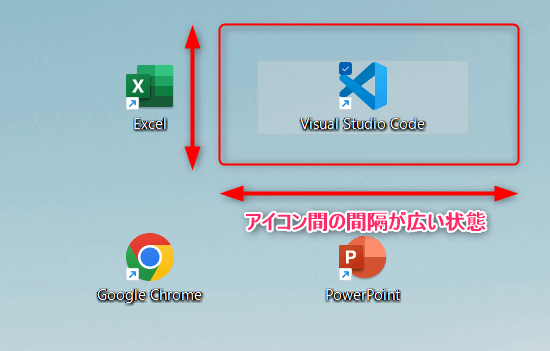
Windows11ではデスクトップの解像度など表示設定を変更した時、アイコンの縦横の間隔が崩れてしまい使いにくい状態になることがあります。

本記事では上記の問題をテーマとしてデスクトップのアイコン間隔を修正する方法について解説を行います。
アイコンの適切な間隔は、
- 目的のファイルを探しやすくなる
- よく使用するデータにアクセスが容易になる
など操作をストレス無く快適に行う事や生産性の向上へ繋がっていくのでぜひ試してみて下さい。
デスクトップのアイコン表示間隔の修正方法が分かる。
この記事の結論
先にこの記事の結論について述べます。
デスクトップのアイコン間隔が広くなった場合、レジストリエディターよりIconSpacing(横の間隔)、IconVerticalSpacing(縦の間隔)の各設定値を見直す事で適切な間隔に修正する事ができます。

- IconSpacing(アイコンの横間隔)
- IconVerticalSpacing(アイコンの縦間隔)
アイコンの間隔って設定できる項目があるんですね!
次の項目から詳細に解説していくので、一緒に使いにくい間隔を修正してみましょう!
レジストリエディターの起動
デスクトップのアイコン間隔を変更するにはレジストリの値を変更します。
レジストリの変更は設定を誤ると、Windowsが正常に動かなくなる事があります。
操作に不安がある場合は、事前にバックアップをとるなど扱いは慎重に行って下さい。
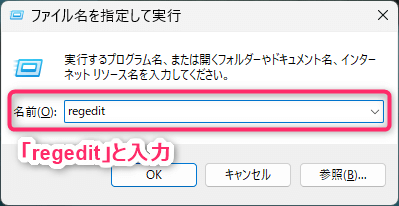
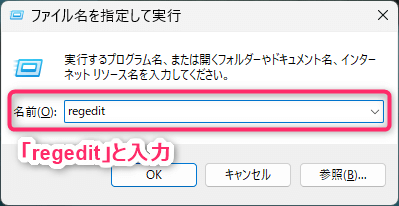
ショートカットキー【】+【R】で「ファイル名を指定して実行」を表示させ、「regedit」と入力します。


