自身のブログのページがGoogle Search Consoleの「ウェブに関する主な指標」で「不良」と判定されても、具体的にどこをどう直せばいいのか分からず悩む方は多いのではないでしょうか?
特にブログを始めたばかりの頃は専門用語も多くて混乱しがちです。
そこで本記事では筆者が実際に試した改善方法を初心者向けにまとめてみました。
- 不良の原因をざっくり把握できる
- すぐに実践できる改善策が分かる
- 改善に向けた第一歩を自信をもって踏み出せる
最初に『ウェブに関する主な指標』に「不良」って出たとき、私も『えっ!?』って焦りました…。
正直どうすれば良いか全然分からなくて…。「CLS」とか「LCP」とか、聞き慣れない言葉ばかりで混乱しましたよね。
今回は難しい用語はできるだけかみ砕いてまとめたので、気軽に読み進めてくださいね!
サーバー:ConoHa WING
WordPressテーマ:SWELL
ウェブに関する主な指標(Core Web Vitals)について知ろう!
改善方法の話に入る前にまず不良の原因を押さえていきましょう!
原因を知っておかないと対応が空回りしてしまいますしね。
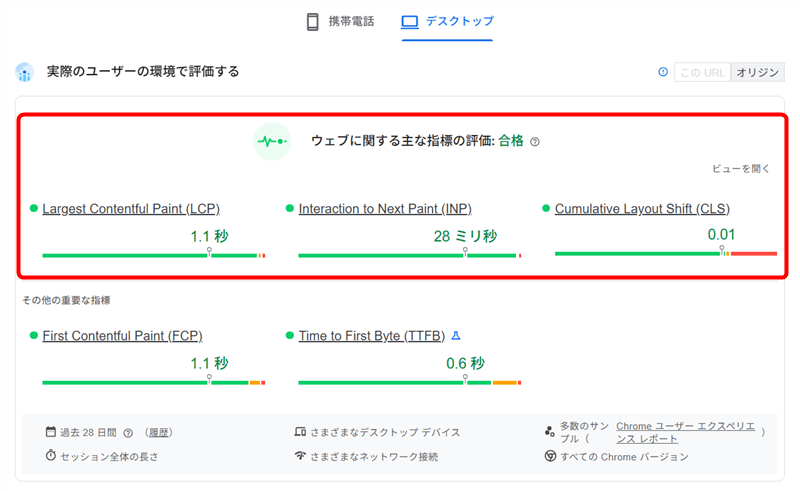
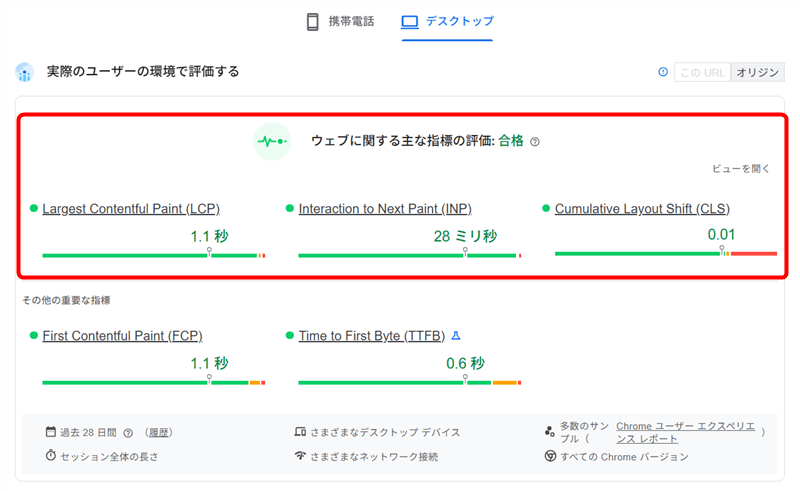
ウェブに関する主な指標はPageSpeed Insightsで確認したときに表示される次の項目を指します。


この「LCP」、「INP」、「CLS」の3つが「ウェブに関する主な指標(Core Web Vitals)」と呼ばれるもので簡単に整理すると次のようになります。
| 指標 | 指標の内容 |
|---|---|
| LCP | 最大コンテンツ(画像やテキスト)が表示されるまでの時間 |
| INP | ユーザー操作後、画面が応答するまでのスムーズさ |
| CLS | ページ読み込み中のレイアウトズレの有無 |
なるほど、この3つを押さえればいいんですね!改善の方向性が分かるとちょっと安心するかも。
そうです!まずはどの項目が悪化しているのかPageSpeed Insightsで確認し、改善を進めていくのが大切になります。
「ウェブに関する主な指標」が不良になったとき試した改善方法 5選
ここから本題の改善パートに入ります。
- 画像の軽量化
- 記事のリビジョンを削除
- テーマの高速化設定を適用
- 不要なプラグインの削除
- 広告の見直し
画像の軽量化
LCP(最大コンテンツの表示時間)の改善には「画像ファイルの容量を小さくする」ことが効果的です。
画像ファイルの容量を小さくするのってどうすればいいの?
私はブログに画像を入れるときは次の2つの方法で軽量化していますね。
- 画像をドラッグ&ドロップするだけで簡単に圧縮できるTinyPNGの利用
- EWWW Image Optimizer(プラグイン)によるアップロード時に自動で画像を圧縮及び次世代画像フォーマット「WebP」に変換可能


