ブラウザでWebページを見ているとタブがどんどん増えて作業したいWebページを見失ったり、他の情報と混ざって作業効率が悪くなることはありませんか?
思う様に作業が進まないとブラウザのタブ管理や操作が難しく感じる事がありますよね。
いつの間にかタブが増えすぎてしまうことって結構ありますよね。作業中に探すのって面倒なんですよ…。
そんな時はWebページを“アプリ化”するのも1つの手ですよ。
アプリ化…?それってどういうことですか?
実はChromeやEdgeではよく使うWebページを簡単にアプリ化して独立させることができるんです。
Webページをアプリ化し独立したウィンドウで作業が出来るようになり、操作性や集中力の向上に繋がる。
Webページをアプリ化する方法
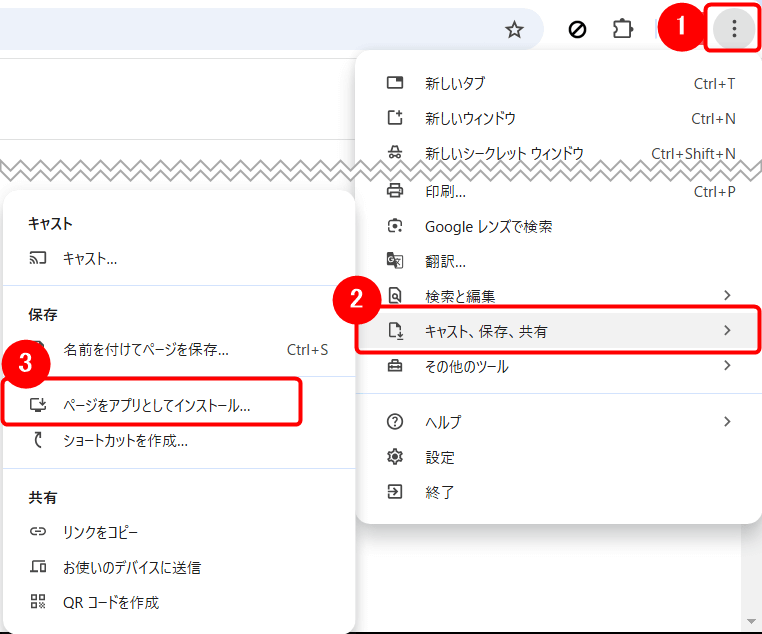
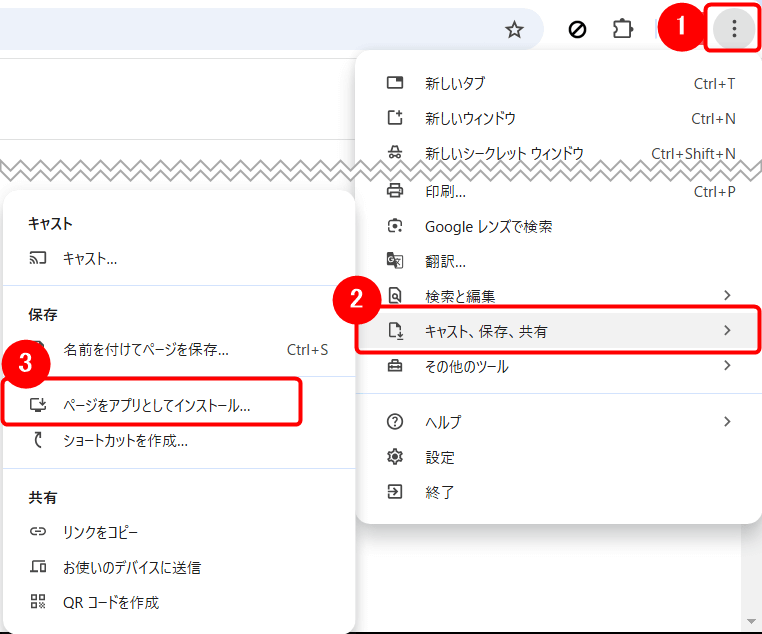
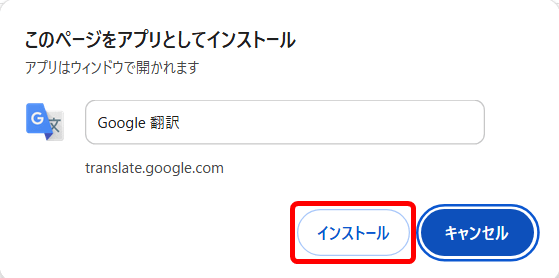
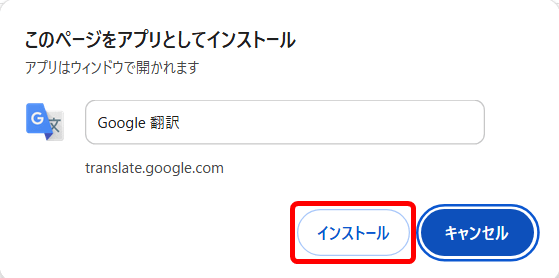