ユーザーアカウント制御が表示された場合は「はい」を選択し、レジストリエディターを起動させます。


デスクトップのアイコン間隔の設定値を変更する
レジストリ内の設定変更場所を表示させる
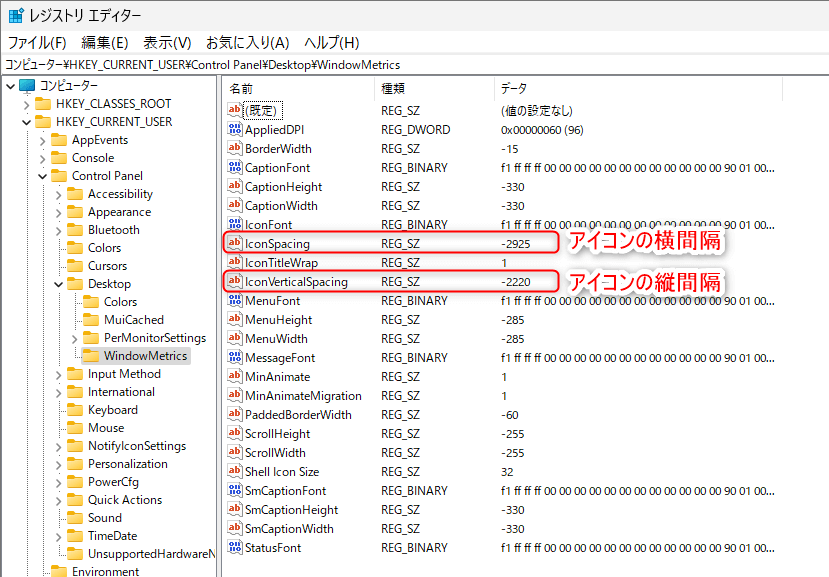
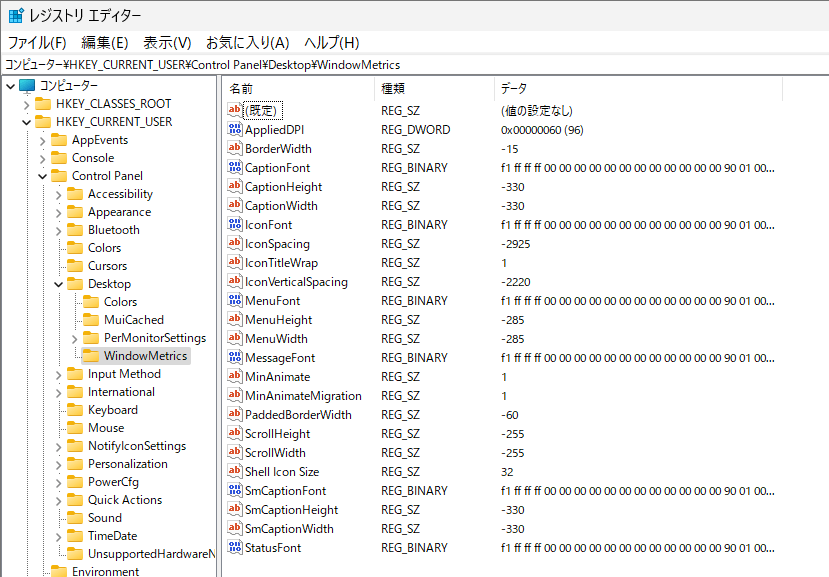