画像を軽くすることがLCP改善になるのかぁ。
そうなんです。ただ圧縮によって画像の情報量が減る為画像がぼやけてしまう場合があるので圧縮後はきちんと確認しましょう!
記事のリビジョンを削除
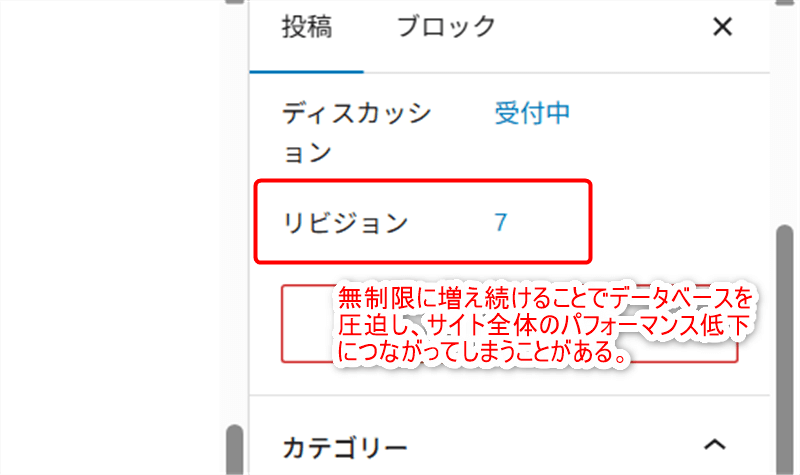
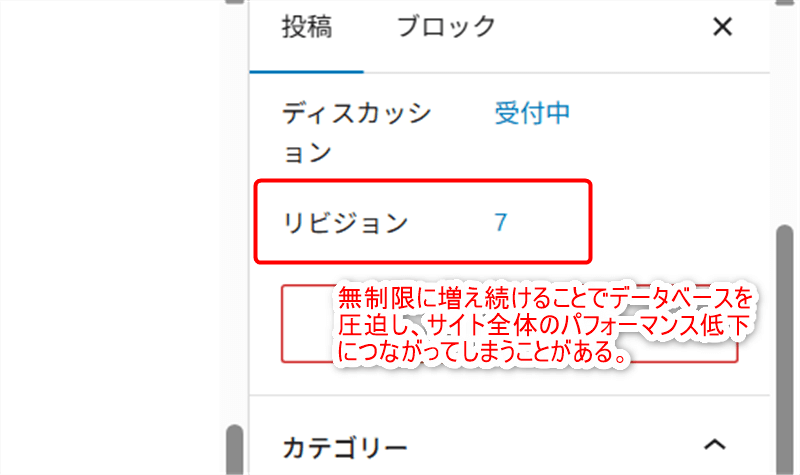
WordPressでは記事を編集するたびに「リビジョン(記事の過去のバージョン)」が自動で保存されます。
リビジョンは記事を以前の状態に復元するのに役立ちますが放っておくと無制限に増え続け、データベースを圧迫してサイト全体のパフォーマンス低下にもつながります。


書き直すことが多かった記事ではリビジョンの数が2桁になっていることもありました💧
復元するにしても多くの数は必要ないので、リビジョンは直近の2件分位残して後は削除した方が良いですね。
うーん、でもどうやってリビジョンを削除すればいいんだろう?
不要なリビジョンの削除はプラグイン「WP-Optimize」を使うのが簡単でおすすめですよ。