ChromeやEdgeでは右上にある三点リーダーからよく使うWebページを簡単にアプリ化することができます。
ChromeでWebページをアプリ化する方法






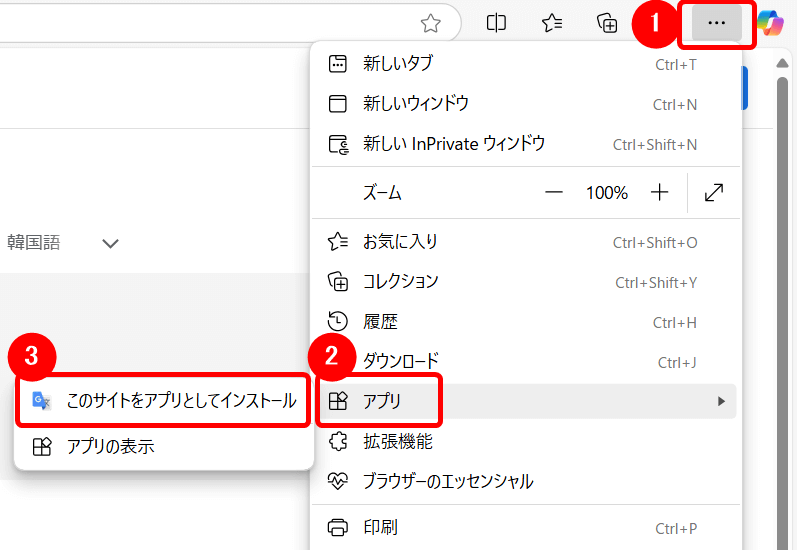
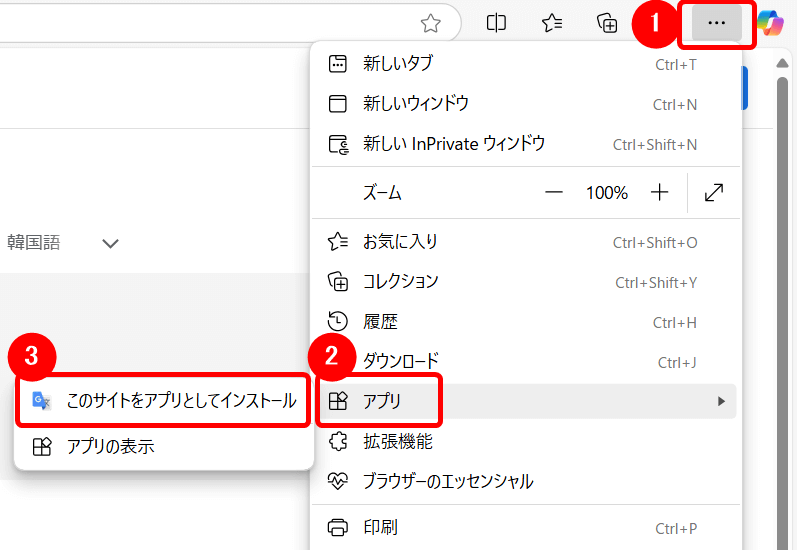
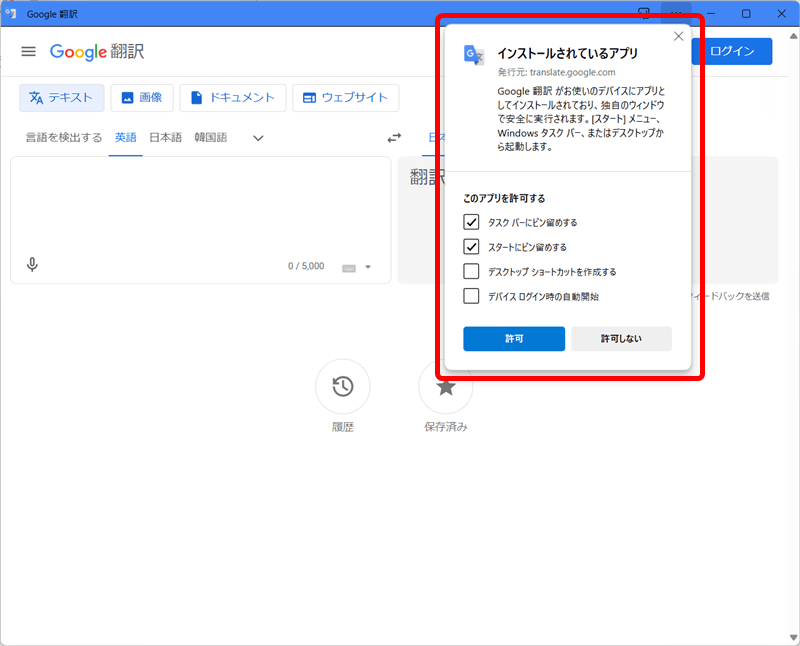
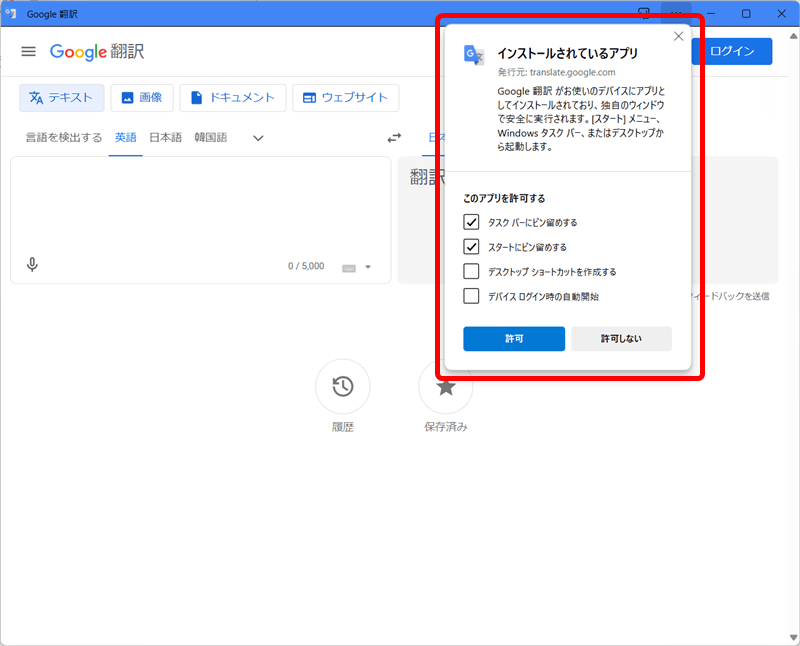