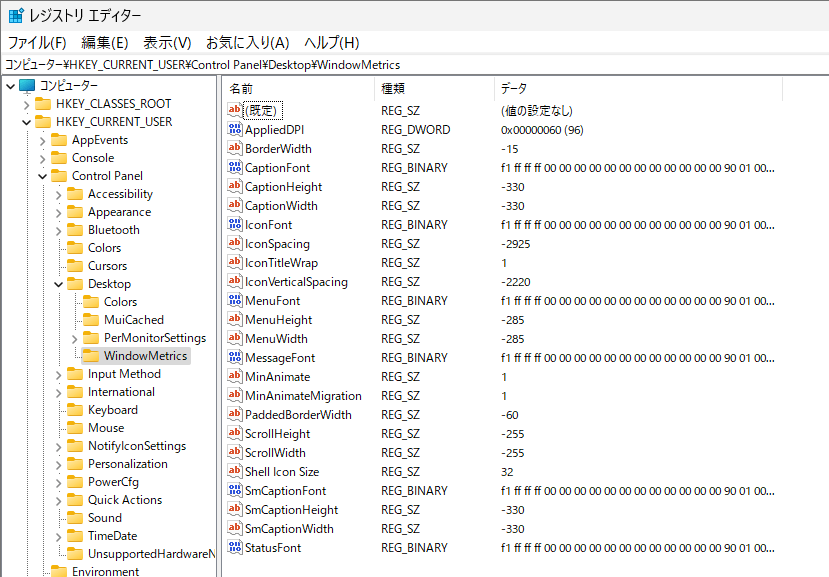
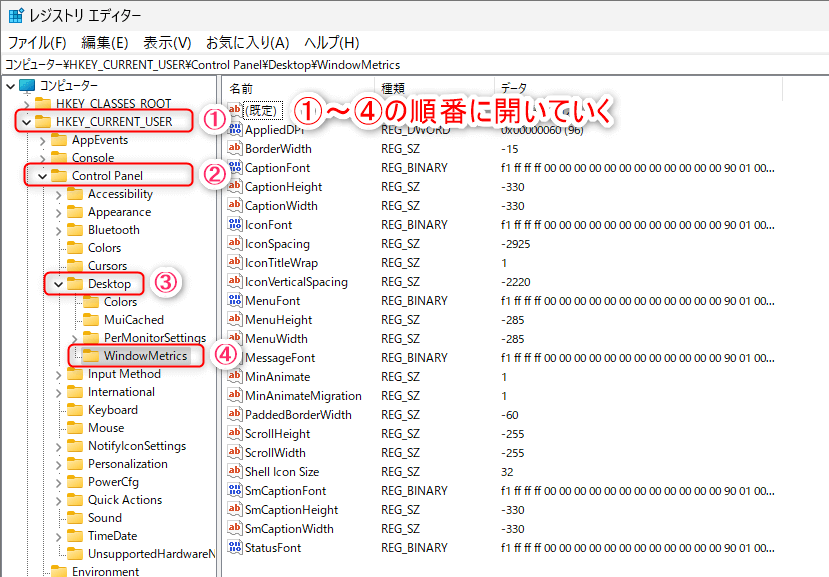
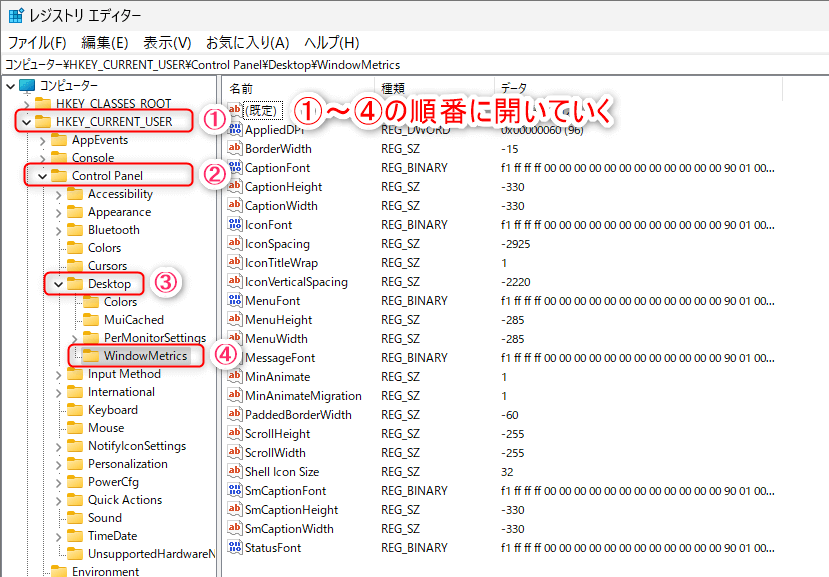
レジストリエディターを開いたら、下記の場所まで表示させます。
HKEY_CURRENT_USER\Control Panel\Desktop\WindowMetrics