- 全記事のリビジョンを一括削除できる
- 「最新の2件分だけ残す」などリビジョンの数を指定して削除可能
- その他、データベースの最適化も可能
全記事一括で削除できるのは便利そう!リビジョンが溜まる前に一度試してみます。
テーマの高速化設定を適用
よくサイトの高速化にはプラグインでの対応が候補として挙げられますが、WordPressテーマに「高速化の設定」があれば優先して試すのを推奨します。
テーマ側の設定だけでページ表示速度の改善が済むため、高速化の為のプラグインなど余計に追加する必要が無くサイトの負担軽減になります。
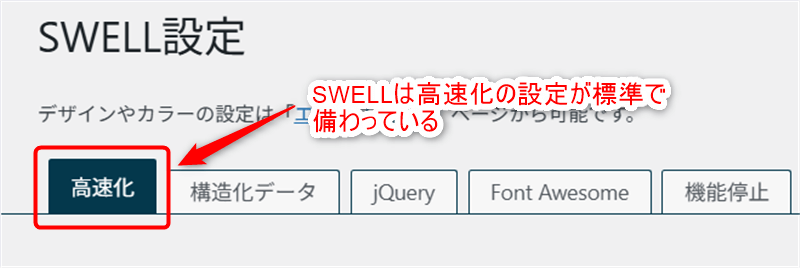
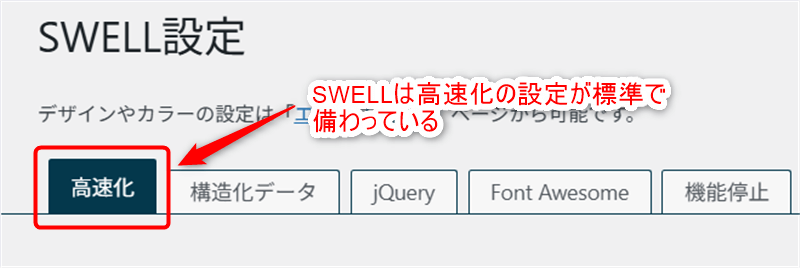
私が使っているテーマのSWELL
| 高速化の項目 | 効果 |
|---|---|
| キャッシュ機能の設定 | ページデータを一時保存し、次回表示する際に最大コンテンツの表示時間を短縮しやすくする(LCPの改善) |
| ファイルの読み込み設定 | CSSをサイト内に直接書くことで読み込みファイルサイズを小さくし表示時間を早くする(LCPの改善) |
| ページ遷移高速化 | ページ切替を高速化し最適化する(INPの改善) |
| 遅延読み込み | 画像や外部データの読み込みを遅らせることで、初期表示の速度を向上させる(LCPやCLSの改善) |


ほぼチェックをしていくだけで簡単に設定できるので、ブログ初心者でも安心して対応できます。
テーマの機能でこんなに設定できるってすごいですね!
プラグインを増やす前に、まずはテーマ側に高速化の設定があるか確認し最大限活用してみましょう。
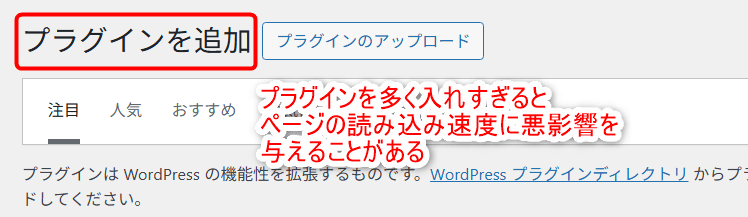
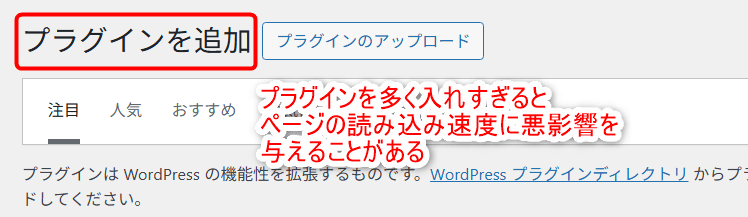
不要なプラグインの削除
WordPressのプラグインを導入すると様々な機能を追加でき便利ですが、多く入れすぎるとページの読み込み速度に悪影響を与えることがあります。


使っていないプラグインは思い切って無効化&削除して、今必要なものだけに絞るのがおすすめですよ。
確かにインストールしたまま放置してるプラグインが結構あるかも…。
仮にまた必要になっても再度インストールすれば良いので無理に手元に残す必要はないです。
広告の見直し
アドセンス広告やアフィリエイト広告は読み込み速度やCLS(レイアウトのズレ)に強い影響を与えることがあります。
特にアドセンスの自動広告のように読み込み前に表示エリアが確保されない広告は、ページがガクッとズレてしまう原因になりがちです。
広告の改善方法は次のような工夫が有効でした。
- 1ページ分の広告数を必要最小限に抑え、貼りすぎない
- アドセンス広告は手動広告と自動広告を併用する
- ページ上部に広告を貼らない or 集中させない
ついつい色々と貼りたくなっちゃうけどやりすぎは良くないんですね。
特にページ上部に広告があるとCLSへの影響が強く悪化しやすいです。
色々試してもCLSが改善しない時は広告が原因の可能性を視野に入れ、一度配置を見直してみましょう!
改善策5選のまとめ
今回解説した「ウェブに関する主な指標」の改善策は次の通り。
- 画像の軽量化
- 記事のリビジョンを削除
- テーマの高速化設定を適用
- 不要なプラグインの削除
- 広告の見直し
基本的な内容が多いですがブログを始めたばかりの頃は認識の甘さや見落としで意外とやってしまいがちです。
これらを一つずつ試していけば、きっと「ウェブに関する主な指標」のスコアも改善に近づきます。
まずは自分のできるところから焦らず取り組んでいきましょう!