、手軽にWebページ全体を撮りたい人にはオススメです。
終わりに
以上で今回の解説を終了します。
通常のスクリーンショットでは撮影できないWebページ全体をGoogle Chromeのデベロッパーツールを活用することで手間なく一発で撮影でき、必要な情報やレイアウトが崩れないで保存することができます。
デベロッパーツールはGoogle Chromeに標準で備わっているので使用までのハードルが低く拡張機能を導入するよりも試しやすいので、資料や後で見返したいページがあった場合などはぜひ今回の方法を試してみて下さい!
最後までお読みいただきありがとうございました。