アイコン間隔の設定値を変更する
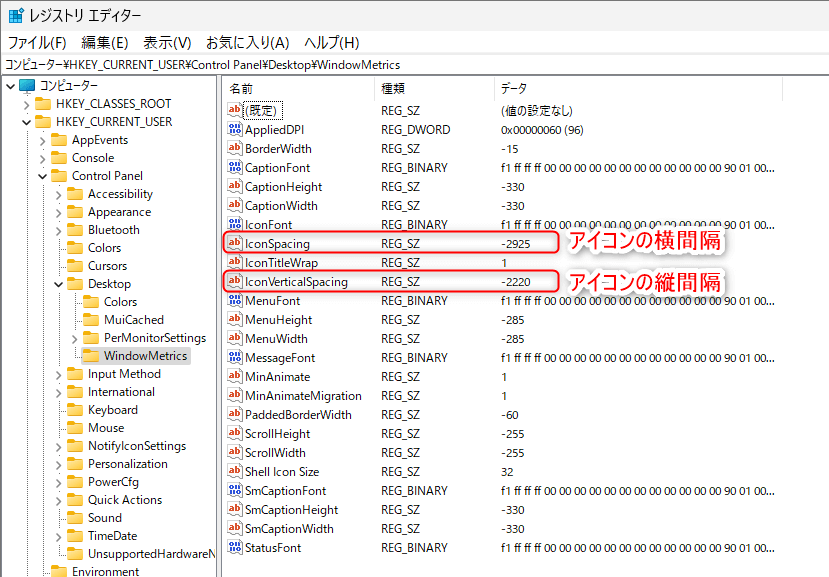
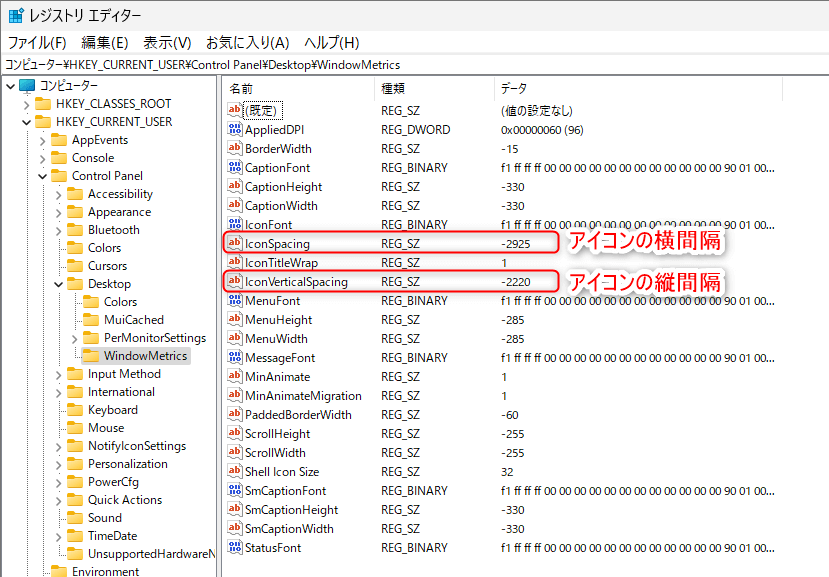
アイコンの間隔はWindowMetricsの中にある次の項目で変更する事ができます。