EdgeでWebページをアプリ化する方法






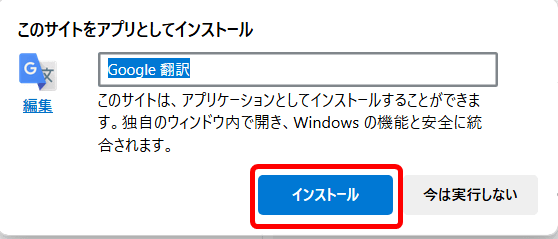
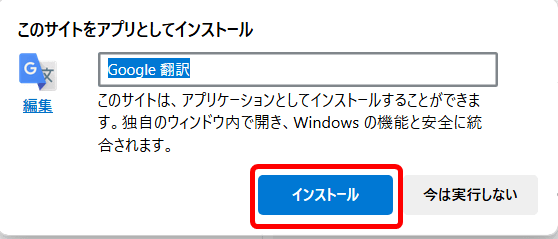
EdgeでWebページをアプリ化した場合、インストール後にピン留めやショートカットの作成などオプションを設定できます。
Webページをアプリ化するメリット3選
Webページをアプリ化するメリットには次の3つがあります。
- 導入と削除が簡単
- 独立したウィンドウで素早く起動できる
- シンプルな表示で使用可能
導入と削除が簡単
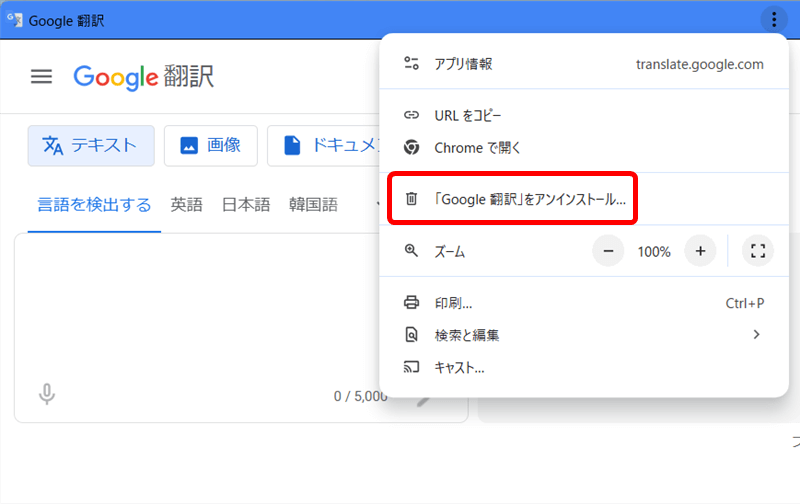
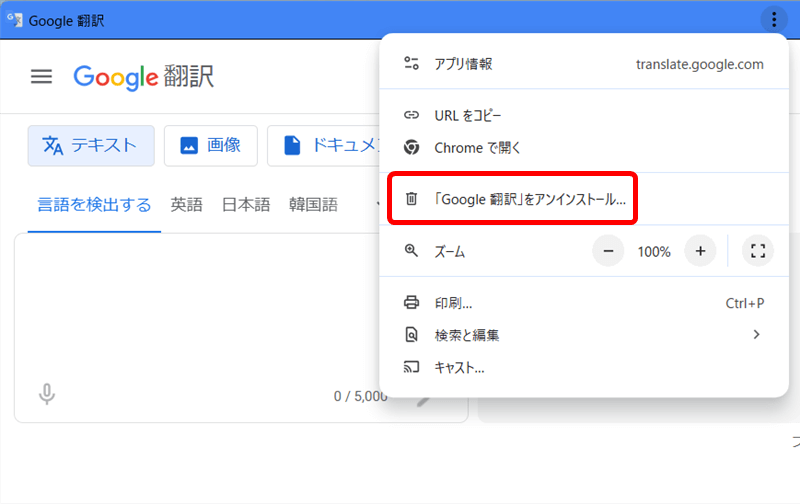
インストーラー不要でWebページをアプリとしてインストールでき、アンインストールも簡単に実行することができます。
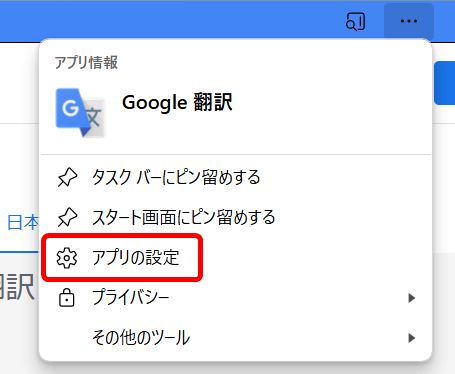
