本記事ではChromeからEdgeへブラウザを乗り換える時に設定すべき3つのポイントについて解説します。
Chromeのアップデート後表示のデザインが変わった事で使いにくいと感じたり、他のブラウザへの乗り換えを考えた事はありませんか?
最初はChromeの試験機能flagsから元の表示に戻せる項目もありましたが、更新が進むとその選択肢もなくなり長く使っていたユーザーほど違和感を覚え不便さを感じることが増えています。
ブックマークのフォルダ色が白くなったり、新規タブのショートカットが1列表示されたり、最近見にくくなってきましたよね……
でも知らないブラウザをいきなりインストールするのは少し怖くて、どうしたものか悩んでいます。
そんな時に検討してほしいのが、Windowsに標準搭載されているMicrosoft Edgeへの乗り換えです!
EdgeはChromeと同じChromiumベースのブラウザなので、慣れ親しんだ環境を引き継いで簡単に乗り換えられますよ。
ChromeからEdgeへの乗り換え時に設定すべき3つのポイントが分かり、Chromeの慣れ親しんだ環境を再現できる。
ChromeからEdgeへ乗り換え時に設定すべき3つのポイント
- プロファイルの移行
- デフォルト検索エンジンの変更
- ページ設定によるカスタマイズ
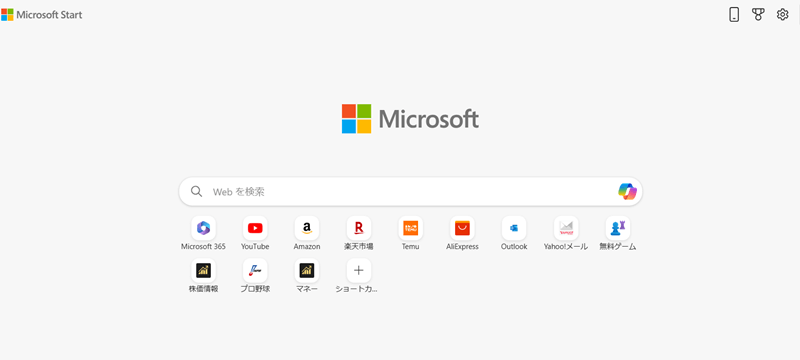
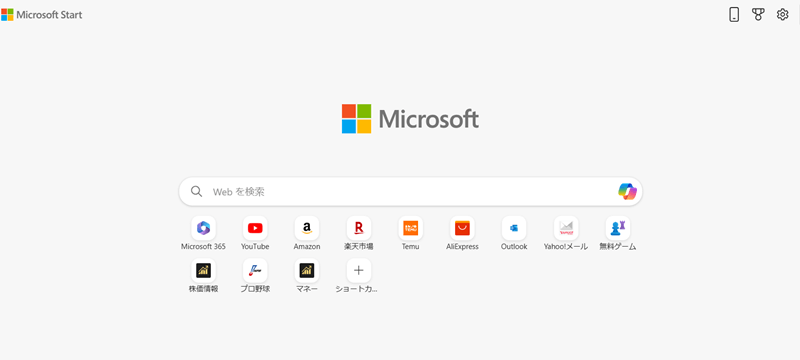
今回の設定を行うと次の様にChromeに近い環境を再現できます。


ベースが同じだからか、結構似てますね!
Chromeのプロファイルを移行
Edgeは次の手順でChromeのデータを簡単に移行する事ができます。
- 設定画面の表示
- 「プロファイル」より「ブラウザのインポート」を選択
- 移行するデータを選択し実行
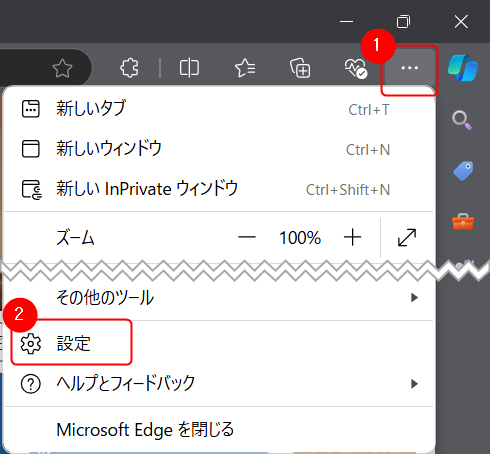
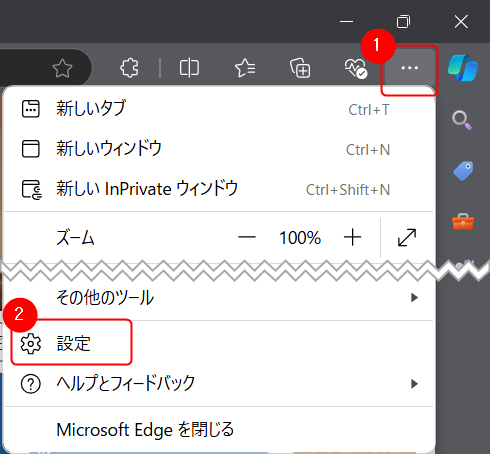
設定画面の表示
Edgeの右上にある「…」より「設定」を選択します。