- IconSpacing(アイコンの横間隔)
- IconVerticalSpacing(アイコンの縦間隔)
今回はそれぞれの初期値(横間隔:-1500、縦間隔:-1125)をそれぞれ入力していきます。
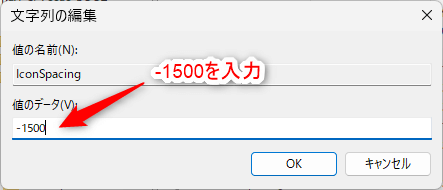
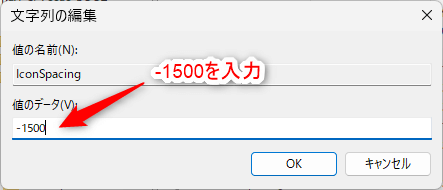
IconSpacingをダブルクリックし、値のデータに「-1500」と入力し、「OK」をクリック。


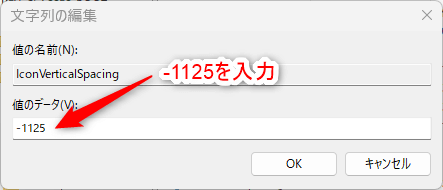
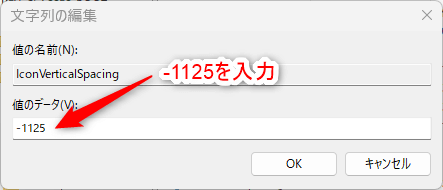
同様にIconVerticalSpacingをダブルクリックし、値のデータに「-1125」を入力し、「OK」をクリック。


再起動を行い、変更を確認する
それぞれの値を変更後、設定を反映させるためには一度パソコンの再起動を行う必要があります。
パソコンの再起動後デスクトップのアイコン間隔が変更されていれば設定は完了です。


おぉ~、各アイコンの間隔が変わりましたね!
アイコン間隔が広いと上手く選択できなかったり、別のアプリを起動したりと何かと不便なので自分が使いやすい間隔に調整する事が大切です。
また設定は以上で完了ですが、適切な間隔になってもアイコン自体が小さくて見にくい場合は次の項目で解説するアイコン表示を拡大・縮小する方法で調整してみて下さい。
デスクトップのアイコン表示を拡大・縮小する方法
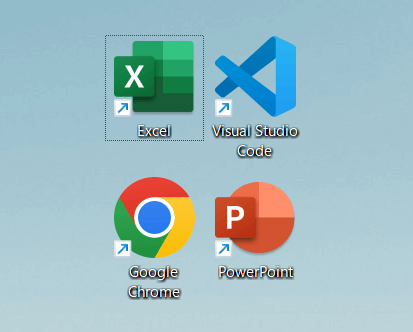
デスクトップを表示した状態で【Ctrl】キーを押しながらマウスのマウスホイールを動かすとアイコン表示が連動して好みのサイズへ瞬時に変更することができます。
設定不要で瞬時にアイコン表示を調整可能なのでオススメです!


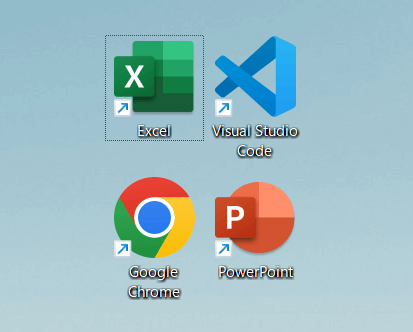
例えば上図の状態から【Ctrl】キーを押しながらマウスホイールを上方向に動かすと、間隔はそのままでアイコンの表示のみ拡大します(マウスホイールを下方向に動かせば縮小します)。


右クリックで大・中・小アイコンに変更したサイズが見にくい時など必要に応じて、自分が見やすい大きさに調整してみて下さいね。
これは直ぐに使えて便利そう!
またこの【Ctrl】キーとマウスホイールによる表示の調整は下記アプリやブラウザーにおける文字サイズの調整にも使用可能なので文字が見にくい時はぜひ一度試してみて下さい!
- ExcelやWord、メモ帳などのアプリ
- Google ChromeやMicrosoft Edgeなどのブラウザー
- エクスプローラー上のファイル
応用範囲が広くてありがたい、積極的に使ってみます!
終わりに
解説は以上で終了です。
アイコンの間隔が適切でないと見づらかったり、使いにくく簡単な操作でもストレスを感じてしまいがちです。
自分の使いやすい間隔に修正や表示の大きさを調整して、快適に作業が行えるようにしてみて下さい。
また今回のアイコン間隔以外にも少しの工夫で不要なトラブルを防ぎ、快適に使える設定やアイデアがあります。
本ブログではWindows 11の便利な使い方はもちろん、関連したSSDなど周辺機器の活用方法についても情報を随時発信していきます。
困った時やパソコン環境をさらに快適にしたい時にぜひ参考にしてください!