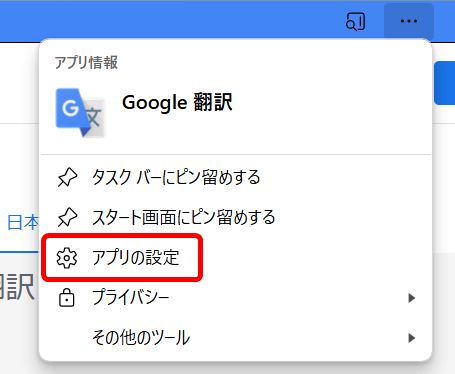
三点リーダーよりアンインストールを実行します。


三点リーダーの「アプリの設定」からアンインストールを実行します。




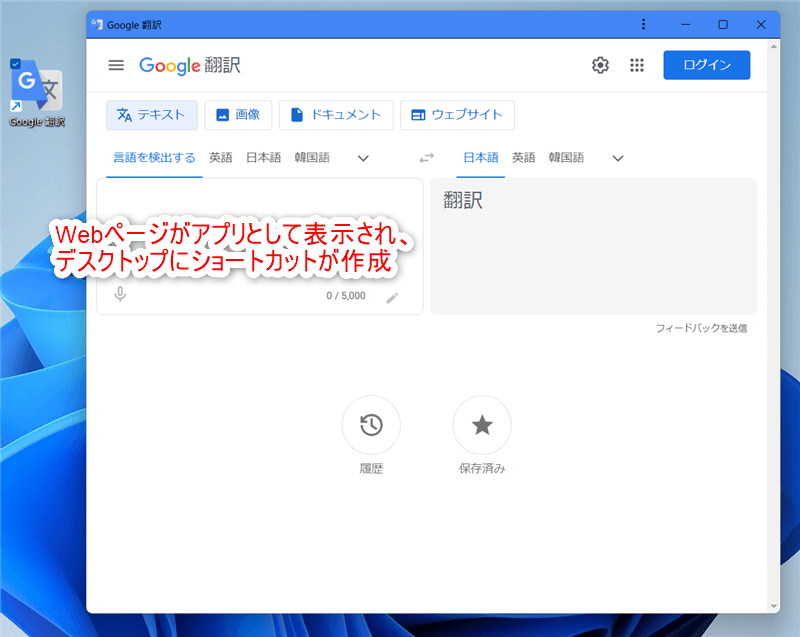
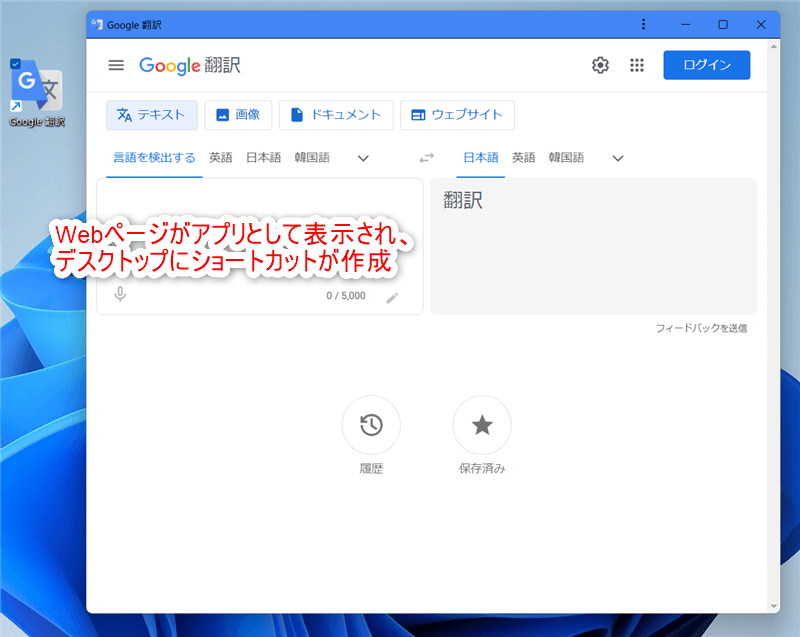
独立したウィンドウで素早く起動できる
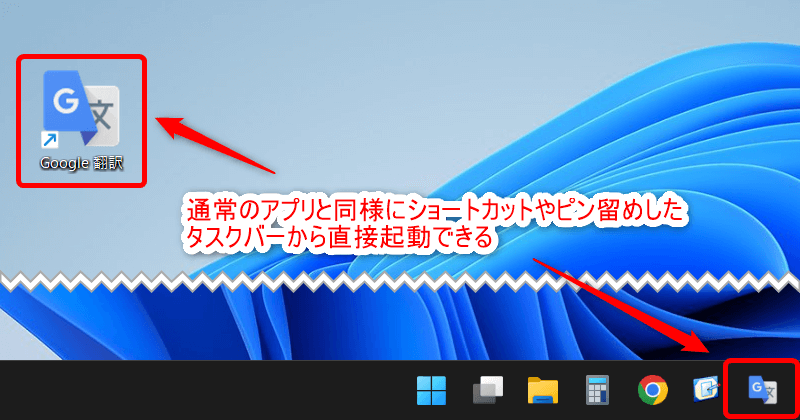