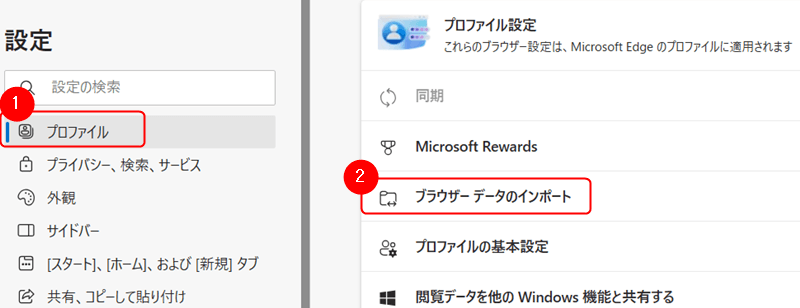
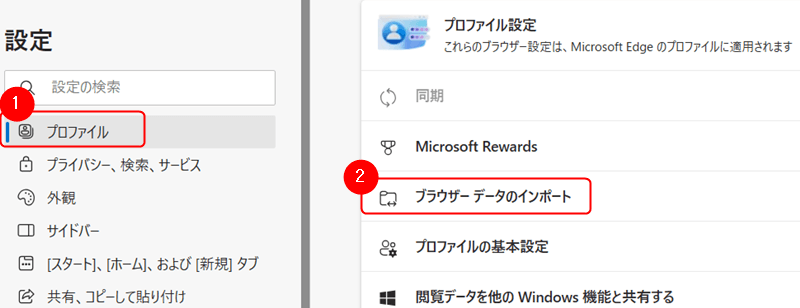
「プロファイル」より「ブラウザのインポート」を選択
設定の「プロファイル」⇒「ブラウザーデータのインポート」を選択します。


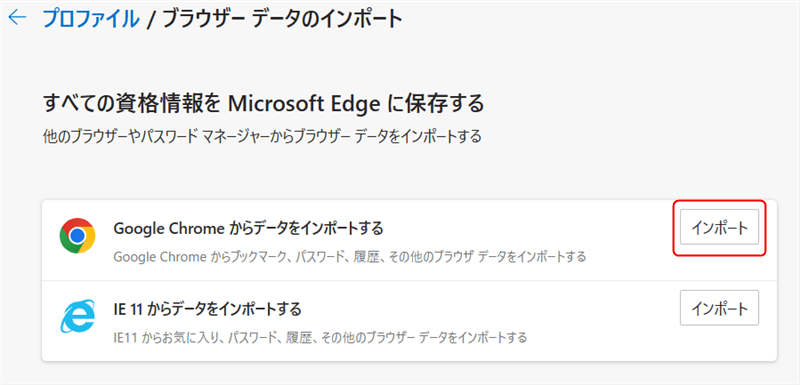
移行するデータを選択し実行
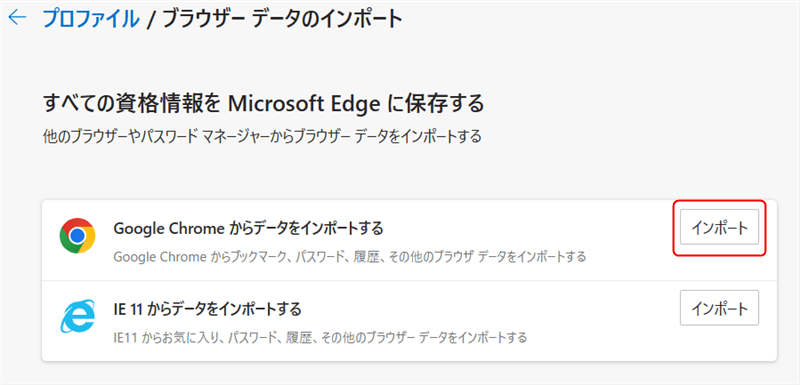
「Google Chromeからデータをインポートする」の「インポート」を選択します。