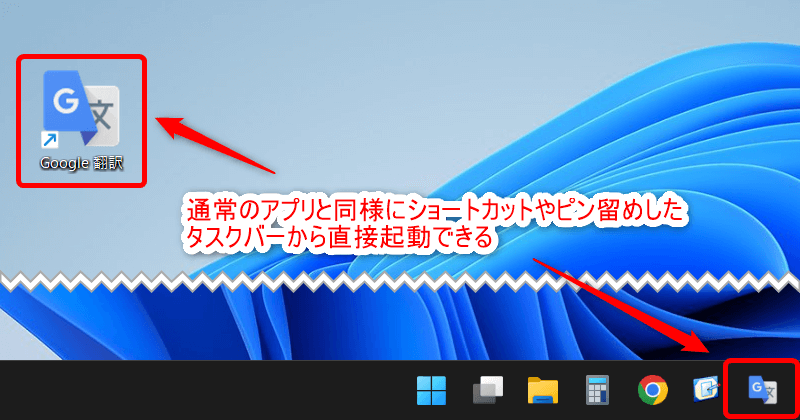
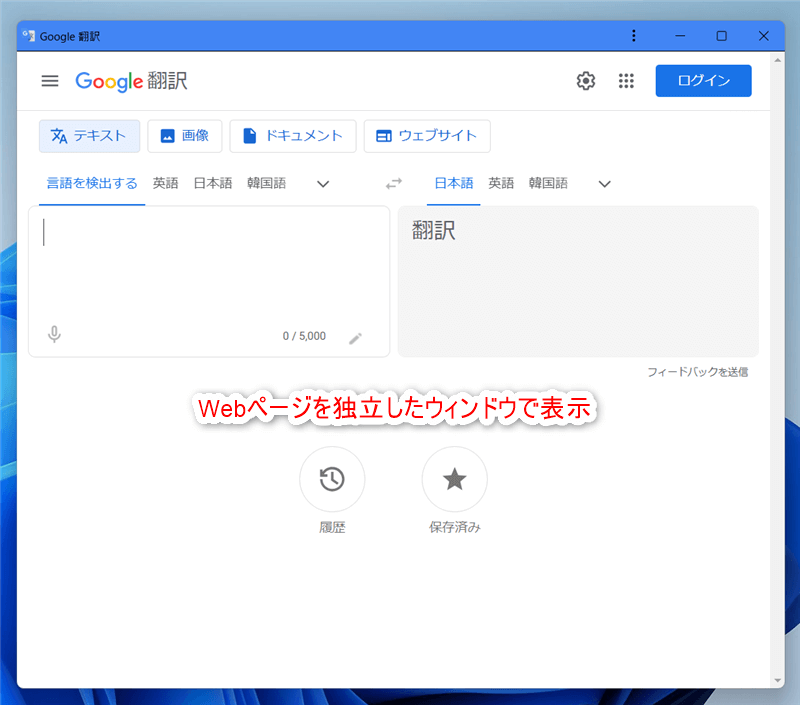
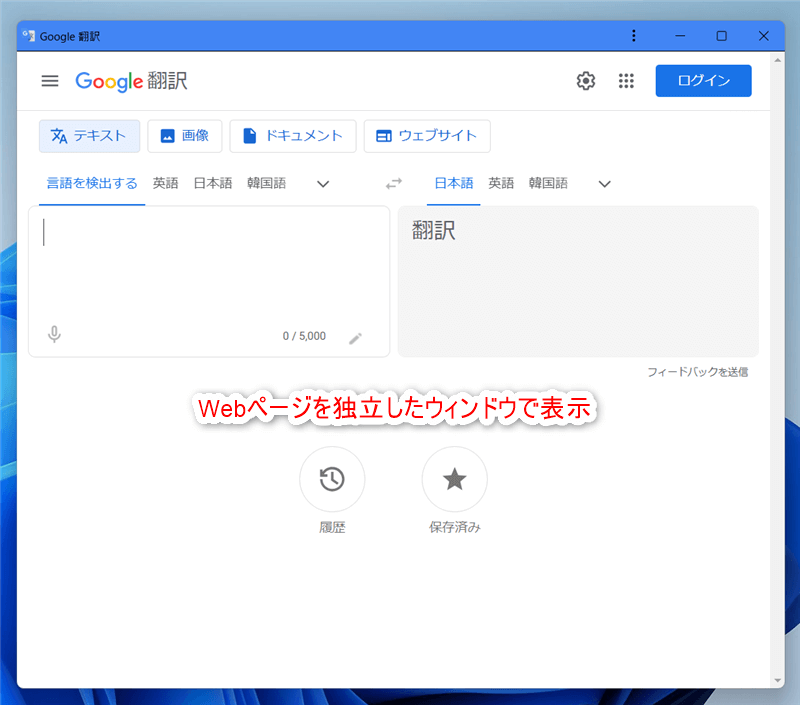
アプリとしてインストールされたWebページは、通常のアプリと同様にショートカットやタスクバーから直接起動でき独立したウィンドウで表示できます。




ブラウザのタブと混ざらないので他と区別して利用でき操作性が向上します。
これでページを探さなくて済みますね!