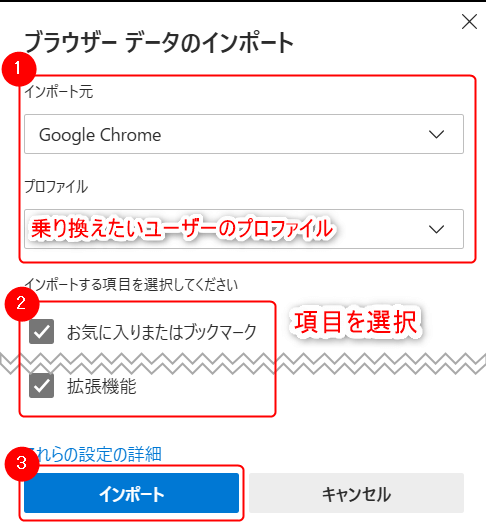
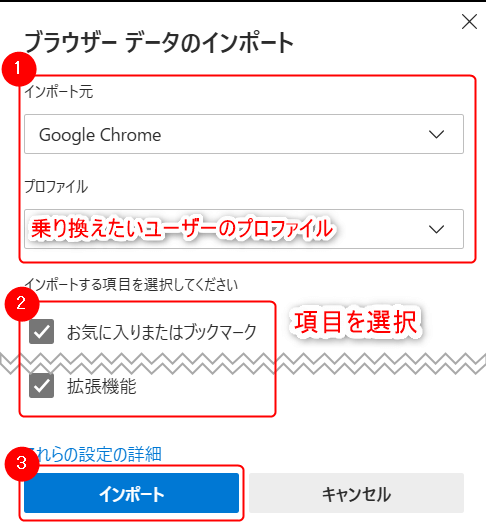
乗り換えたいユーザーのプロファイル、項目をそれぞれ選択し「インポート」を選択します。


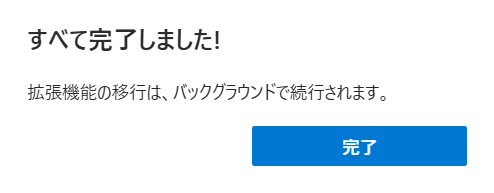
インポート完了後、下記の表示が出ればプロファイルの移行完了です。


デフォルト検索エンジンの変更
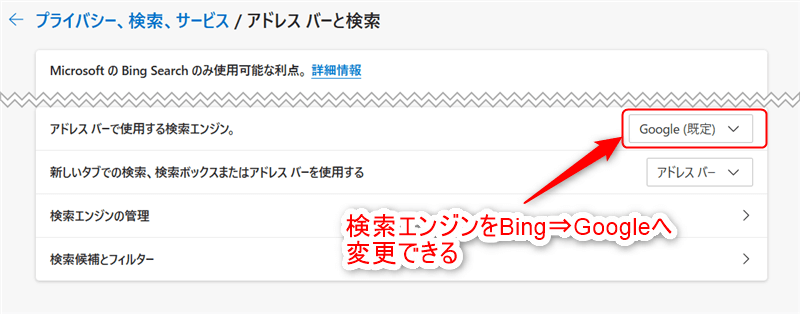
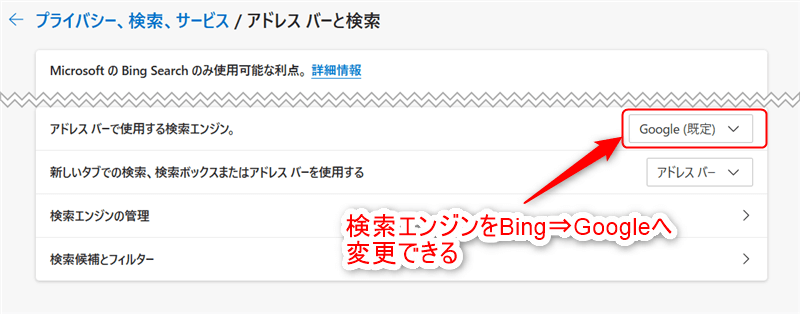
Edgeのデフォルト検索エンジンはBingですが、設定の「アドレスバーと検索」の項目を変更するとChromeで使い慣れたGoogleの検索へ変更する事ができます。


変更方法や注意点についての詳細は下記記事にまとめているのでこちらを参考にして設定して下さい!