シンプルな表示で使用可能
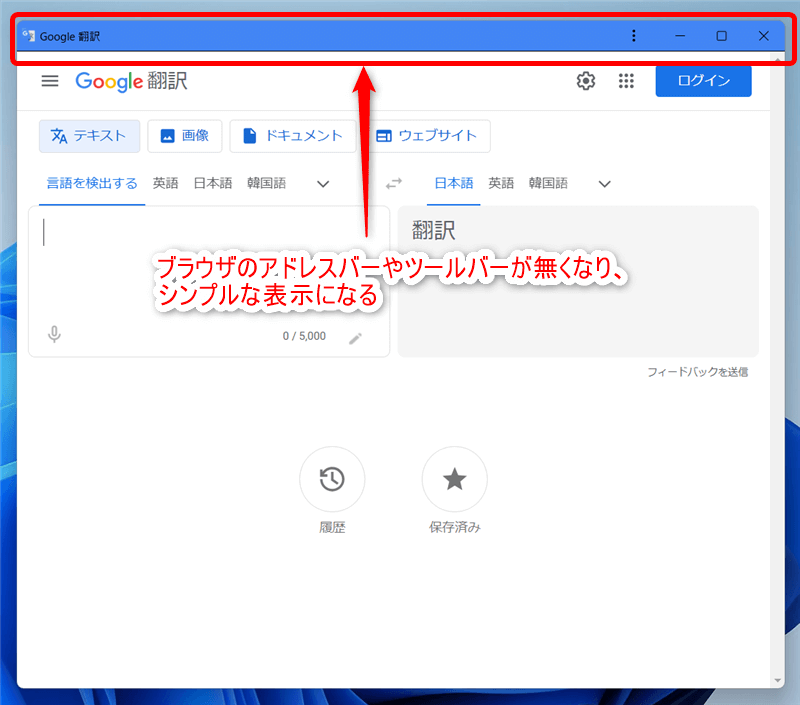
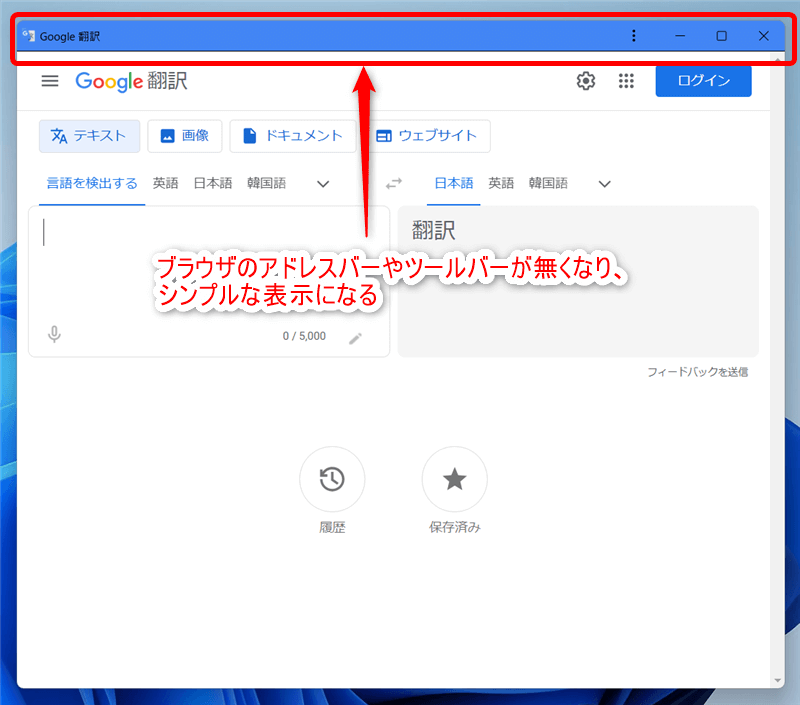
Webアプリ化することでブラウザのアドレスバーやツールバーが非表示になる為、より表示されたコンテンツに集中できます。


特に仕事や学習で頻繁に利用する時は余計な情報が入りこまないので便利です。
まとめ
以上で今回の記事は終了です。
Webページをアプリ化することで独立したシンプルなウィンドウで表示でき操作性向上や集中力を切らさずに作業を行える様になります。
タブ管理が煩わしかったり、集中して作業を行い時は一度Webページをアプリ化して見て下さい!