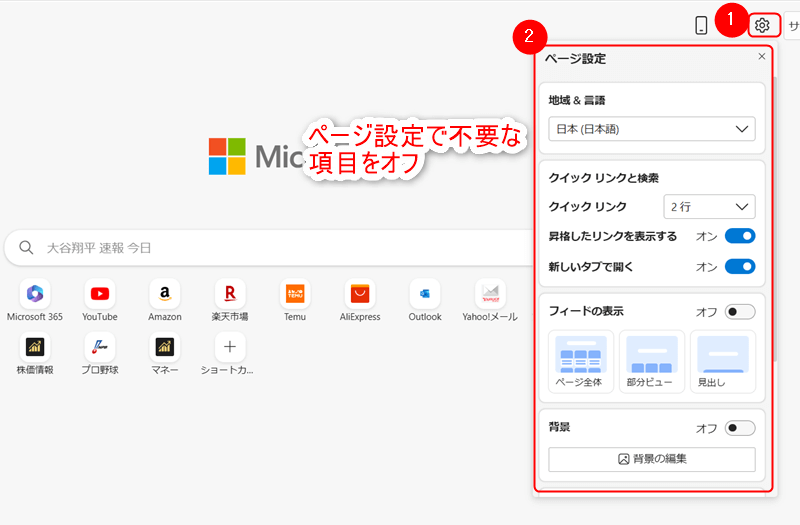
ページ設定によるカスタマイズ
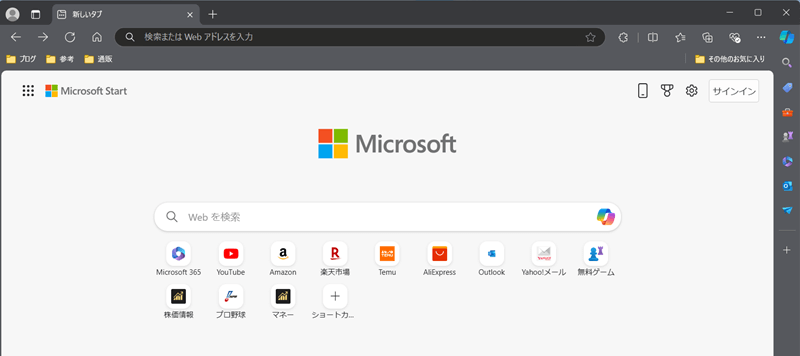
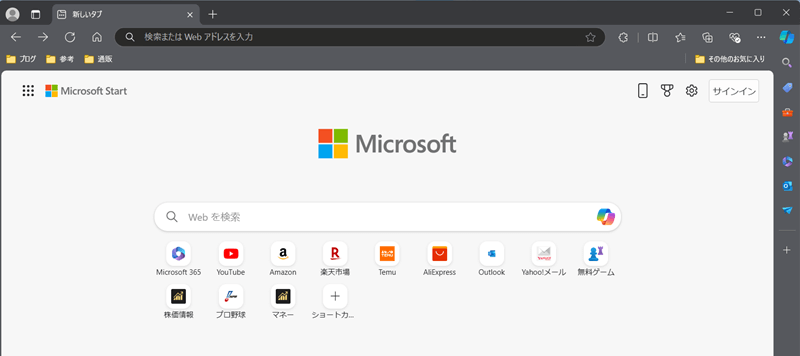
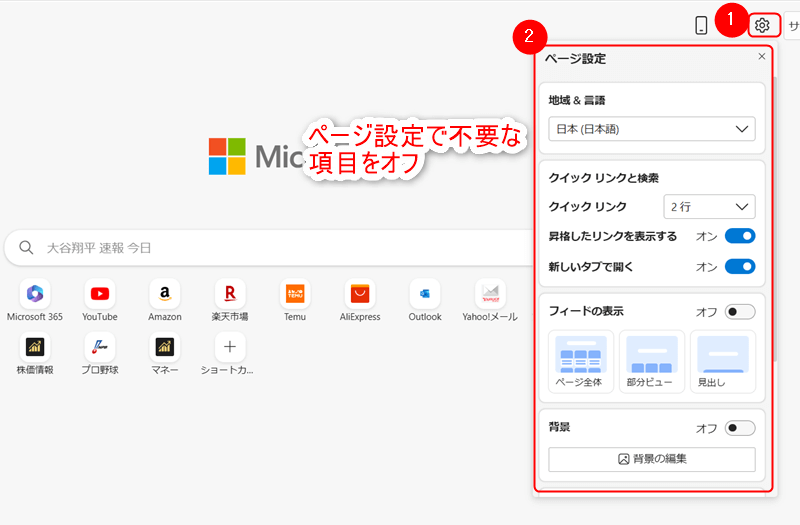
Edgeのデフォルト画面ではフィードや背景、天気といった様々な情報が表示されていますがページ設定から不要な項目をOFF、クイックリンクの表示行を変更するなどカスタマイズが可能で馴染みのあるChromeと同じシンプルな画面にする事ができます。




リンク表示は1列より2列で表示した方がやっぱり見やすい!
また表示するリンクは自分で設定可能なので、よく利用するサイトのリンクを並べておくと便利ですよ。
終わりに
以上で今回の解説を終了します。
ChromeからEdgeへの乗り換えは次の3つの項目を設定する事で、違和感なくChromeの慣れ親しんだ環境を再現できます。
- プロファイルの移行
- デフォルト検索エンジンの変更
- ページ設定によるカスタマイズ
アップデートされたChromeが使いにくいと感じた時は、Edgeへのブラウザ乗り換えも選択肢の1つとしてぜひ検討してみて下さい!